アイコン アニメーション Css
アニメーションは単一の要素のアニメーション、複数の要素、.SVGアニメーション、テキストアニメーションがあります。 SINGLE ELEMENT ANIMATIONS MULTIPLE ELEMENTS SVG ANIMATIONS TEXT ANIMATIONS.

アイコン アニメーション css. CSSで使えるコンテンツなしメニューアイコンをまとめてみました。 codepenから引用しています。 アイコン Googleの新機能 を堪能しませんか? 覗いてみる! いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代. 今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ. Animationを使って無限に回転するローディングアイコンを作っていきます。 動画の読み込みに失敗しました。しばらく待ってからリロードしてみてください。解決しない場合は ヘルプ「動画が見られない場合について」 もご覧ください。.
} .arrow06::before { position. ドロワーやモーダルといった、いかにもクリックアクションをJavaScriptで操作している系の動きも実はCSSだけで実現できたりします。 仕組みの大枠としては、以下の3つを組み合わせる感じです。 チェックボックにあるチェックされた時のスタイルを適応できる:checked クリック要素(チェック. 「メニュー」と「閉じる」アイコンの変形アニメーション 3本線で表現されている「メニュー」アイコンが、「 」アイコンに変化.
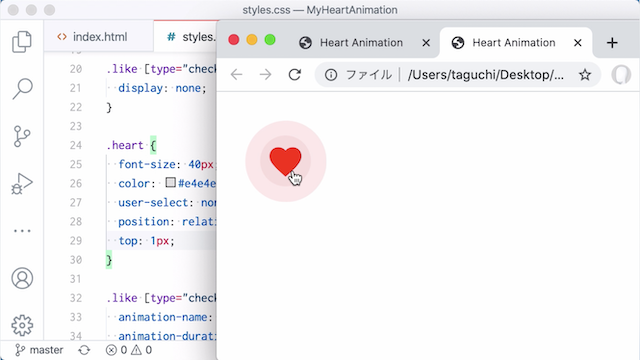
If you like a button, you can simply copy the code and paste it on your website. Css @keyframesでアニメーションを作ろう ハートアイコンをクリックした時に一旦 もとのサイズより小さくして徐々にサイズアップしていき、最後はもとのサイズに戻す というアニメーションを@keyframesで指定します。. The following buttons are all published on codepen.io.
CSSアニメーションを使ってアイコンを動かしてみたいと思います。 以下、気をつけた点。 CSSアニメーションに非対応のブラウザでもアイコンとして成立している 過剰なマークアップをしない 現実的に使えそうな路線で頑張ってみました。. Base 64 で CSS コーディングされていて、SVG アニメーションを使ったアイコン事例として参考になります。Base 64 のメリットは、CSS を見てみると一目瞭然と思いますよ。各アイコン毎にキレイにコーディングされていて、分かりやすいですよ. The Thorのテーマでは吹き出しアイコンのアニメーションの機能がなかったので CSSで実装 してみました。パソコンやタブレット、スマホ でも動きます。 The Thorのテーマを使用していて、吹き出しのアイコンを動かしてみたい思う方に参考に.
今回はFont Awesomeという超便利なサービスの使い方をまとめます。 後半ではアイコンにさまざまなアニメーション効果をつける方法も解説します。 この記事の目次 Font Awesomeとは? 使用準備 使い方 サイズを変える 色を. For this reason there are the best CSS Buttons here!. In Web design, animating things on certain events creates a much better user interaction if done correctly.
CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことができます。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.
CSSアニメーションで実現! コピペで使えるマイクロインタラクション 19年2月19日 メンテナンス済み. コピペで使うマウスオーバー時のhover cssエフェクト28選 コピペで使うCSS スライドショー 23選 表現力を上げるCSSアコーディオン15選 コピペで絶対使いたくなるCSSボタン 25選 使える!CSSアニメーション 選 簡単にアニメーションが実装. Animate CSS は数年前にリリースされたCSSライブラリ。 アップデートを繰り返し、今では 70個以上の実用的なアニメーションを備えたライブラリとして認知されています。 さらに、 GitHub にサンプルコードやドキュメントが公開されています。.
CSSだけでボタンにおしゃれなアニメーションをかける方法を紹介します。どれもマテリアルデザインでよく見かけるエフェクトですね。 #fab {/*円の部分*/ display:. CSS, JavaScript ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを. Animated Hamburger Menu icon with Pure CSS Designers nowadays experiment a lot with animations to give their designs cool effects.
CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する. じつはホバー用のCSSアニメーションを選択できる細かさも。 Remix Icon 2,000個以上の美しいSVGアイコンを揃えたオープンソースの巨大ライブラリ。ビジネス、金融、地図などさまざまなカテゴリあり。SVGまたはPNGファイルで. つい押したくなるシンプルなアニメーションボタンを10種類紹介します。 コピペで簡単に実装可能。 押したくなるボタンはどれ? ぷるぷる動くボタン① ぷるぷる動くボタン② 上下に揺れるボタン 左右に揺れるボタン 上下左右に揺れるボタン.
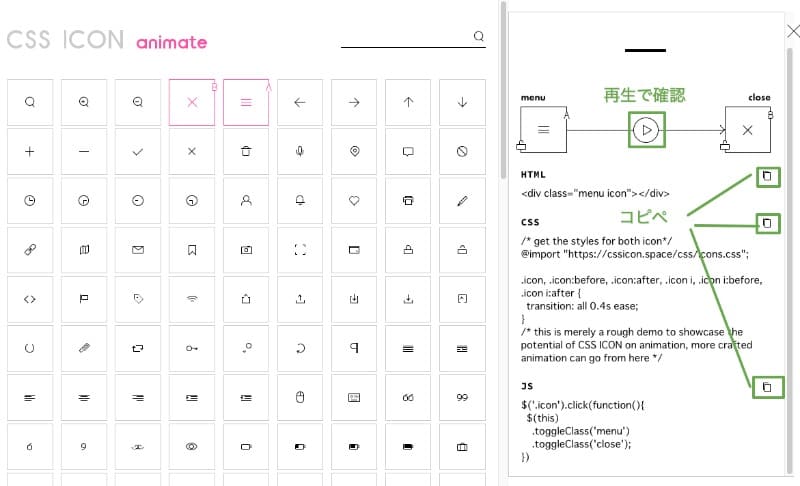
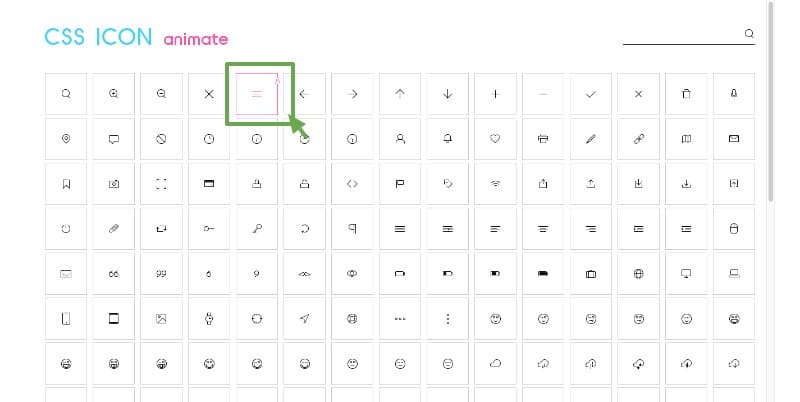
ホーム > デザイン > CSSだけでアイコンができて、アニメーションまで実装。「CSS ICON」の使い方 サイトを軽量化したい方におすすめしたいサービス、「CSS ICON」をご紹介。CSS ICON この記事のもくじ 512個. マウスホバー時にプルプルとアイコンが動くとなんか心地いいですよね? そんなリズミカルな動きに穏やかな心地よさを感じるのは僕だけかもしれませんが、心地よかったので以下のようなボタンアイコンを作ってみました。 以下よりアイコンとアニメーションの設定、CSSの取得が可能です. CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能.
CSS ICONとは CSS ICONは、CSSのみで描画されたアイコンを表示させることができるコードが集められたアイコン集です。 この記事を書いた16年11月時点では500以上のアイコンを利用することができます。CSSのみで描かれた. 何かと使われるハートアイコン そんなハートアイコンを使ったCSSアニメーションをできるだけシンプルに作ってみます 今回、ハートアイコンは「Font Awesome」を利用しています Font Awes. アニメーションアイコン css3のアニメーションを使ったアイコンです。マウスオーバーで動きます。 このサイトについて 一時停止 – css pause – アイコン Twitter Facebook.

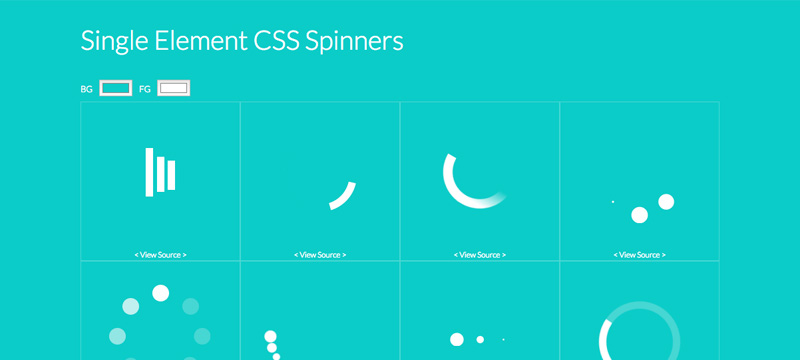
使いやすいローディング用cssアニメーションアイコン Aekana

Animationプロパティを利用してcssでアニメーション ウェブのあれこれ 株式会社レボルメ
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau
アイコン アニメーション Css のギャラリー

Css3 要素をクルクル回転させる 株式会社オンズ

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Q Tbn 3aand9gcrfhzlujfhmkplumm7rua40 Oyd13frs Cwow Usqp Cau

Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ

Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips

矢印 3 Css Arrow Right3 Moru Css アイコン Icon

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪

Cssで吹き出しをアニメーションさせる方法 コピペでok Cony Tas

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

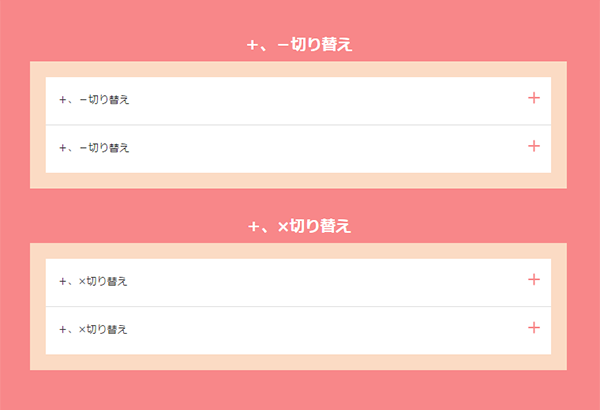
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Css マウスアニメーションスクロールアイコンmouse Animation Scroll Voyager

Q Tbn 3aand9gcr1muncw3 Wdnpnnztzf1whc Y cuwh Kba Usqp Cau

Q Tbn 3aand9gcsjoohlokskzscctipbeu6wfj2wgnxhph08ga Usqp Cau

アニメーションアイコンが手軽に作れる Transformicons Webデザイン Webデザイナースクール
Q Tbn 3aand9gcqnwvsgnaccxz223djyexxcgji3dg Ah0rypxaddnta3twef0hd Usqp Cau

Q Tbn 3aand9gctsu50xiplji1ftaite32qrnlehh4g0aitvta Usqp Cau

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Twitterのハートボタンのcss3アニメーションの再現チュートリアル Phpspot開発日誌

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

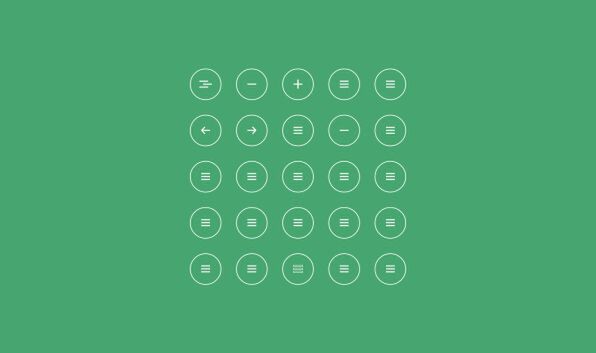
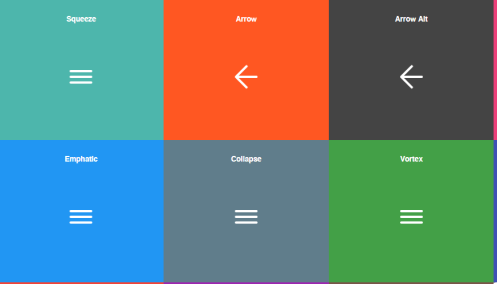
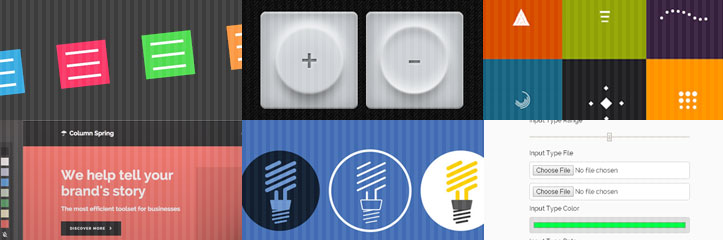
Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 2 2

Q Tbn 3aand9gcqejdjpg93vnxm5dxogtxffzpx17n3xdoa68g Usqp Cau

Q Tbn 3aand9gcs0izlqnyl0zoptjoabvgdcyx1sxu1blrsq Usqp Cau

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

使える Cssアニメーション 選 Sonicmoov Lab

Cssでハートアイコンを作ろう 全7回 プログラミングならドットインストール

クラスを追加するだけでアイコンフォントにアニメーションをつけることができる Font Awesome Animation Techmemo
Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ

商用利用無料 Uiでよく見かけるかわいいアニメーションで動くsvgアイコンがコピペで利用できる Potlab Icons コリス

Q Tbn 3aand9gcrjqdrqecwaktqhmbk6z7s Qbruugmdpmthqa Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau
3

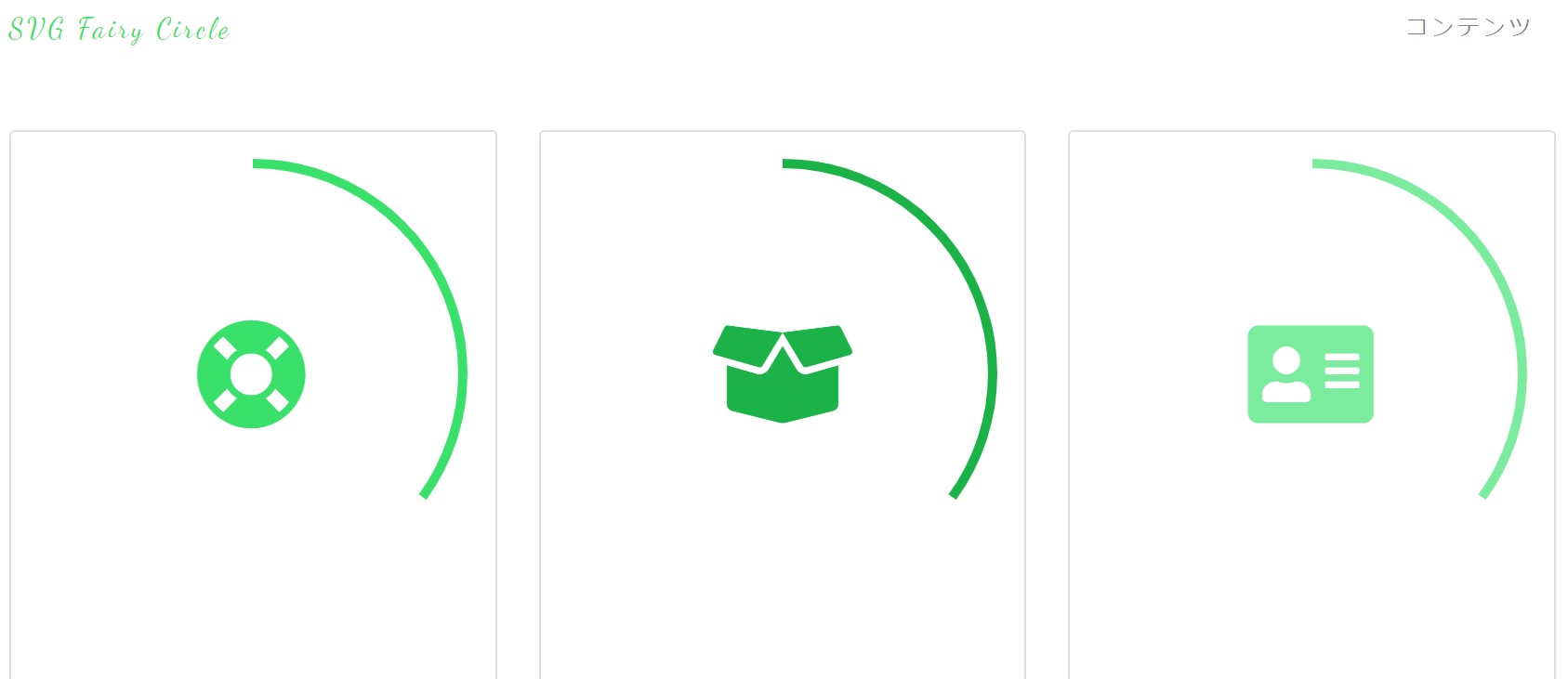
Svgで円弧を描くアニメーションを実装する Ewig Leere Lab2

Cssで様々にアニメーションするハンバーガーアイコン実装 Hamburgers Phpspot開発日誌

チェック Css Check Moru Css アイコン Icon

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau

Cssアニメーションのエフェクトの参考になるサイト

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

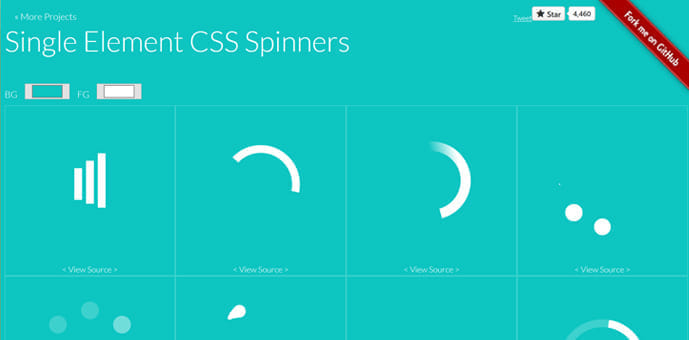
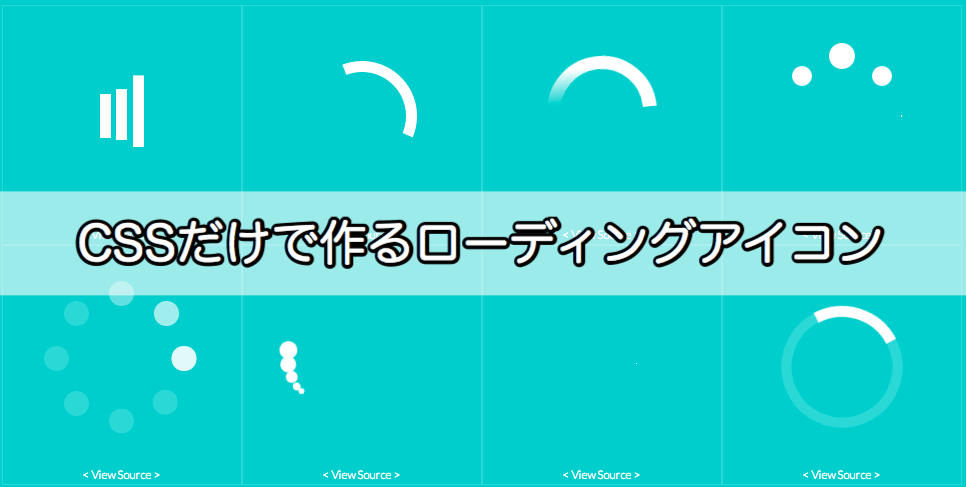
Cssだけで作るローディングアイコン Wordpress テーマ Digipress

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2 先端サイトに学ぶcss3 Jqueryアニメーションデザイン Zatta Org

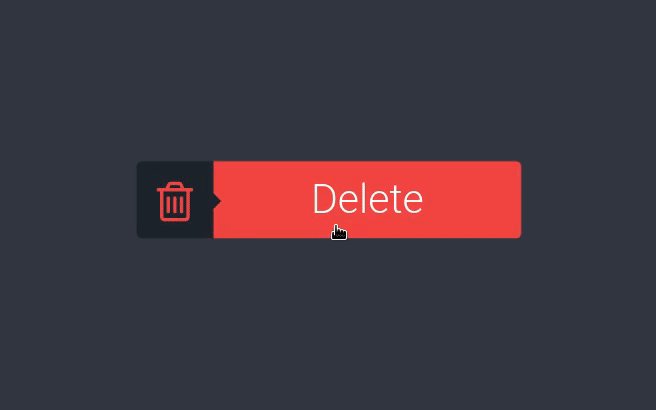
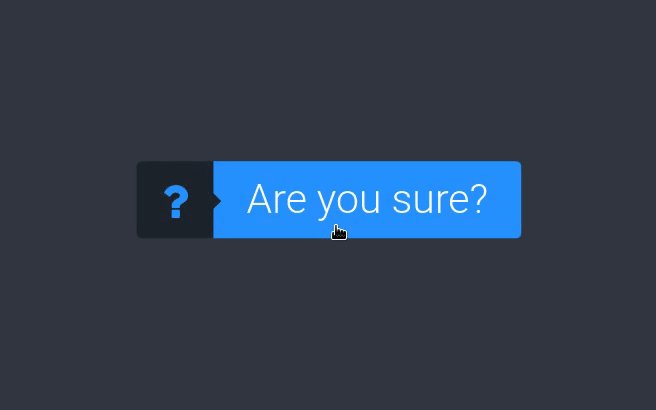
Bootstrap 対応 パワフルなアニメーションボタンを簡単実装しよう Codrops Animocons Photoshopvip

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

ホバー時にアイコンが動く 様々な種類のcssアニメーションを簡単に設定しよう Techmode

Cssでローディングアニメを作るジェネレーター

Css アニメーションを使ってハンバーガーメニューを作ってみた パート3 Moru Css アイコン Icon

アニメーションで変形するcssアイコンに挑戦 Milk Ea

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール
コピペで使える Cssだけでアニメーションつきハンバーガーメニューアイコンを作ろう 他 海外のcss情報 Webデザインすーぷ

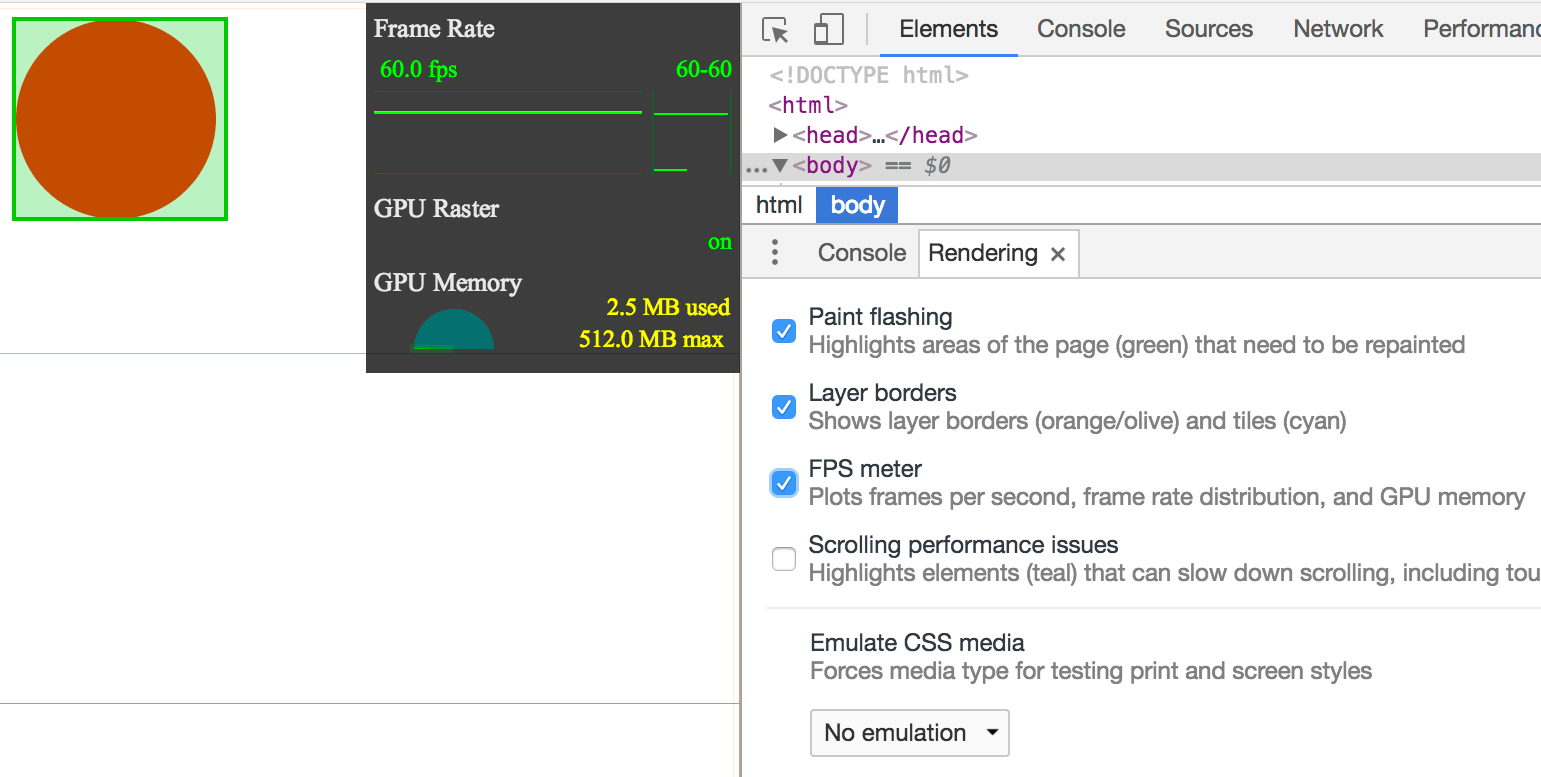
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2

Css Cssだけで作るアコーディオンメニュー Webdesignday

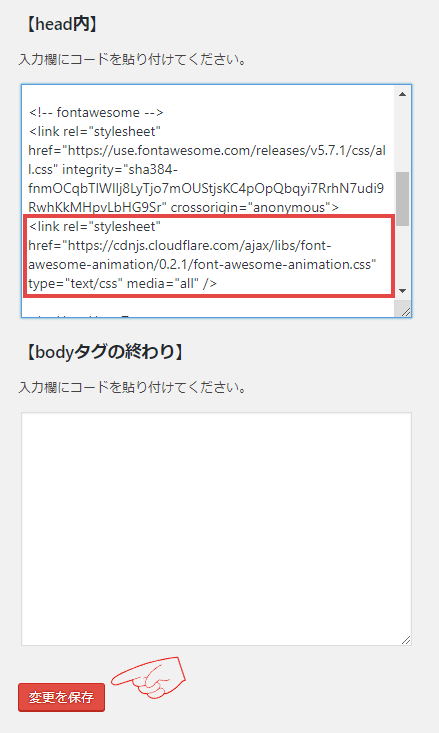
Font Awesome アイコンフォントにアニメーションをつける方法 おいでよ ブログはじめてさん

Cssで実装する矢印アイコン付きボタンのアニメーションエフェクト Nxworld

Codeprep Htmlとcss3で作る通知ベル

Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ

Sangoテーマでfontawesomeのアイコンを動きあるアニメーションにする方法 Lifestylecreate

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Transformicons Animated Icons Symbols And Buttons Using Svg And Css アニメーションするアイコンを生成 Ts0818のブログ

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

ひたすらハンバーガーアイコンを作ったので9種のソースを公開します 株式会社lig

コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts

Cssやsvgで実装するローディングアニメーション A Nxworld

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssだけで実装できるボタンアニメーション マテリアルデザイン用

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

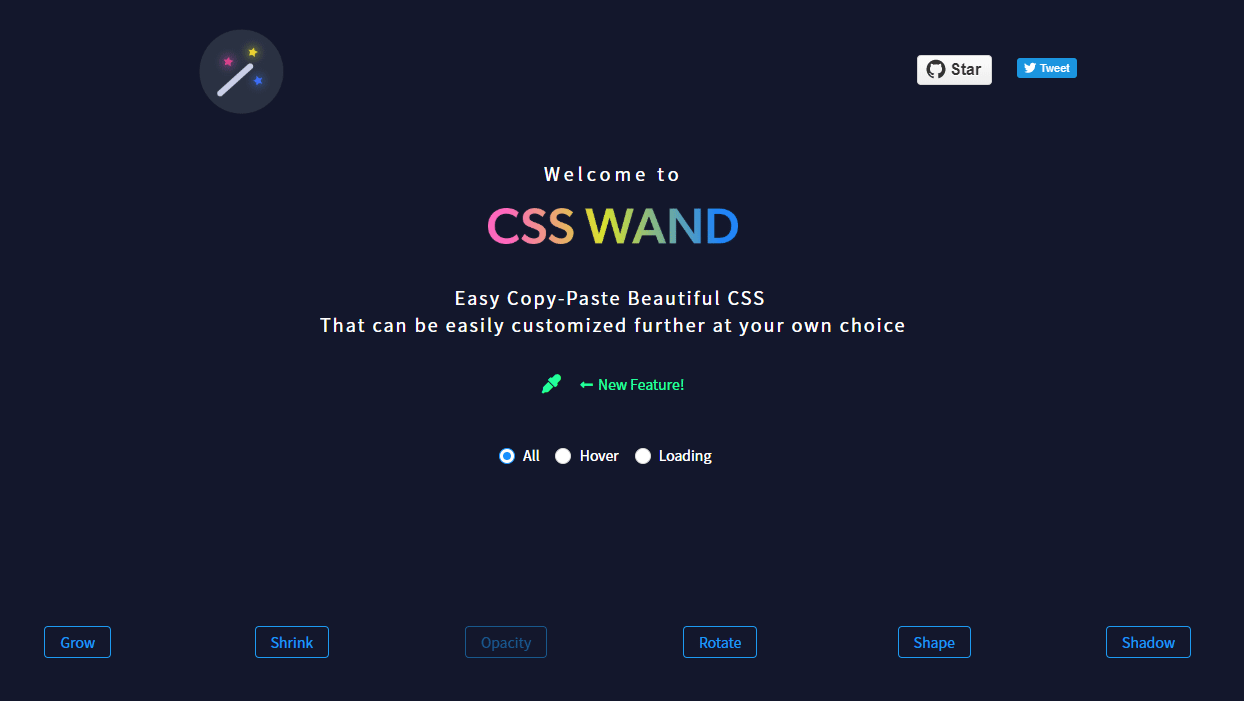
ホバーエフェクトやローディングアニメーションのhtml Cssがまとめられているwebサービス Css Wand Techmemo

クリックやマウスオーバーを促すアニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Css ホバー時にアイコンをくるっと回転させるcss3アニメーションのテクニック コリス

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Animista でオリジナルcssアニメーションを作ってみよう Webデザイン Webデザイナースクール
Q Tbn 3aand9gcsin9ulmiqcqdz0r4tp1 Ox7iv Xrcfa9e9y5xagqa Usqp Cau

Q Tbn 3aand9gcqb2hcvxozoa5irj Xi7ggoeacslyghjufztg Usqp Cau
Top Css Notification Bell Icon Csshint A Designer Hub

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント
Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla

マウスオーバーエフェクト 動くcssのためのメモ

Cssやsvgで実装するローディングアニメーション A Nxworld

コピペで使える Cssだけでアニメーションつきハンバーガーメニューアイコンを作ろう 他 海外のcss情報 Webデザインすーぷ

動く かわいいアニメーションのsvgアイコンが商用無料 Creator Note

Hover時のアニメーションがかわいいアイコンのwebサイト一覧 ゆうこのブログ

Css スクロールダウンアイコンアニメーションコレクションrumuli Voyager

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Cssで作ったいろいろな天候をアニメーションで表現したウェザーアイコン Css3 Animated Weather Icons 9inebb

ホバー時にアイコンが動く 様々な種類のcssアニメーションを簡単に設定しよう Techmode

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts

Css 簡単な要素の移動アニメーションサンプル ヨウスケのなるほどブログ

こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes




