Css アニメーション 背景 サンプル
ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事では.

Css アニメーション 背景 サンプル. CSSアニメーションが行われるdivタグになります。 次にCSSを設定していきます。 まずはローディング画面の大枠を決めます。 今回は全面を黒背景にします。背景色は、好みのものに変更してください。 position:. CSSだけで要素が回転するアニメーションを作成してみましょう! コピペするだけで動く縦・横・全体の回転方法を紹介します。 CSSでは@keyframesでアニメーションのタイムラインを指定出来ます。 ここにいろいろ書くと拡大しながら回転したり、フェードインしたり表現できます。. CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 5 完全無料Procreateユーザーダウンロード必須!手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオススメ カテゴリー カテゴリー この記事を.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法. アニメーションの前後に適用されるスタイル (animation-fill-mode) について 下のサンプルでは、背景色がグレーのp要素に、カーソルを乗せると1秒かけて青緑色から赤色にグラデーションするgradationというアニメーションを適用しています。. こんにちは!ライターのナナミです。 最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。 こんな感じのやつです。 線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. ここまで動かせる!楽しいcss アニメーションのサンプル集 作成: 更新: Web制作 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。CSS3により画像編集やFlashが減り もくじ. ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。See the Pen Page control animations by Giuseppe Bandiera (@giuband) on CodePen.
サンプル:ボタン風リンクのアニメーション 基本のリンクを元にボタン風のスタイルをつけたものです。 See the Pen css-transition-link_advance by beco (@becolomochi) on CodePen. CSSアニメーションサンプル集 基本的にはCodePenからの引用となっています。 私目線で恐縮ではありますが、楽しんで見ていって下さい! すぐ使えるボタンホバーアニメーション:12 fancy buttons 0 よく見るホバーCSS. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景!.
Css の animation 属性で指定したアニメーション名と keyframes の識別子を合致させて使用します(上の例だとspin) 10s かけて 0% から 100% まで 識別子spin がアニメーションします。 初期値が 0% の width:. CSS, Webデザイン, 便利ツール 背景に動画を使ったWebサイトや、大きな背景画像を使ったWebサイトに続き、最近は画面全体にきれいなグラデーションカラーを用いたサイトを見かける機会が増えてきました。 そこで今回はグラデーションカラーをCSSで実装する基本的な方法から、画像に重ねる応用. CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。.
要素の拡大縮小アニメーションサンプル See the Pen Scaling element css Animation by yochans (@yochans) on CodePen. ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O). ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ.
CSSパーツサンプル テキスト周りの装飾 アニメーション スライドショー ナビゲーション デモサイト デモ一覧 HPの相談をするM2へ問合わせ お問合わせフォーム外部サイトです. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する. CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことができます。.
Cruz (@rstacruz) on CodePen. JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン.
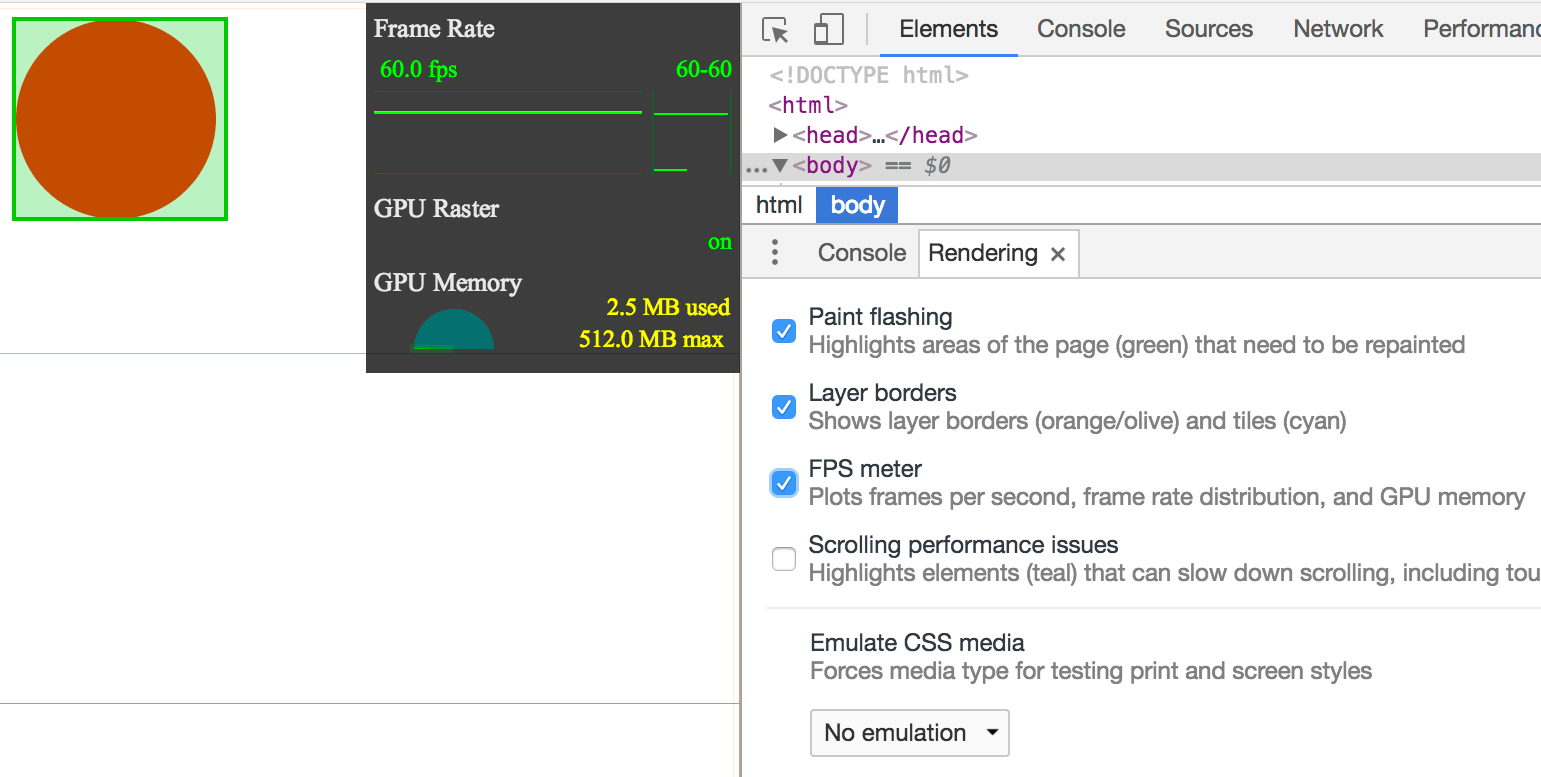
CSS CSS デバイスの高さまで縦を広げる CSS デバイスの横のサイズを扱う CSS 画像をフィルターするアニメーション 切り抜いた画像を重ねて移動することで、画像の一部をフォーカスしたような演出をするサンプルです。. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ. ※CSSアニメーション入門の記事のためパフォーマンスに関しての詳細は割愛します。とりあえずですが、要素を動かす時は marginやleft等ではなくtransformを適用した方が良い。ということを覚えておけば良いと思います。 Chrome DevToolsで.
Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー. ※こちらではマウスホバーではなくクリック(タップ)時のアクションとしてあります 18年1月16日 年10月5日. 背景をレイヤー状に重ねた、@keyframe アニメーション。See the Pen Waves by Rico Sta.
背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。 サンプルコード #roopに背景画像のアニメーションを設定します。 HTML CSS 今回使用する背景画像の幅が. コピペで使うマウスオーバー時のhover cssエフェクト28選 コピペで使うCSS スライドショー 23選 表現力を上げるCSSアコーディオン15選 コピペで絶対使いたくなるCSSボタン 25選 使える!CSSアニメーション 選 簡単にアニメーションが実装. CSSコピペだけでおしゃれな動きのアニメーションが実装できる方法 CSSアニメーションのサンプルコードがダウンロードできる「Animista」の紹介 について、お伝えしたいと思います。 以下のように(わかりやすいように繰り返しの.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様
Css アニメーション 背景 サンプル のギャラリー

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

2段階でアニメーションさせるスクロールエフェクト Oku Log

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

2段階でアニメーションさせるスクロールエフェクト Oku Log

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン
3

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssでテキストを彩る装飾サンプル集 One Notes

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

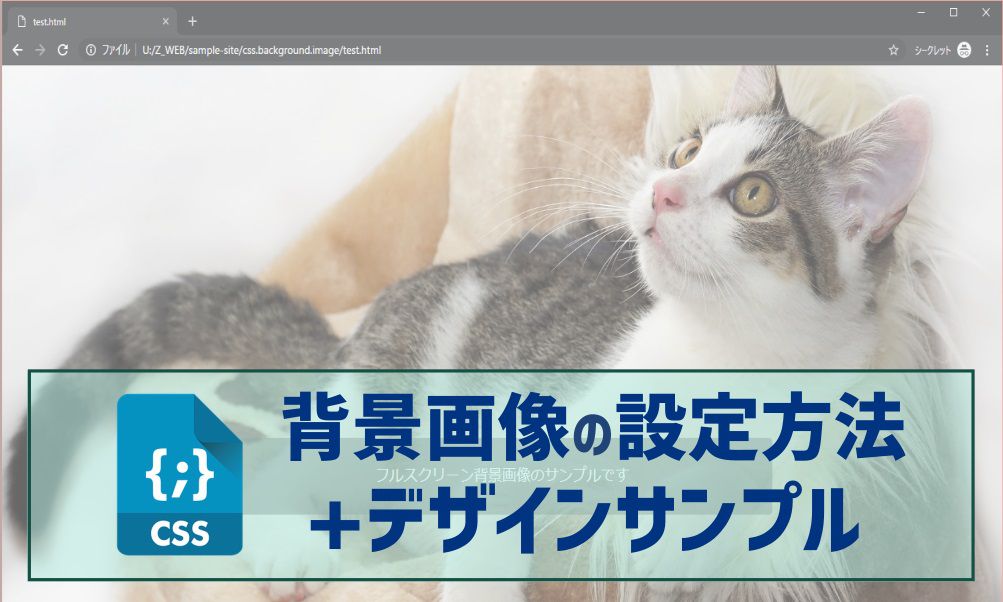
Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes
3

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

使える Cssアニメーション 選 Sonicmoov Lab

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Cssアニメーションジェネレーター Css アニメーション アニメーション

Css3でつくれちゃうアニメーション ループして流れる雲

マウスオーバーエフェクト 動くcssのためのメモ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3でhoverした時に背景をふわっと変更する コピペで動くサンプル付き

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

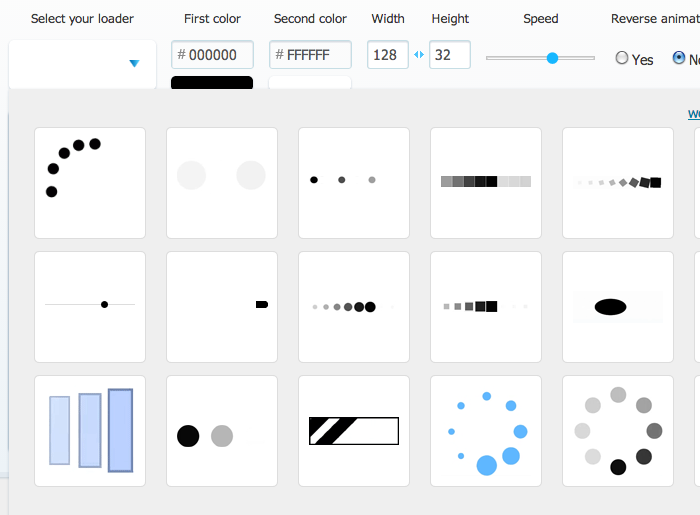
画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Cssグラデーションで作った背景パターンのサンプル Nxworld

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

流れる文字のcssアニメーションサンプル集 One Notes

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

要素を回転させるcssアニメーションサンプル集 One Notes

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssグラデーションで作った背景パターンのサンプル Nxworld

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

画像を徐々に表示する Css アニメーション

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション アニメーション

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Cssで背景画像の入れ替え メモ帳webデザイナー

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk




