Css 背景 アニメーション 雪
雪片 クリスマス アニメーション 運動 要約 背景 図形 冬 雪 季節 お祝いの 休日 Public Domain Prawny / 34 ビデオ.

Css 背景 アニメーション 雪. CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙. CSS animation day21 となりました。 今日は都心で雪が降るそうです。 少しでもあったまるように、本日は、文字の中に炎が出てくるEffect を学びましょう。 1. 前述の通り、上のアニメーションですが雪には一切画像を使用していません。 CSSのradial-gradient ()関数を使って雪の画像を作成 し、その画像を Animationプロパティで指定したキーフレームアニメーションで動かす 、という仕組みになっております。.
そしてアニメーションもanimation-delayプロパティとanimation-delayプロパティを利用して、時間差を作って雪を降らせています。 keyframesも少し複雑になっていますが、0% 50% 100%の時のcssを指定しているだけなので、そこまで難しくは. 今回は CSS3 とほんのちょっとの JavaScript コードで簡単にできます. ブログに季節感を どんどんと寒くなってきて、ところによっては雪も降っているようですね。大阪では、まぁ雪は降りません。と、こんな話をする季節になってまいりました。冬ですね。 そこで、「ブログにも季節感を出そう」というわけで、今回はメインブログの方でCSSの@keyframesを利用して.
ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O). こんにちは、keishibukiでございます。 最近 「斜め背景をガーッとペンキを塗るような感じでアニメーションさせて! という依頼がありました。それってjavascriptとかゴリゴリに書かないと実装出来ないのでは?と思っていたのですが、思いの外CSSとjQueryの簡単な記述だけで作れました。. 0 0, 0 0, 0 0;.
12月のクリスマスシーズンになると、雪を降らせているブログをたまに見かけますよね。 その方法は、jQuery を使ったものから CSS だけで動かしているものまでいくつかあります。そこで今回は「ブログに雪を降らせる方法」をまとめてみました。. SAMPLE And DATA サンプルはこちらで見ることができます. CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。.
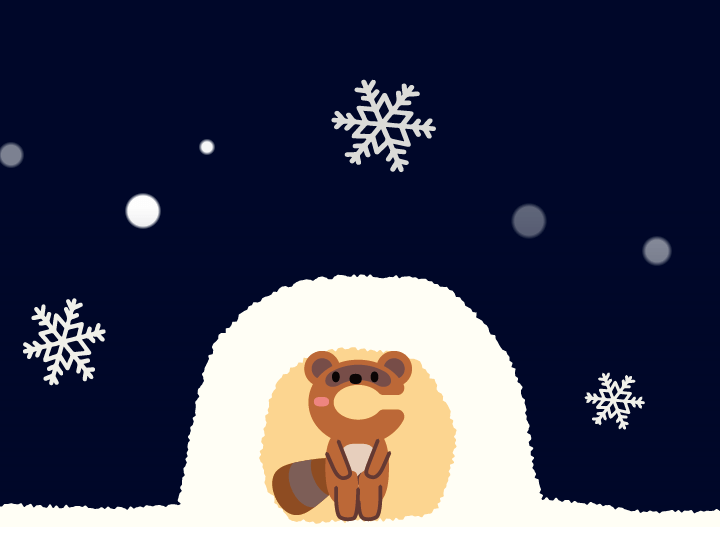
Bounce Effect ホバーで背景切り替え マウスオーバーによっ. トグルを切り替えると、背景全体の色が変更されるCSSスタイリング。 See the Pen Snowglobe by Vangel Tzo (@srekoble) on CodePen. CSSで背景画像をフェードインして切り替える webparts.cman.jp ただ、自分が実装しようとしているサイトでは画像の枚数が3枚であり、上記のソースコードを流用したところ不自然なアニメーションとなってしまいました。.
CSS, コーディング CSS3, HTML5 CSS3のanimationを使って背景に雪を降らせます。 CSS @keyframes drop { 0% { background-position:. } 100% { background-position:. Bubble Toggle トグルを切り替えることで、アワアワの球体が弾けるアニメーションエフェクト。.
500px 1000px, -400px 800px, 0 600px;. SASSの部分はこのようになっており、非常にまとまってます ただ、これをCSSに展開すると 膨大なbox-shadowになります あと大量のアニメーションで若干ブラウザ重たくなっているので使う場面は若干限られてくるかな このパララックスを使って作られた他の作品. } } @-moz.
完成版 See the Pen Fire Text Animation by hiroya iizuka (@hiroyaiizuka) on CodePen. CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン.
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. 18年6月22日 CSSだけでここまで出来る! タイトルや見出しにオススメなぬるぬる動く最新のCSSテキストエフェクト19選 18年10月29日 CSSで作れる! ロゴのようなテキストシャドウエフェクト16種ドロップシャドウ 19年1月31日 CSSアニメーションで動く背景に!.
ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。See the Pen Page control animations by Giuseppe Bandiera (@giuband) on CodePen. こんにちは、三橋です。 今年も残すとこあと少しですね。 冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。シンプルな作りです。 こちらの記事をロジックの参考にさせていただきました。 CSSだけで背景に雪を降らせてうっとりする 1. 今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 プログラミング言語で株の自動取引?「kabuステーション® API」という画期的なツールがリリースされたので使い方を教えてもらった.
背景の色も少しずつ変わっていくようになっています。 コピペで簡単!雪を降らそう CSSのとこに以下のコードを貼りつけたら完成です。 /* 雪降らし */@-webkit-keyframes snow { 0% { back… おいもさんち なるべくwin-winを目指すブログ. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ. ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ.
Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePen.light どないなっとんねん。ホバーすると. 去年は, JavaScript と Canvas エレメントでこんなのを作りました. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
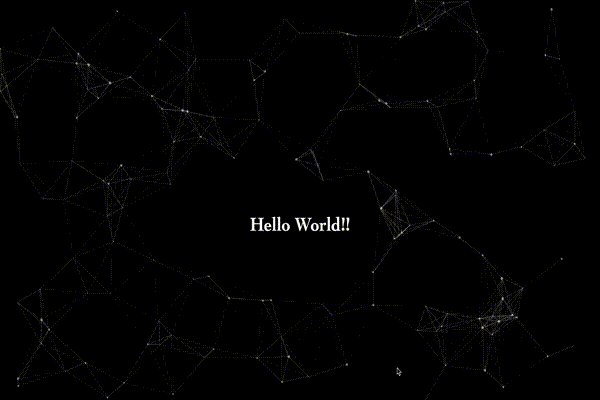
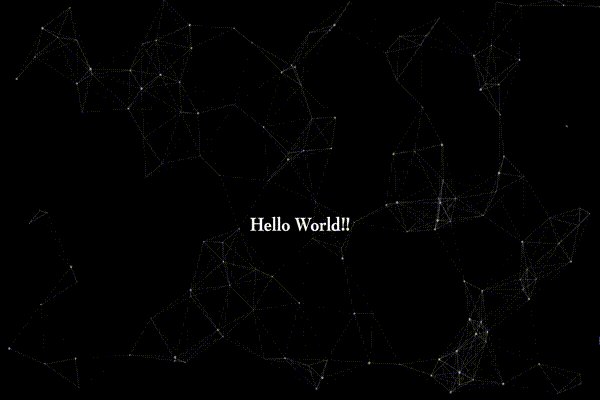
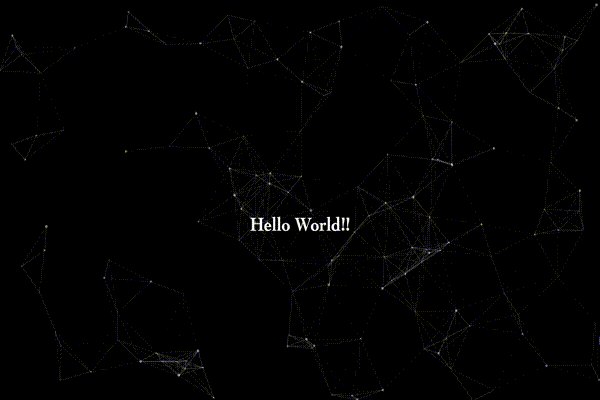
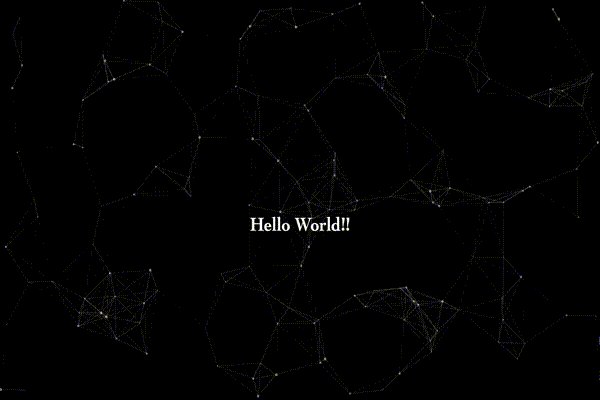
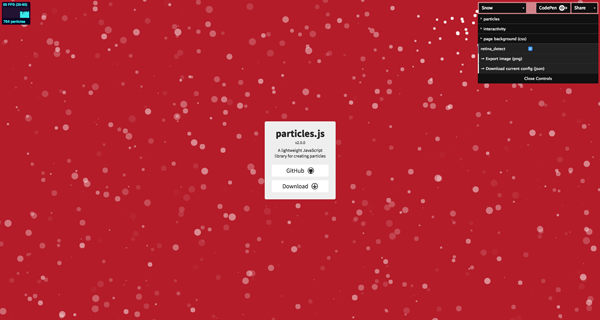
雪や花びらなどの要素がふわふわと漂ったり落下したりする動きを見かけることがありますが、どのように実装しているのかをいくつかのサイトで調べてみました。 プラグイン プラグインを使って実装しているサイトです。 snowfall.js snowfall.jquery. 以上、particles.jsを使って要素の背景に美しいアニメーションを表示する方法のご紹介でした!素敵なアニメーションを実装していただければ幸いです。 B 短期間でプログラミングを習得してエンジニアになろう! エンジニアに転職を. 背景にも使えるCanvasのカッコいいドットアニメーションを6つご紹介します。Shooting Star(シューティングスター) スターと言うだけあって、とても綺麗な表現のアニメーションになります。カーソルを追いかけて星が現れるので、どうしてもカーソルをくるくる回して遊びたくなってしまいます.
CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen. 雪の背景アニメーションを実装するためのプライグインparticles.js particles.jsはjQueryに依存していないところが魅力です。 季節感を出すために雪景色を簡単に実装することができます。 実際に作ったサンプルが下記の. ここでどのようなアニメーションや色ができるかを簡単に検証することができます。 気に入ったアニメーションができたらCodePenのボタンを押せばhtml・css・jsのコードが記述しているのでコピペできます。 最後に 今回は背景にアニメーションをつけるparticles.jsを紹介しました。.
今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ.

Photoshop 文字に雪が積もった感じを出す Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ
Css 背景 アニメーション 雪 のギャラリー

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト
Cssだけで背景に雪を降らせる Web My Lesson Dialy

Css Freyja S Design Blog

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip
Akisame

Css Freyja S Design Blog

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

全画面のグラデーションをアニメーションさせる ブログ Blog 佐藤純平 Jumpei Sato

雪ライブ壁紙無料 雪が降り続けるライブ壁紙 人気のandroidアプリをおすすめするレビューサイト Favroid

Cssだけでページに雪を降らせるデモ Phpspot開発日誌

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Css3 でスターウォーズを再現 Tm Life

謹賀新年 Css3 Animationで雪が降りました O かわたま Net

Css Js もっと目立たせて欲しいと言われた場合のtipsまとめ Fevdes Blogfevdes Blog

冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Css3背景アニメーションで雪を降らすの巻 グリニッジ株式会社

ブログをクリスマス仕様に Cssでブログに雪を降らせるエフェクト アニメーション Minimal Green

謹賀新年 Css3 Animationで雪が降りました O かわたま Net

そろそろ雪が降る寒さになってきたので雪を降らせるエフェクト3選 おまけ Qiita

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

落ちる アニメーション 雪 背景 ループ 使用 合成 Lighten 雪 スクリーン バックグラウンド 付け加えなさい アニメーション モード Transparency 落ちる あるいは ループ

Css Animation で遊び倒す Snow Qiita

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト
Cssだけで雪を作ろう 降らせよう 株式会社カポタスト

季節外れの雪を降らす Onebitious S Blog

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

年々盛り上がるhalloweenに延々湧き上がるcssアニメーション あめみか

年々盛り上がるhalloweenに延々湧き上がるcssアニメーション あめみか

Jquery 1行でok 雪を降らせるすごいプラグイン Jquery Snowfall の使い方を紹介 North Geek

Pixi Jsでcanvasをカンタンに触ってみよう パーティクル編 株式会社lig

雪ライブ壁紙無料 雪が降り続けるライブ壁紙 人気のandroidアプリをおすすめするレビューサイト Favroid

Css Animation で遊び倒す Snow Qiita

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Cssアニメーションで文字を点滅させてみよう Freyja S Design Blog

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Css3 Cssだけで背景に雪を降らせてうっとりする Klutche

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト

Photoshop 文字に雪が積もった感じを出す Designmemo デザインメモ 初心者向けwebデザインtips

Css3 とほんのちょっとの Javascript で雪を降らす Tm Life

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Javascriptでキラキラと星を降らせる Q Az

雪や花びらが落下するアニメーションの実装方法を調べてみた Cly7796 Net

Javascript 超軽量でカード型レイアウトを実装できる Magic Grid の使い方 株式会社オンズ

Jqueryで雪を降らせてみよう Freyja S Design Blog

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcsu8gdkeh2xie Lwfrcg T03f4fv8i Upcaq Usqp Cau

年々盛り上がるhalloweenに延々湧き上がるcssアニメーション あめみか

Animation Freyja S Design Blog

謹賀新年 Css3 Animationで雪が降りました O かわたま Net

Q Tbn 3aand9gcsqq85bqatdaud3gqnutqbmkfivyrmbhu5wvw Usqp Cau

Cssだけでhoverでキャプションがスライドして入ってくるアニメーションを作る方法 9inebb

Cssでページに雪を降らせる Wordpressテーマsimplicity用スキンを作ってみた ミズタマブログ

マウス位置で動きが変わる泡のアニメーション As3 0 Mororeco

ワードプレスの背景に雪を降らせてみよう Freyja S Design Blog

水中っぽいアニメーションをcssとjqueryで作ってみる 玉子豆腐 Note

タイトルの背景画像を Css でスクロールさせて雪を降らせ After を使って画像で装飾する Logical Error

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog
雪が降っているようなアニメーション背景 X Nonce

雪を降らせるjavascriptを利用してwebサイトに桜を降らせてみた

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

自主学習1 2 Cssファイルを作ってhtmlを装飾してみよう

落ちる アニメーション 雪 背景 ループ 使用 合成 Lighten 雪 スクリーン バックグラウンド 付け加えなさい アニメーション モード Transparency 落ちる あるいは ループ

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

無料 簡単5秒 写真に雪を降らす事が出来るテクスチャエフェクトjpg素材種 Photoshop Lightroom Procreat対応

ブログをクリスマス仕様に Cssでブログに雪を降らせるエフェクト アニメーション Minimal Green

無料 簡単5秒 写真に雪を降らす事が出来るテクスチャエフェクトjpg素材種 Photoshop Lightroom Procreat対応

謹賀新年 Css3 Animationで雪が降りました O かわたま Net

Cssだけで雪を作ろう 降らせよう 株式会社カポタスト

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ

Q Tbn 3aand9gctf7rho7i1hlgdlypji T8iiyihlqp 59bvsa Usqp Cau

タイミングを指定してcssアニメーションを実行する方法 Gimmick Log

Css編集用デザイン のスキンを透過タイプに改造する 3 背景画像の自動スクロール Personwriter S Room

Jquery Css3 要素の位置までスクロールすると背景をパタンとアニメーション表示する方法 North Geek

ヘッダーお知らせ欄に画像 サンタさん を追加して雪も降らせてみる For Men

Css3背景アニメーションで雪を降らすの巻 グリニッジ株式会社

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム

夜歩き Dazstudio タイトルの背景画像を Css でスクロールさせて雪を降らせ After を使って画像で装飾する T Co Xzrrdfevwr Css アニメーション Animation Keyframes スクロール

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Javascriptとcssで揺れながら落下する処理を実装する Cly7796 Net

Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program




