Css アニメーション 背景 ループ
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。.

Css アニメーション 背景 ループ. アニメーションマスクグラデーション背景CSS See the Pen Animated CSS mask-image gradient by Chris) on. Css3で自動で動く背景を作ります。 HTML css3で自動で動く背景を作ります。 HTML CSS .effect_contents{ width:. CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。.
右から左へ流れる文字のCSSアニメーションサンプル 右から左へ文字が流れるシンプルなCSSアニメーションサンプルです。動作サンプル See the Pen CSS Flowing Text Animation by yochans (@yochans) on CodePen. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度.
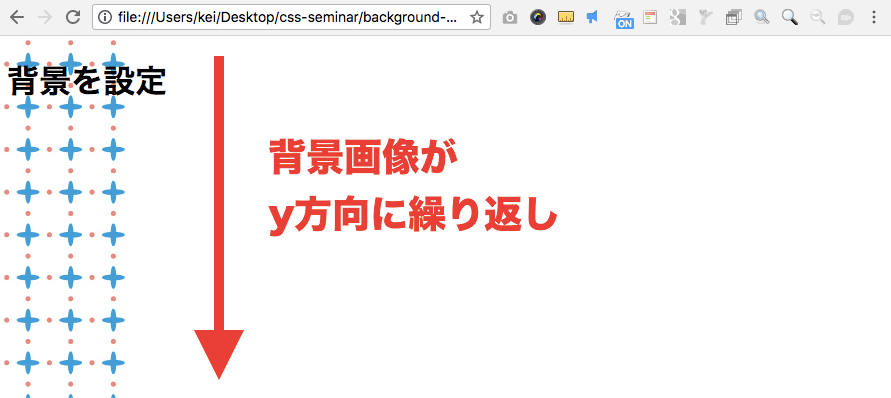
CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m 上記の. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが Paypal.Meのリンクの作成方法を教えます。paypal.meに行きます。今.
なので、アニメーションの終わりの長さを、「-250px * 3 = -750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる 今回は、CSSだけで画像の自動無限ループを作る. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。. アニメーション開始時は、横幅が 0px で透明なため、何も表示されませんが、アニメーション終了時には、横幅が 400px になり、表示されるようになります。 ご覧のように width や opacity などのCSSプロパティを記述することで、拡大・縮小、透明・不透明など様々なアニメーションを指定できます。.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ. CSSのアニメーション CSSのアニメーションに関わるプロパティはトランジション(transition)とアニメーション(animation)があります。 トランジション(transition)プロパティ 何らかのアクションを起こしてから時間をかけて変化させるということを書くことができます。.
HTML, CSS コメント(1) 15年11/13 WEBサイトでよく見かけるコンテンツのひとつ、スライドショー。 今回は、複数の画像をスライドさせる方法ではなく、背景画像をX軸内で無限ループさせるスライドショーをCSSのみで実装する方法です。. CSSのアニメーションは最初の例と同じです。img タグの部分を ul に変えてください。ul 内の横並びなどのスタイルの設定の詳細は省きます。 適宜調整してください。 リンク要素を並べてループさせる場合、このままでは流しそうめんのようになってしまうので、クリックしやすいようにマウス. ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ.
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 背景の動画素材集 - PIXTA(ピクスタ) 背景の動画素材を点ご紹介しています。(4k、hd. 『素材の説明』 放射状の線が回転する動画用の背景素材(スカイブルー)です。ループ再生対応 『素材キーワード』 パンパカパーン・おめでとう・当選・当たり・ラッキー・放射状・背景・漫画・太陽・朝日・ライジングサン・旭 『素材のサイズ』 19×1080px 『ファイル形式』 MP4 『利用用途. 要素をループでスクロールさせるjQueryプラグインEndlessRiver jQueryプラグインinview.jsで画面に表示されたタイミングでアニメーションを実行する タイミングを指定してCSSアニメーションを実行する方法 jQueryのアニメーションとCSSで.
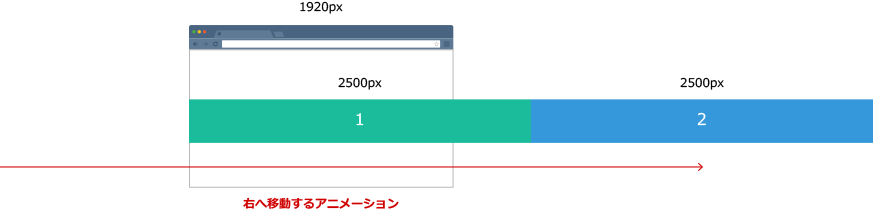
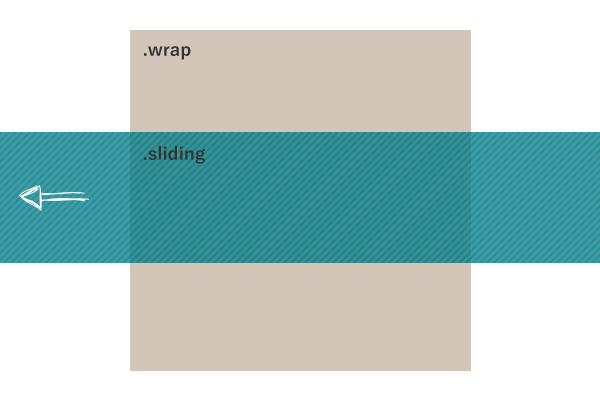
CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙. Background-repeatプロパティの意味と使い方について解説します。背景画像の繰り返しを指定する際に使用します。 背景(バックグラウンド) background 背景に関する指定をまとめて行う background-attachment 背景画像の固定・移動を指定. CSS 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと 画面幅いっぱいの背景画像を徐々にスライドさせていくアニメーションがあります 左端に見切れた部分が右端から現れて.
CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐々にずらしていくだけ。 結構色々なところで使えそうである。 デモに使用している背景画像 1518px × 160px. Home CSS 複数枚の背景画像を無限ループでスライドアニメーションさせたい CSS 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと こちらの記事で背景画像の無限ループさせるやり方を取り上げました. 三角形ループアニメーション背景CSS See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen.
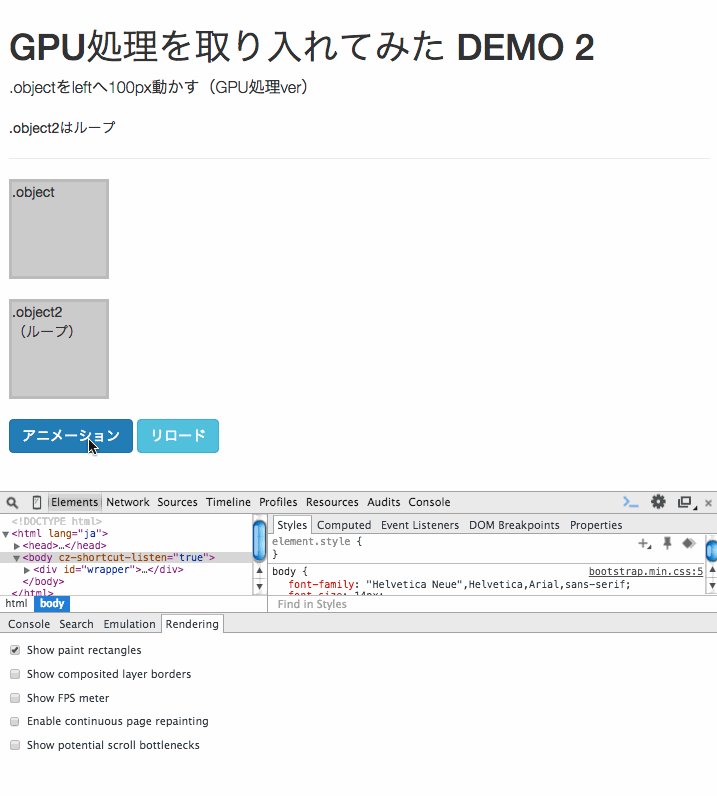
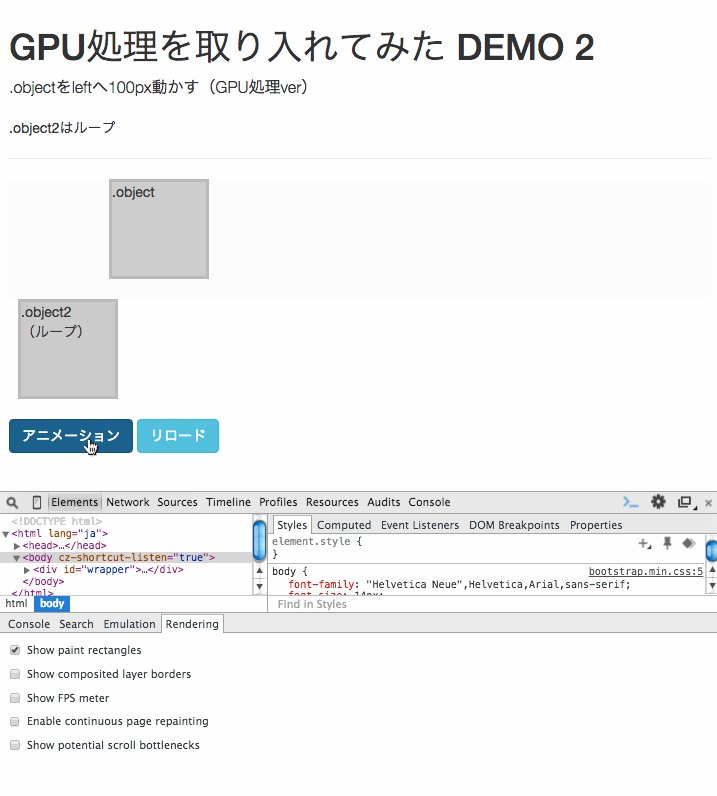
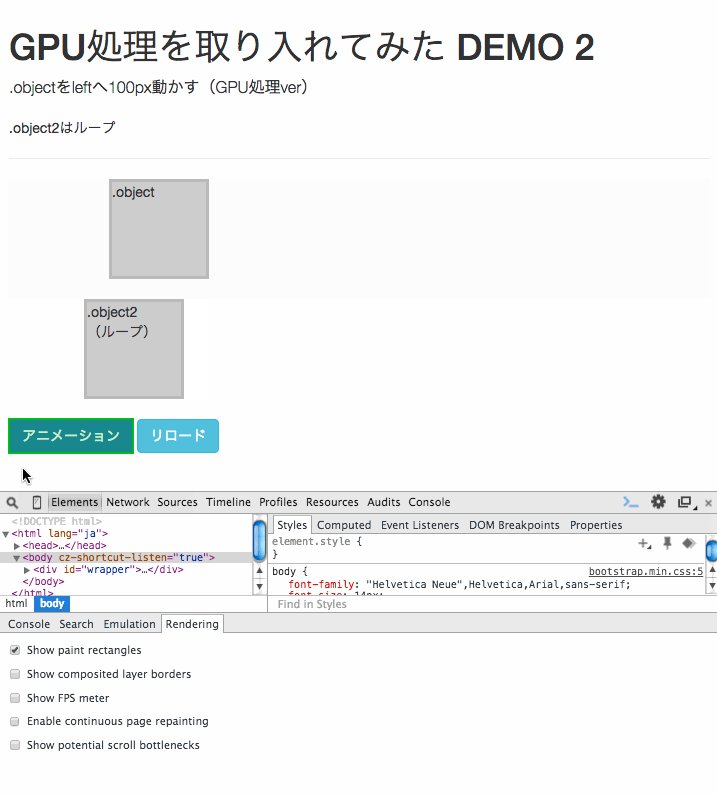
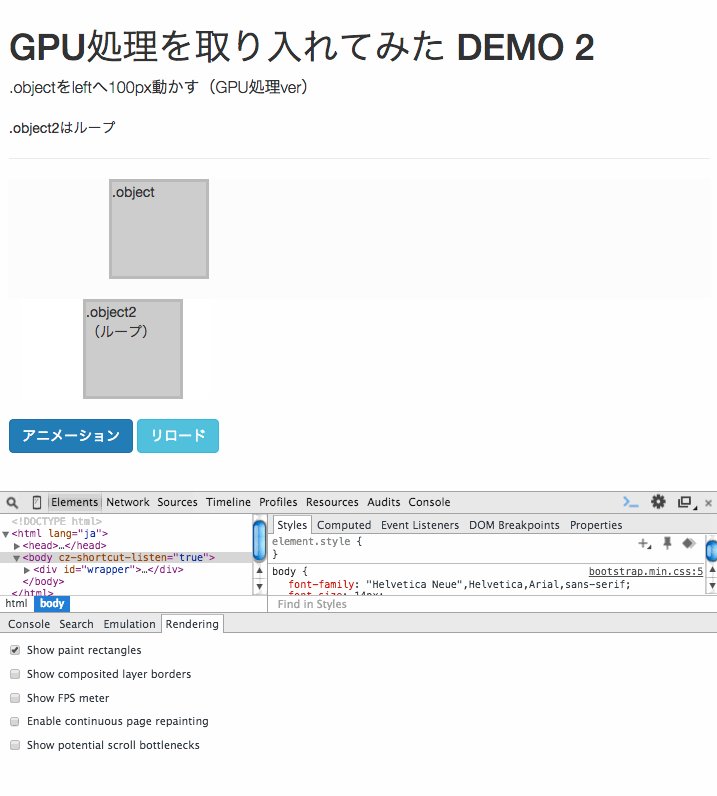
『素材の説明』 放射状の線(ターコイズブルー)が回転する動画制作用の無料背景素材です。ループ再生に対応しています。 『素材キーワード』 パンパカパーン・おめでとう・当選・当たり・ラッキー・放射状・背景・漫画・太陽・朝日・ライジングサン・旭 『素材のサイズ』 19×1080px. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法. バルーンをループで上げるCSSアニメーションを、「background-position」で動作させたら、画面描写が重いのなんの。 iPhoneのsafariで見ていたら、iPhoneがすごい勢いで熱を持つ。 という事で、移動アニメーションは「 transform:translate3d() 」を使ってGPUで動かす方式に変更。.
CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能. 背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。 サンプルコード #roopに背景画像のアニメーションを設定します。 HTML CSS 今回使用する背景画像の幅が.

パララックス効果が秀逸なwebサイト 作り方まとめ

Css 画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから画像を表示するカーテンアニメーションの実装方法 カタチップ

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday
Css アニメーション 背景 ループ のギャラリー

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita
Css3アニメーションでスプライトアニメーションを作ってみる

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

流れる文字のcssアニメーションサンプル集 One Notes

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

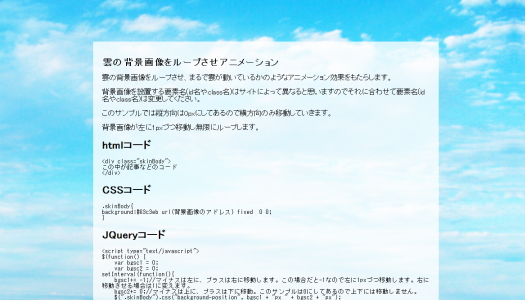
Css3でつくれちゃうアニメーション ループして流れる雲

Sassでパターン背景をスクロールさせるループアニメーションを実装する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Cssで背景ループのアニメーションを実装する Cly7796 Net

マウスオーバーエフェクト 動くcssのためのメモ
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code
Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

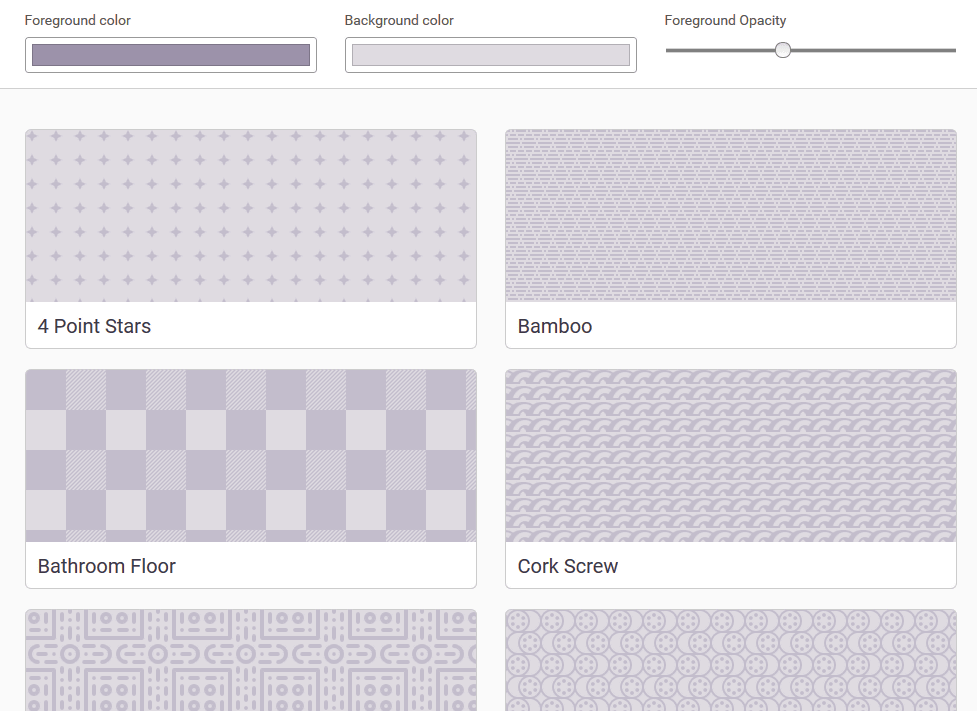
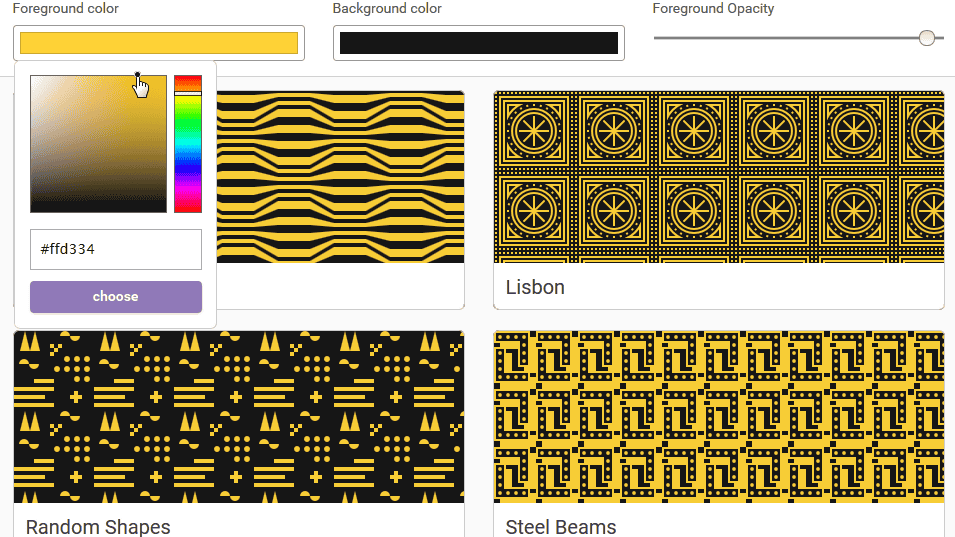
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

斜め背景でカッコいいフロントエンドデザイン Qiita

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Cssのグラデーション Linear Gradient の使い方を総まとめ

自動で無限ループする背景 Style01
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Cssで背景100 表示で切れる時の解決方法 ヨシキミナトヤ Com
Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssアニメーションの作り方 パソコン工房 Nexmag

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Css 要素を回転させる方法 By Takumi Hirashima

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ
Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel

無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

自動で無限ループする背景 Style01

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

動画をヒーローイメージのように画面いっぱいに背景表示させるcss Hpcode

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Cssテクニック Nakazi Lab ナカジラボ

Cssだけで画像の自動無限ループ コピペでok Bicepper Com

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ
Svgで画面全体に斜め線や曲線を引く Webopixel

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log

背景のストライプをループさせるアニメーションの作成方法 Yaznote

Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ
Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

Cssアニメーションtransitionとanimationのまとめ デザインやwebに関する情報を発信する まるログ
Svgで画面全体に斜め線や曲線を引く Webopixel

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Cssのみでループして流れる画像を設置する方法 Techmemo

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Css3 Keyframes と Animation 関連のまとめ Qiita

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssのbackground Imageで左右に別々の背景画像を表示する方法 Into The Program

Q Tbn 3aand9gcrtukb1prviidpzo5bqmmvkupzchv91udsykq Usqp Cau

Css3でアニメーション 初歩の初歩 Tips Note By Tam
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

Q Tbn 3aand9gcsu8gdkeh2xie Lwfrcg T03f4fv8i Upcaq Usqp Cau

繰り返し背景を全面表示してアニメーションする

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Q Tbn 3aand9gcrabyztrl Pt Wvihmfyjr1biroy9mojuhbpq Usqp Cau

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld




