Css アニメーション 背景
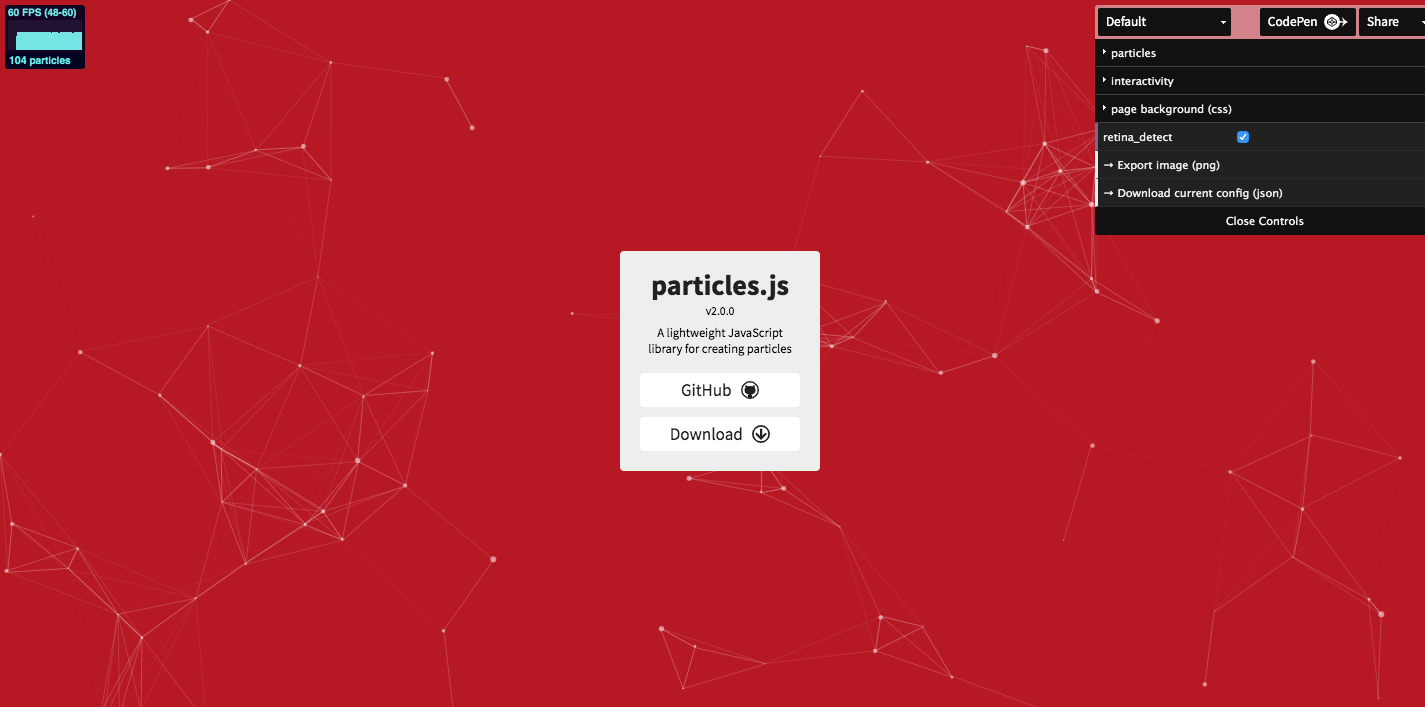
ここでどのようなアニメーションや色ができるかを簡単に検証することができます。 気に入ったアニメーションができたらCodePenのボタンを押せばhtml・css・jsのコードが記述しているのでコピペできます。 最後に 今回は背景にアニメーションをつけるparticles.jsを紹介しました。.
![]()
Css アニメーション 背景. ※CSSアニメーション入門の記事のためパフォーマンスに関しての詳細は割愛します。とりあえずですが、要素を動かす時は marginやleft等ではなくtransformを適用した方が良い。ということを覚えておけば良いと思います。 Chrome DevToolsで. Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー. CSSのアニメーション CSSのアニメーションに関わるプロパティはトランジション(transition)とアニメーション(animation)があります。 トランジション(transition)プロパティ 何らかのアクションを起こしてから時間をかけて変化させるということを書くことができます。.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. こんにちは、三橋です。 今年も残すとこあと少しですね。 冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。シンプルな作りです。 こちらの記事をロジックの参考にさせていただきました。 CSSだけで背景に雪を降らせてうっとりする 1. 今回はコピペで簡単に実装できるcssアニメーションをまとめました。 僕もよく利用するアニメーションなので是非使ってください 念のために基礎知識 今回は簡単なcssアニメーションということで、transitionとanimationを使用します。.
CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen. ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。See the Pen Page control animations by Giuseppe Bandiera (@giuband) on CodePen. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能. 「animation」は要素をアニメーション(指定した動き)に変化させる事が出来ます。 ちょっと面白いページの作成に便利な機能となします。 プロパティ/設定値 意味 animation:. 19年12月24日 CSSのみ! コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 18年10月26日 CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単! ページ送りの.
CSSアニメーションで実現! コピペで使えるマイクロインタラクション 19年2月19日 メンテナンス済み. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景!. CSSで作られた銀河系 3D Solar System 太陽系をCSSで表現したアニメーションです。「Controls」をクリックすれば、2D・3Dの切り替え、スピード、サイズ、距離などの切り替えを行うことができます。.
CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. CSS アニメーションの流れ (シーケンス) を作成するには、@keyframe 宣言内でそれぞれのキーフレーム(keyframe)を定義する2つの方法があります。 一つは「from」と「to」のキーワード、または「%:パーセンテージ」で表示させます。. こんにちは、keishibukiでございます。 最近 「斜め背景をガーッとペンキを塗るような感じでアニメーションさせて! という依頼がありました。それってjavascriptとかゴリゴリに書かないと実装出来ないのでは?と思っていたのですが、思いの外CSSとjQueryの簡単な記述だけで作れました。.
Bounce Effect ホバーで背景切り替え マウスオーバーによっ. ルール名 変化時間 変化速度 変化開始時間 繰返し回数. ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O).
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法. ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ 以前かいたfilterを使う方法とは異なり、複数設定したグラデーションをkeyframesで動かす、というもの. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ.
Cruz (@rstacruz) on CodePen. CSSで背景を指定・編集する書き方を紹介しています。 背景の色を変えたり、背景に画像や動画を入れてみたりと背景だけでもサイトの印象が大きく変わります。 ぜひ自分でも背景を編集してみましょう。 そもそもCSSについてよく分からないという方は、CSSの書き方について解説した記事を読む. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが Paypal.Meのリンクの作成方法を教えます。paypal.meに行きます。今.
背景をレイヤー状に重ねた、@keyframe アニメーション。See the Pen Waves by Rico Sta. 背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。 サンプルコード #roopに背景画像のアニメーションを設定します。 HTML CSS 今回使用する背景画像の幅が. CSSで背景を指定・編集する書き方を紹介しています。 背景の色を変えたり、背景に画像や動画を入れてみたりと背景だけでもサイトの印象が大きく変わります。 ぜひ自分でも背景を編集してみましょう。 そもそもCSSについてよく分からないという方は、CSSの書き方について解説した記事を読む.
CSSでスタイリングした、すごいテキストエフェクトまとめ Elastic Stroke CSS + SVG SVGファイルを利用することで、テキストラインをアニメーション付きでカラフルに表現します。See the Pen Elastic stroke CSS + SVG by yoksel (@yoksel. こんにちは!ライターのナナミです。 最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。 こんな感じのやつです。 線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。. Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePen.light どないなっとんねん。ホバーすると.
今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ. 以上、particles.jsを使って要素の背景に美しいアニメーションを表示する方法のご紹介でした!素敵なアニメーションを実装していただければ幸いです。 B 短期間でプログラミングを習得してエンジニアになろう! エンジニアに転職を. CSSで背景に動くアニメーションをつける方法・ツールめちゃ簡単 Tips Web 今自分のポートフォリオサイトを作っています。 そこで練習、勉強がてら色々動き・エフェクトをつけようと思い、調べつつ作り込んでいます。 今回は背景.

Cssだけでアニメーション実装 ローディング編 株式会社lig

Cssで背景ループのアニメーションを実装する Cly7796 Net

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ
Css アニメーション 背景 のギャラリー

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Cssだけでアニメーションする背景を作る Qiita

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

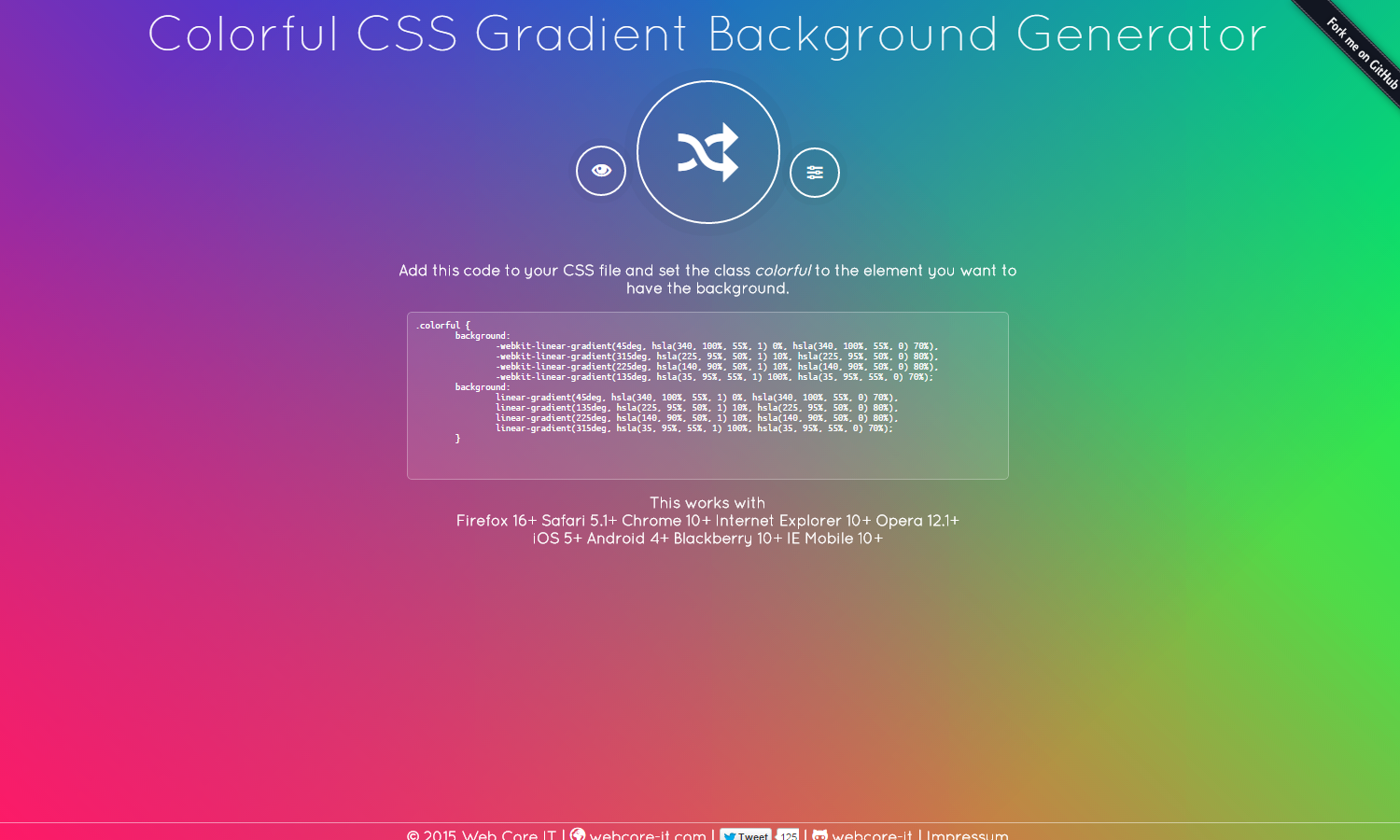
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

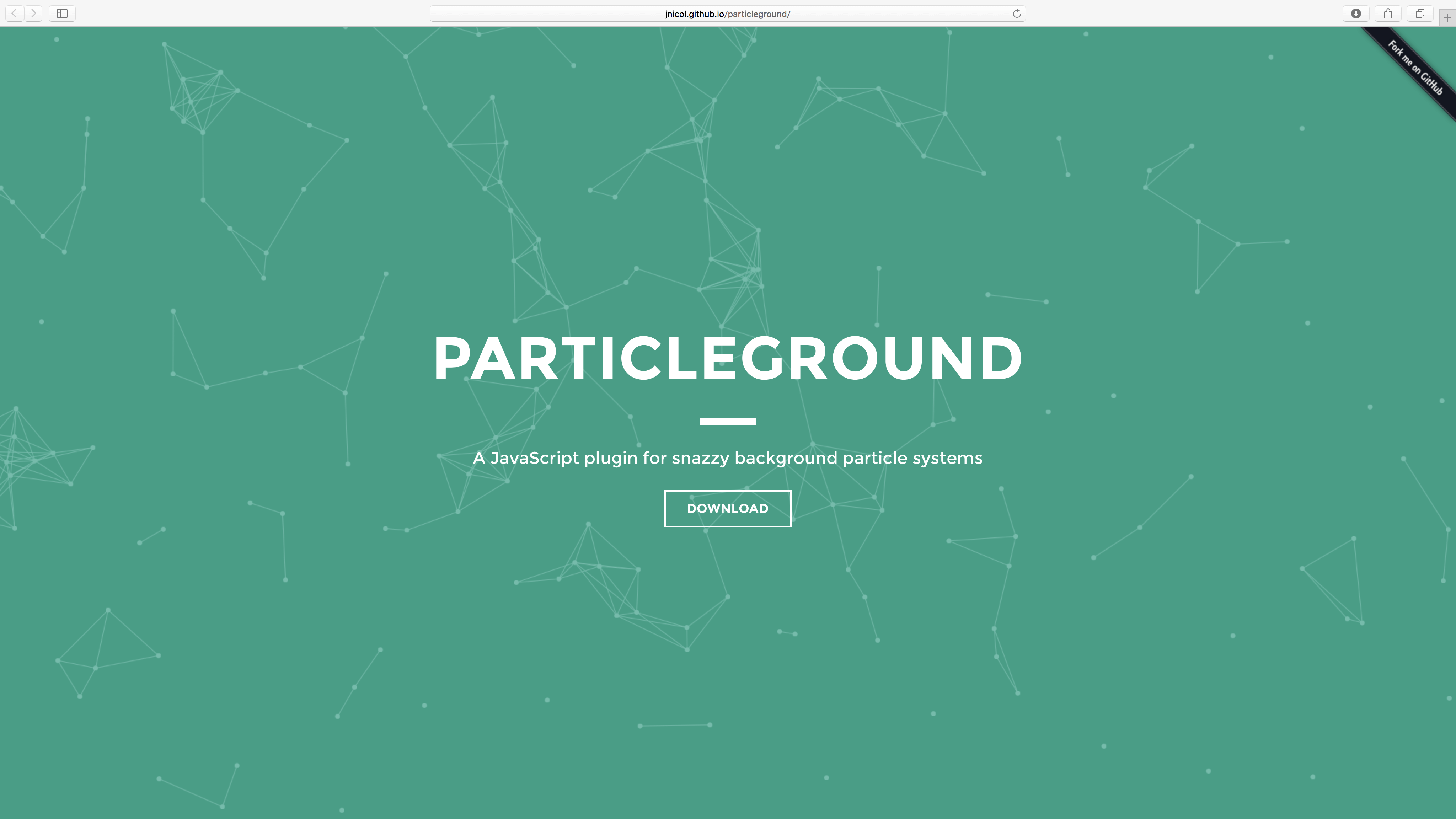
粒子状のパーティクルを背景に表示させる方法 茨城県古河市のホームページ制作 ノアズアーク

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

Cssのtransitionを使ってhoverでじんわり表示を切り替える方法 むねひろ プログラマー

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

ブログをクリスマス仕様に Cssでブログに雪を降らせるエフェクト アニメーション Minimal Green

Jquery 幾何学的でオシャレな背景を描画する Particleground の実装方法 株式会社オンズ

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
Q Tbn 3aand9gct0fy10ov9uno3c87gaydjt4beiulzz7biypy2oe8cpm9vnmhzq Usqp Cau

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Q Tbn 3aand9gcqwlhmypvvx2mc6berh28me6vcdn15b7cnq9a Usqp Cau

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

ボード Cssアニメーション のピン

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig
3
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css3でつくれちゃうアニメーション ループして流れる雲

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション ブログ 収益 デザイン 参考

Cssで背景画像の入れ替え メモ帳webデザイナー

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

使える Cssアニメーション 選 Sonicmoov Lab

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Css スクロール時に要素の背景画像を固定する方法 Into The Program

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gct4p929ob76itccg2v4zk Kh2yicd45iwldmw Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes
Q Tbn 3aand9gctwwuutp59fasodtaxaioerq0uywkeczdvol9 Kso E5p5ehlu Usqp Cau

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Cssでグラデーションを背景に使う方法 スクロール固定するには

Cssアニメーションと背景画像で空に雲を流す Qiita

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

マウスオーバーエフェクト 動くcssのためのメモ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

背景がオーロラのように変化していくcssだけで作られたコード 9inebb

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション アニメーション

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes
Q Tbn 3aand9gcqoe6v6c7wclokt0wowfeads6eem4gn8ggwb7cm1sgwhw0wycx2 Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic




