Css アニメーション 背景色
Liquid CSS効果は背景色だけでなく border にも影響があるので、使いこなすと多彩な表現が可能です。 Only CSS:.

Css アニメーション 背景色. CSS3で簡単アニメーション!画像や要素を動かせる!背景色が変化する!35,285 views jQueryでウインドウのスクロールやリサイズが終わった時だけ処理する方法 23,770 views ネットで売れるもの、売れないものとは?みんなに売れそうな. サンプル:ボタン(button)要素のアニメーション hover時・active時にに背景色がアニメーションして変わるbutton要素のサンプルです。 See the Pen css-transition-button by beco (@becolomochi) on CodePen. こんにちは、ハル@haru_elpisです。 HTMLで背景色を点滅させる簡単な方法の紹介です。 背景色を点滅させるにはCSSの「animation」を使用します。メールアドレスが公開されることはありません。 * が付いている欄は必須項目です.
呼び出すヘッダーへ背景色を変えるためのスタイルを追記します。 CSSで背景色を定義 WordPressの標準機能へ組み込みます。背景色の指定だけなのであっさりした記述。 色はこちらのサイトを参考にするといいです。 https://www.colordic. テキストの背景がスライドするアニメーション 背景色が左右または、上下からスライドするようなアニメーションです。linear-gradient で背景色を、background-position でアニメーションの方向を指定しています。背景色を左から右にスライド. CSSのの疑似要素のbeforeとafterを使いサイトの印象を少しリッチにする方法。其の1。 ボタンに背景色を引く ボタンに背景色を持たせることにより背景画像の上に存在するボタンの場合は ロールオーバー時(透過処理)に背景画像がうっすら見える事がなくなり少しかっこよくなります。.
透過度を利用した点滅CSSアニメーションと同時に、背景色を差し替えて点滅させる事で複数の色に変化させつつ点滅させるCSSアニメーションパターンです。See the Pen CSS Flash animation 5 by yochans (@yochans) on CodePen. Virus by Yusuke Nakaya (@YusukeNakaya) on CodePen. CSS3で作るマウスオーバーアニメーション 背景色が変化するアニメーション <!DOCTYPE html> Flexboxを使ったナビゲーション Webサイト制作科 白描 Webサイト制作科補足メモ Web白描 トップ > CSS3 > CSS3 - ホバーアニメーション.
CSSだけでボタンにおしゃれなアニメーションをかける方法を紹介します。どれもマテリアルデザインでよく見かけるエフェクトですね。 #fab {/*円の部分*/ display:. この場合だと、背景色をピンク→青→オレンジという順番で変化させるという設定になります。 グラデーションをアニメーションさせてみよう ここから本題の背景グラデーション + アニメーションを実際に試していきましょう。. Background-color 0.5sで背景色の変化にかかる時間を指定しています。 background-colorでマウスオーバー時の背景色を指定しています。 先ほどのpタグに、background-color-transitionクラスを追加するとアニメーションが適用さ.
こんにちは!ライターのナナミです。 WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか? こういう色にしたいんだけどどうすればいいのかわからない… なんて人もいるかもしれませんね。ということで今回は背景色を指定するbackground. See the Pen GgmbBv by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen. 色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;.
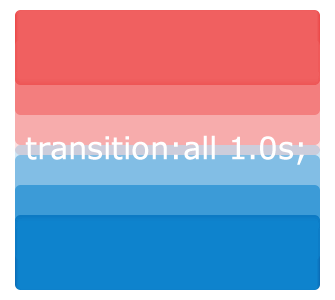
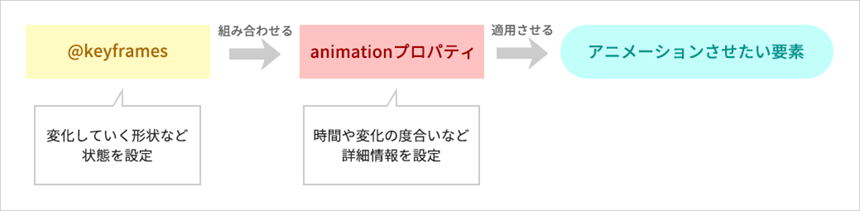
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. おしゃれなデザイン 背景色と文字色が半々で入れ替わるような表現が出来ると、一段とおしゃれなデザインになりますね。 さっそく作り方を紹介します。 作り方 HTMLのdata属性や、CSSの擬似要素、グラデーションなどを使用します。 今回使用したHTML↓. ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O).
前提・実現したいこと WP FullCalendarというプラグインを使って予定(イベント)をカレンダー表示しています。 予定の背景色がオレンジ(?)色なのですが これをグレーに変えたい。 発生している問題 CSSに記述しても、変化が. Sydney改造編 – CSSでモバイルナビゲーションの背景色を強制変更 公開日: 更新日: 世界中で根強い人気で当サイトでもお世話になっているWordPressテーマ「Sydney」。 PC、タブレット、スマートフォンなどの多様. Virus See the Pen Only CSS:.
マウスを重ねると、背景色がふわっと変わりますね。通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。. Cssで背景色二色だす方法の解説 ということで詳しく解説していきます。 まずは背景色を普通に全体に表示させます。 これは上記のコードでいうと、bodyタグに書いてる部分ですね。 body {background:#5063a7;} で次に. 'toggle' }を設定すれば指定した要素が左横からスライドして表示されます。 サンプル ここにマウスを置くと背景色が出ます。 jQueryの.
:hover擬似クラスとCSSアニメーションを組み合わせることで、ボタン要素などの簡易的なマウスオーバーアニメーションを実現できます。 1秒かけて背景色がアニメーションするボタン HTML <button type=". 線をなぞる&背景色が変わるアニメーション付きチェックボックスCSS シンプルながらもわかりやすく面白いアニメーション付きチェックボックスCSSです。 これも使いたいデザインですね。 See the Pen Checkboxes by ron Iker (@aaroniker).

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

使える Cssアニメーション 選 Sonicmoov Lab

ふわっと変化するボタンの作り方 Cssのtransision入門 Bond Blog
Css アニメーション 背景色 のギャラリー

ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

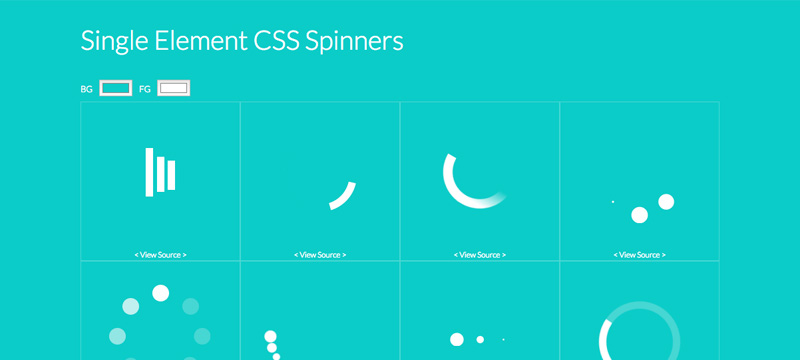
Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssアニメーション Transition編 01wave のブログ

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

マウスオーバーで背景色が左右に伸びていくボタン Nakazi Lab ナカジラボ

Cssとjqueryでサクッとアニメーションを実装する Webism

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Transitionを使ってエフェクトをつけてみる マークアップブログ

Q Tbn 3aand9gcrwmliumvv 2v Eouoxugnf5fwxkx6ope7vua Usqp Cau

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

ボード Cssアニメーション のピン
3

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssで背景をグラデーションにして動かす方法 Weblabla Web制作で使える小技集

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

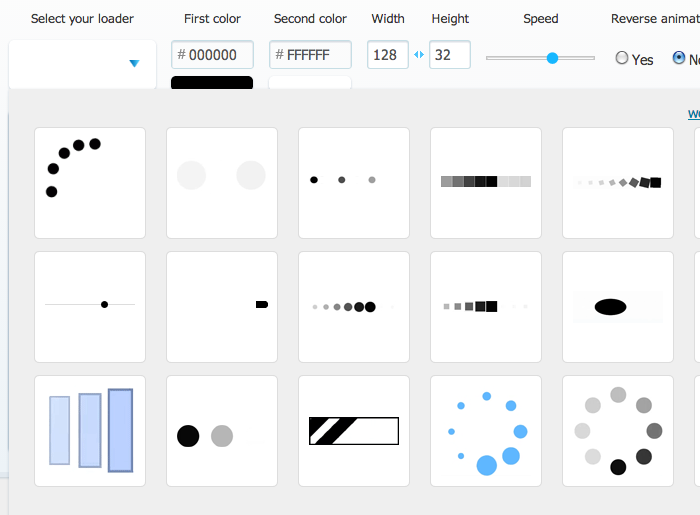
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig

背景色によって文字色が変わる 流れる文字のcssアニメーション実現方法 Qiita

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Css3でキャラクターアニメーションに挑戦してみた

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Twinzlabo

48 はじめてのcssアニメーション Transitionの基礎だよ ぴよぴよコーダーの開発日記 Em Note

Cssアニメーション 画像をhoverするとグラデーション背景が閉まるアニメーション Twinzlabo

Css3アニメーションをらく に実装 オンラインツール7選 株式会社lig

Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

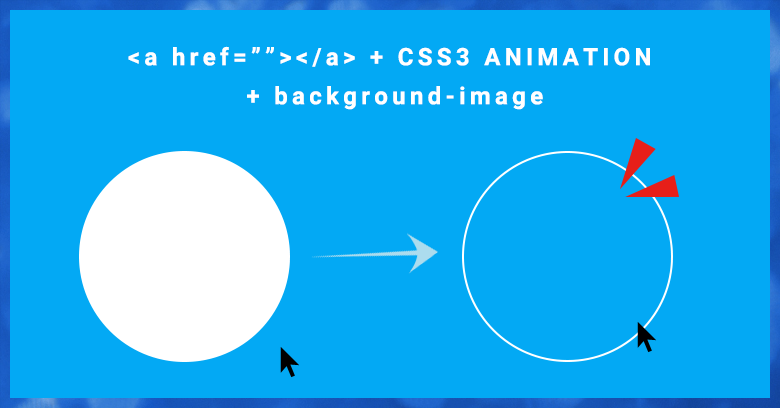
Aタグ Css3アニメーション Chromeで再現できない現象と注意点 Buddying Blog

Cssホバーアニメーションの使える引き出しを増やそう Tree

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

簡単なcssで背景色をふわっと変化させる方法 株式会社ゼロワンアース

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

ちょい足しcss Transitionでhover時ふわーっと背景色を付ける Redline Magazine

M79bce6mqnmfom

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

流れる文字のcssアニメーションサンプル集 One Notes

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Css Background Colorを学び背景色指定しよう Shu Blog

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

2段階でアニメーションさせるスクロールエフェクト Oku Log

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Css Cssで背景色と文字色を半々にする方法 Beeyanblog




