Css アニメーション 背景画像
アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.

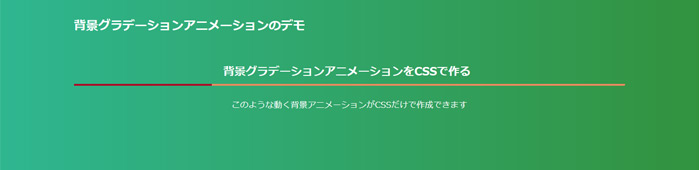
Css アニメーション 背景画像. グラデーションの色が変化するアニメーション背景CSS See the Pen Pure CSS3 Gradient Background Animation by Manuel). 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ.
マウスオーバーで背景画像をズームアップする方法を紹介します。 背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackground. 「CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法」 実装方法 それでは実装方法をご紹介いたします( ˘ω˘) 画像の用意 まずは降らせる用の桜の画像を用意します。 今回はこんな感じなの用意しました( ˘ω˘). ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ.
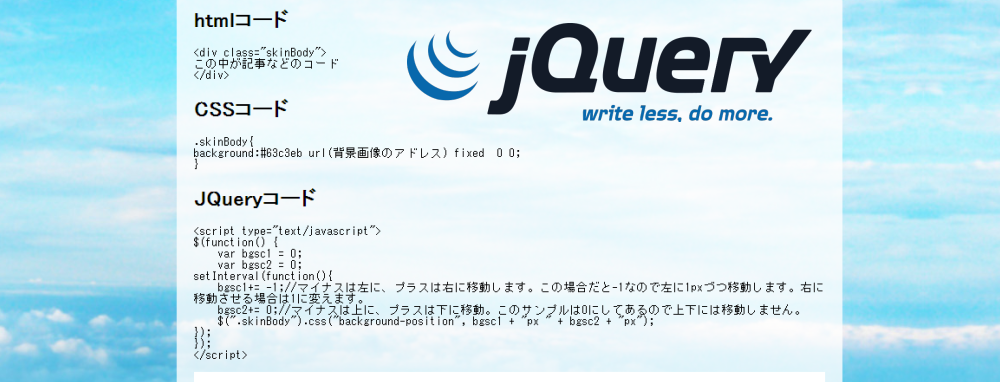
Cssだけで画像を変に引き延ばさずにトリミングする方法です。デモページ 1 画像をbackgroundとして使うタイプ imgとして置かずに、divなどのbackgroundとして使うタイプです。background-sizeをcoverにして、背景領域を完全に. 例えば、背景画像に動きのアクセントを加えたいときに便利な方法です。 背景画像をループアニメーションさせる方法 CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。. 19年12月24日 CSSのみ! コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 18年10月26日 CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単! ページ送りの.
CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. 背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。 サンプルコード #roopに背景画像のアニメーションを設定します。 HTML CSS 今回使用する背景画像の幅が. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法. Paypal.Meのリンクの作成方法を教えます。paypal.meに行きます。今すぐ自分専用のリンクを作成する,Create a paypal.me link.PayPal.Meのプロフィールを作成して、お客様のリンクを共有します,今すぐ開始,写真を追加,PayPal. ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.
こんにちは、三橋です。 今年も残すとこあと少しですね。 冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。シンプルな作りです。 こちらの記事をロジックの参考にさせていただきました。 CSSだけで背景に雪を降らせてうっとりする 1. 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連:イケてるローディング・アニメーション25選 目次 一味違うスライダー Canvas image slider. 他のエフェクト 比較的最近のもので気になったもの、面白いエフェクトを海外サイトからご紹介します。 9.左右に広がるプリローダー 擬似要素にアニメーションで指定しbackground-colorの色と幅を変化させています。 Material Design Preloader.
背景画像、基本のCSS ながらも奥が深いです。 大きさや位置の調整、複数指定など、組み合わせれば色々な表現ができちゃいます。ぜひいろんな組み合わせで試してみてくださいね。 Tweet Pocket 「プログラミング、右も左もわから. CSSで背景を編集する書き方 背景の色を変更したり、画像を使用したりする際には「backgroundプロパティ」を使用します。 背景色を指定する場合 background-color を使用すると、背景の色を変更することができます。. CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙.
Css アニメーション 背景 画像 ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラ ホタルが飛ぶアニメーション背景CSS See the Pen CSS Fireflies by Mike Golus (@mikegolus) on CodePen.グラデーションの色が変化するアニメーション背景CSS. CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。.

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

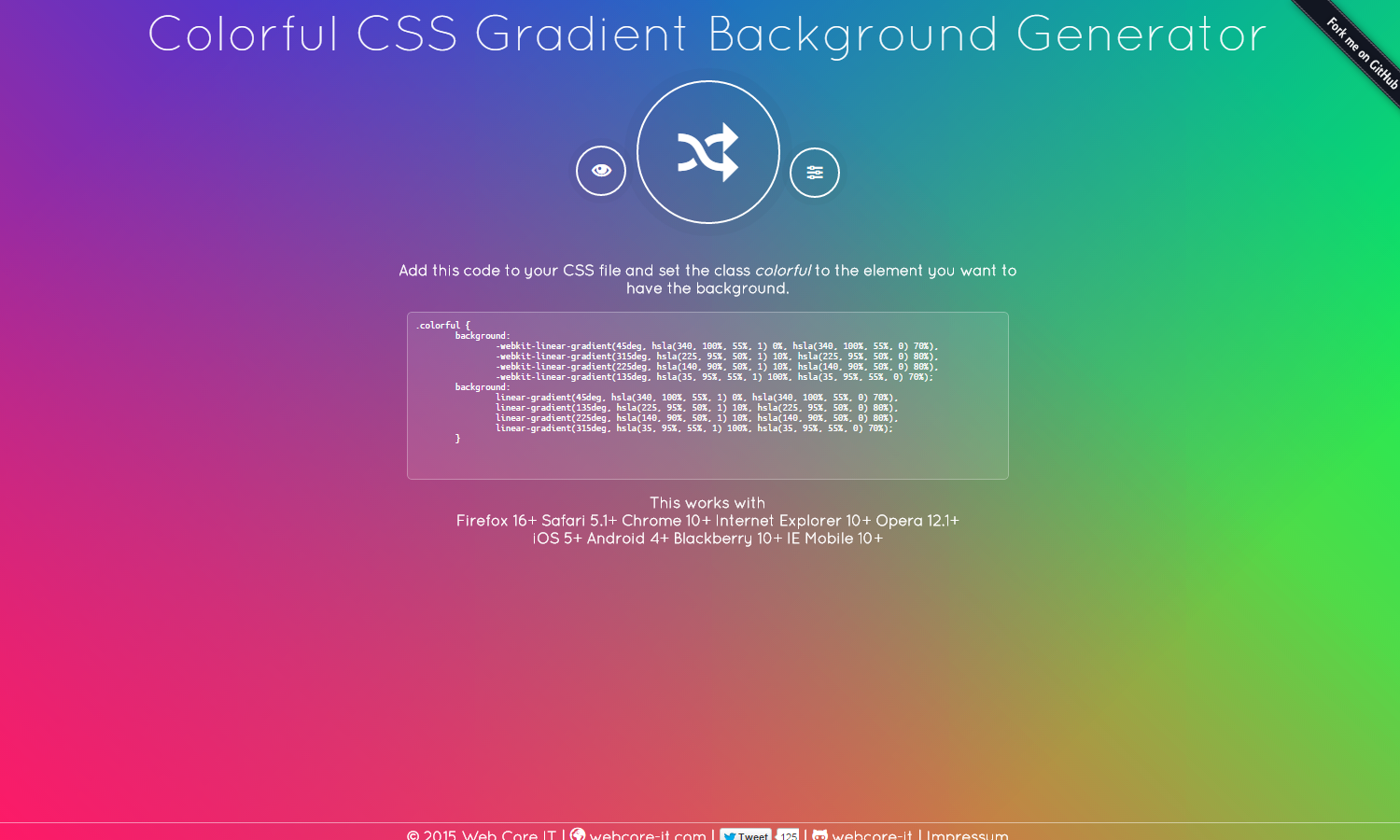
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark
Css アニメーション 背景画像 のギャラリー

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssのグラデーション Linear Gradient の使い方を総まとめ

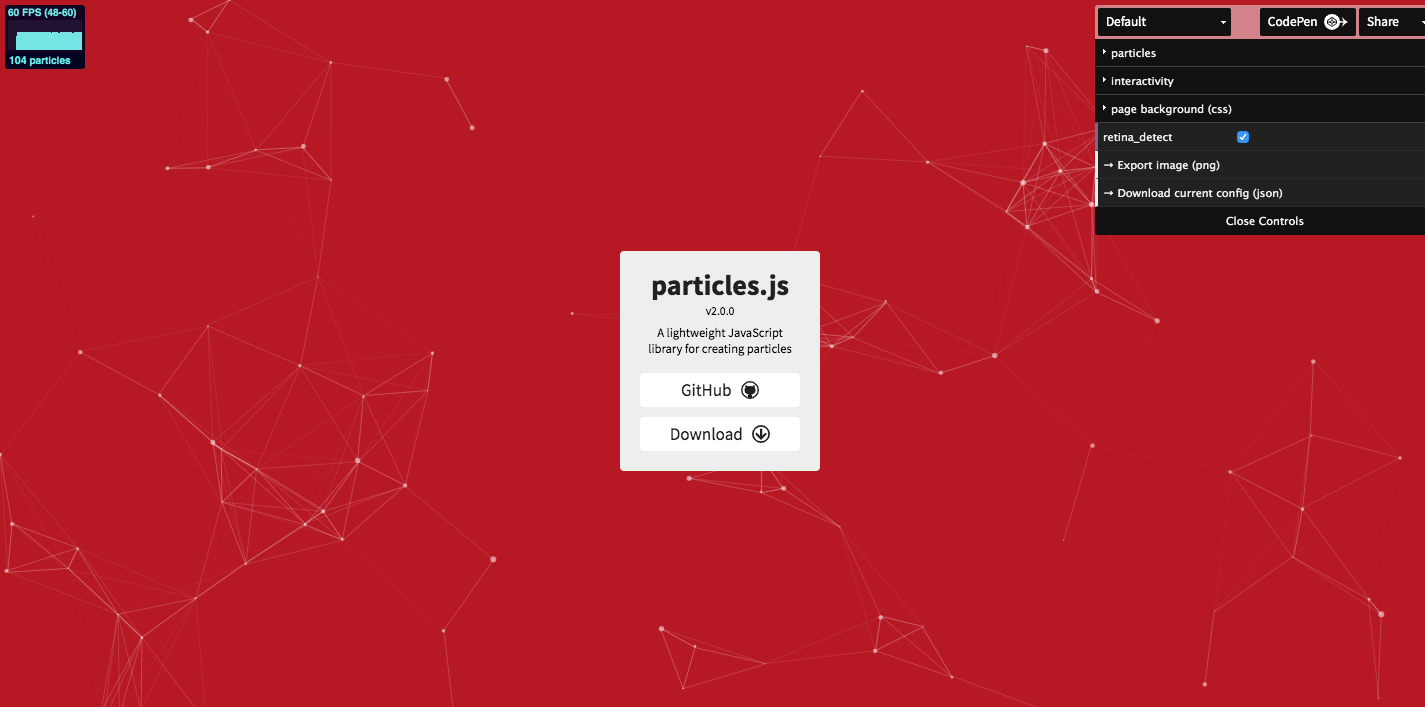
Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Css スクロール時に要素の背景画像を固定する方法 Into The Program

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス

Cssで背景画像の入れ替え メモ帳webデザイナー

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Cssでグラデーションを背景に使う方法 スクロール固定するには

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssだけでアニメーション実装 ローディング編 株式会社lig

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css3でつくれちゃうアニメーション ループして流れる雲

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Cssアニメーションと背景画像で空に雲を流す Qiita
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css3 Cssだけで背景に雪を降らせてうっとりする Klutche

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Cssだけでアニメーションする背景を作る Qiita

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

粒子状のパーティクルを背景に表示させる方法 茨城県古河市のホームページ制作 ノアズアーク

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
Q Tbn 3aand9gcreikig Sj8s T B2nb8yp Dcwys7rxkdyozdfeeq9bqu08y7 W Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション ブログ 収益 デザイン 参考

小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

マウスオーバーエフェクト 動くcssのためのメモ

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig
3

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

年末年始休暇版 年末年始のお勉強に Css3メインのチュートリアルをいくつかご紹介 Linker Journal Linker

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション アニメーション

使える Cssアニメーション 選 Sonicmoov Lab

Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssのtransitionを使ってhoverでじんわり表示を切り替える方法 むねひろ プログラマー

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




