Css 背景 アニメーション
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.

Css 背景 アニメーション. CSSのみで実装するボタンデザインやホバーエフェクト +α | NxWorld アニメーションの基本 CSS3は要素を回転したり移動したり、縮小や拡大など様々なアニメーション効果を付けることができます。アニメーションを加えることでユーザーの目. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ 以前かいたfilterを使う方法とは異なり、複数設定したグラデーションをkeyframesで動かす、というもの.
<style type="text/css"> /* --- 背景が上下左右に動くのBOX定義 ----- */ .box { position :. CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。. CSSで作られた銀河系 3D Solar System 太陽系をCSSで表現したアニメーションです。「Controls」をクリックすれば、2D・3Dの切り替え、スピード、サイズ、距離などの切り替えを行うことができます。.
今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ. CSSでスタイリングした、すごいテキストエフェクトまとめ Elastic Stroke CSS + SVG SVGファイルを利用することで、テキストラインをアニメーション付きでカラフルに表現します。See the Pen Elastic stroke CSS + SVG by yoksel (@yoksel. 19年12月24日 CSSのみ! コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 18年10月26日 CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単! ページ送りの.
CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。. こんにちは、keishibukiでございます。 最近 「斜め背景をガーッとペンキを塗るような感じでアニメーションさせて! という依頼がありました。それってjavascriptとかゴリゴリに書かないと実装出来ないのでは?と思っていたのですが、思いの外CSSとjQueryの簡単な記述だけで作れました。. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ.
アニメーション開始時は、横幅が 0px で透明なため、何も表示されませんが、アニメーション終了時には、横幅が 400px になり、表示されるようになります。 ご覧のように width や opacity などのCSSプロパティを記述することで、拡大・縮小、透明・不透明など様々なアニメーションを指定できます。. CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。.
CSS, JavaScript ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを. また、アニメーションも合わせることでより目を引く背景をつくることが可能です。 それでは、CSSの backgroundプロパティのlinear-gradient と animation を利用して背景グラデーション+アニメーションを実装していきましょう!. Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePen.light どないなっとんねん。ホバーすると.
※CSSアニメーション入門の記事のためパフォーマンスに関しての詳細は割愛します。とりあえずですが、要素を動かす時は marginやleft等ではなくtransformを適用した方が良い。ということを覚えておけば良いと思います。 Chrome DevToolsで. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが Paypal.Meのリンクの作成方法を教えます。paypal.meに行きます。今.
背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。 サンプルコード #roopに背景画像のアニメーションを設定します。 HTML CSS 今回使用する背景画像の幅が. ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。See the Pen Page control animations by Giuseppe Bandiera (@giuband) on CodePen. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O). CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景!.

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes
Css 背景 アニメーション のギャラリー

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Q Tbn 3aand9gctz3jwg91slpnmwspvuawc4fzr75ylqgn9etw Usqp Cau

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

マウスオーバーエフェクト 動くcssのためのメモ

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

Cssアニメーションと背景画像で空に雲を流す Qiita

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ
Q Tbn 3aand9gct0fy10ov9uno3c87gaydjt4beiulzz7biypy2oe8cpm9vnmhzq Usqp Cau

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

背景がオーロラのように変化していくcssだけで作られたコード 9inebb

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Cssアニメーション 画像をhoverするとグラデーション背景が閉まるアニメーション Twinzlabo

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes
1

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Twinzlabo

使える Cssアニメーション 選 Sonicmoov Lab
3

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

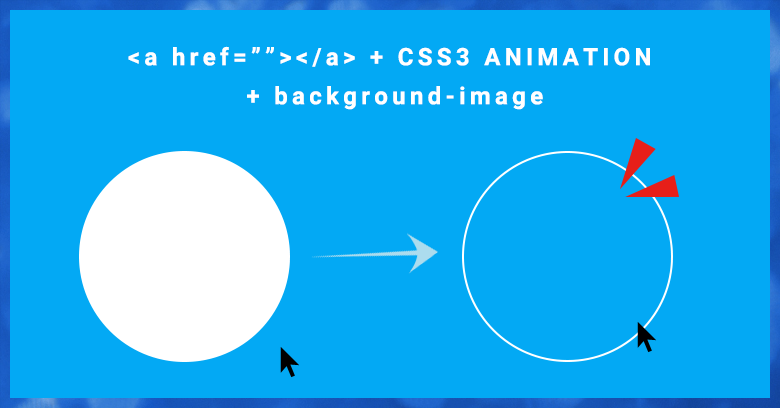
Aタグ Css3アニメーション Chromeで再現できない現象と注意点 Buddying Blog

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Css3でつくれちゃうアニメーション ループして流れる雲

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

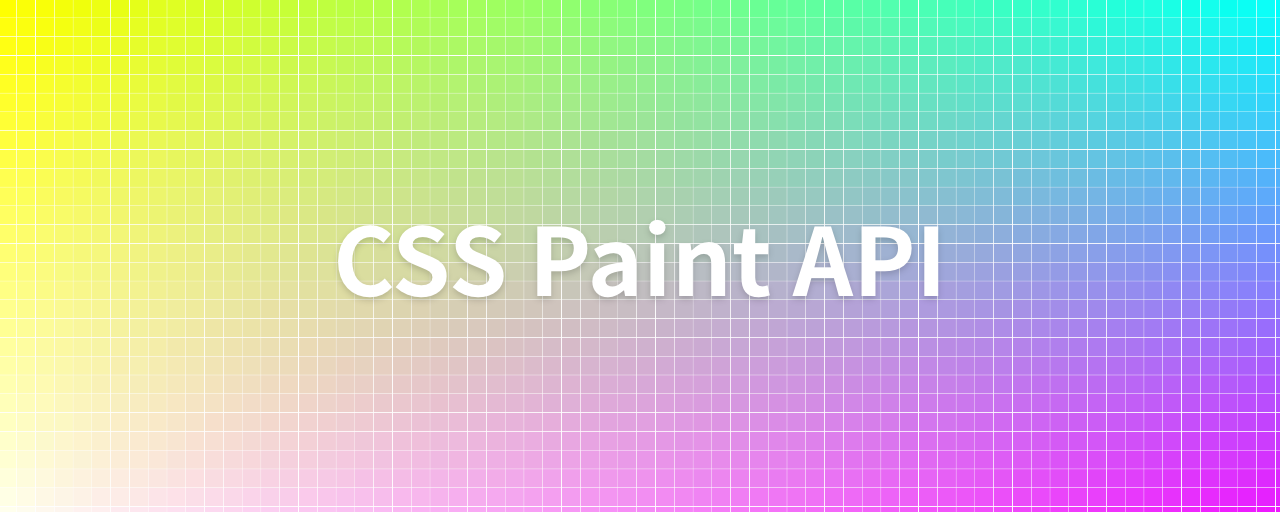
どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssだけでアニメーション実装 ローディング編 株式会社lig
3

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssだけでアニメーションする背景を作る Qiita

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




