タップ アニメーション Css
ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクトをまとめています。 CSS3 を.

タップ アニメーション css. ※ スマホの場合は、見出しをタップしてみてください。 まとめ 以上、CSSを使って見出しにアニメーションをつけてみました! 今回紹介したサンプルはpタグを使用しましたが、h1やh2タグでも同様の表示がされます。. CSSのみで実装するボタンデザインやホバーエフェクト +α | NxWorld アニメーションの基本 CSS3は要素を回転したり移動したり、縮小や拡大など様々なアニメーション効果を付けることができます。アニメーションを加えることでユーザーの目. ページの隅っこにある「 にほんせん 」や「 さんぼんせん 」のアイコンをタップするとメニューがスライドしてくるの、よく見かけますね。 引き出しみたいに出し入れできるメニューだからドロワーメニューとかって言います。ここではそんなドロワーメニューをCSSで作ってみます。.
Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。. Table of contents, bookmarks, text search. 意外な落とし穴!?CSSコーディングにおける iPhone での注意点・3つの事例 | SiTest (サイテスト) ブログ よくある質問(FAQ) SiTest は誰でも利用できますか? スマートフォンサイトも計測できますか? どの機能から使うべきか迷っています。.
PCページと違い、スマフォやタブレットではマウスを使わないため、 マウスオーバーの概念が存在しません。 ですが、タップした時の挙動を制御することは可能です。 jQueryで指定 jQueryにはタップした時のイベントが用意されています。. Online catalogs (OPDS. CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことができます。.
はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ> 実際の動き http. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!. JQueryから要素の幅とか高さ、色とかのCSSプロパティを取得したい・・・ そんな時に役立つプロパティの取得方法とコード例についてまとめてみました。 要素のCSSプロパティを取得する方法 その方法が次の2つ 個別のプロパティを取得 要素全体のプロパティを取得 この2つのやり方やコードの.
Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation. Vue.jsでクリックされたときにCSSアニメーションを走らせたい。 更新 受付中 回答 1 / クリップ 0 Swift ボタンを押しても反応しない 更新 同じタグがついた質問を見る C# Unity ツイートする 0 0 関連した質問 解決済 jsで. -ms-* の項でも少しだけ触れましたが、CSSの仕様には存在しないブラウザ側だけの独自実装の特殊なセレクタ名やプロパティ名にも -moz-* や -webkit-* が付きます。 例えば、スマホのタップ時の網掛け色を変える -webkit-tap-highlight-color.
クリック/タップ不可 transition可(ただし挙動が特殊で、見かけ上はアニメーションしない) 用例 見えるか見えないかを切り替えつつ、非表示のときにクリック/タップを無効化したい場合、この方法が使えます。 ただし多くの場合、5. Supports epub (non-DRM), fb2, doc, txt, rtf, html, chm, tcr, pdb, prc, mobi (non-DRM), pml formats. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
立体的に動くアニメーションで惹きつける CSSとJavaScriptだけで作られた3Dプロジェクト10選 speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and inspiring you to build a better web. 15年10月9日 もはや芸術!SVGアニメーションの巧みな活用方法選 なんだか最近ハイセンスなwebサイトで見かけることが増えてきた「SVGアニメーション」。動画やGIF、CSSでは表現でき. 新年あけましておめでとうございます🎍 今年もよろしくおねがいします さて、時々見かけるようになったスクロールが出来ることを示す画像。 スクロールボタンとも言います。 ヒーローイメージ(ファーストビュー)として画面いっぱいになるほど大きな画像や動画を設置しているサイトで.
Built-in file browser, quick recent books access. アコーディオンメニューを簡単に実現できるBootstrap のCollapse ですが、開閉速度を早くしたり遅くしたり、自由に調整したい場合の処理の方法です。※今回はバージョン3.0 での実践を元に記事を書いております。. アニメーションエリアをタップ(またはクリック)すると、 アニメーションさせるオブジェクトが勢い良く拡大し、 その後、バウンスしながら縮小拡大し、 本来のアニメーションエリアと同じサイズになって終了するというストーリーです。1.
CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション. Bookmarks on text fragments (comments or corrections) - useful for proof reading. CSSで作るドロップダウンメニューのドロップ表示5パターンです。 コードの書き方は、どのパターンでも共通となるhtmlと CSSに加え、パターンごとに個別に設定するCSSを記述していきます。 共通部分になるhtmlとCSSを記述する.
Export of bookmarks to text file. CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました. CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。 /* キーワード値 */ touch-action:.
Pages or scroll view.

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション
タップ アニメーション Css のギャラリー

Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

サイドバーが吹っ飛んでくる サイト制作で即行使えるcssハンバーガーメニュー3選 Css アニメーション マテリアルデザイン ハンバーガー

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

Cssだけでmousemoveイベント実装 Cssマジックの世界

Cssで作る 押したくなるボタンデザイン100 Web用

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog

Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

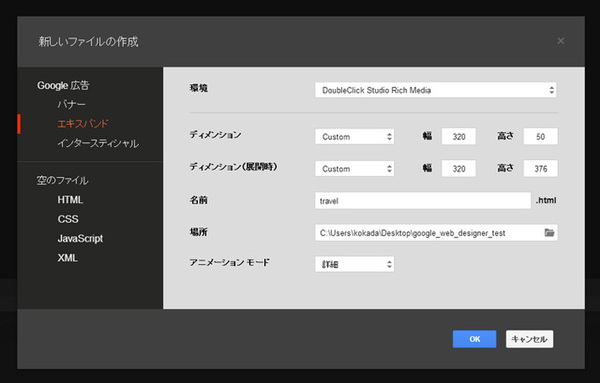
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Cssアニメーション Transform編 01wave のブログ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Animate Css クリックでアニメーションさせる方法 ヨウスケのなるほどブログ

Cssのみで 拡大縮小させるアニメーションを実装 Naolog

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Q Tbn 3aand9gcqifxsscoc9ztbg6dgoo3eaa7iykbmn6g5g Usqp Cau

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Vue Jsのトランジションとcssで作るアニメーションの基本をサンプルでわかりやすく解説 By Arock Nyle Engineering Blog Medium

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Css3で触るとふわっと変化するボタン

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau
Q Tbn 3aand9gcsk Eax7jxa3 Zj08dl H9syfniv7muabx Pxqdftnisbw2jy3t Usqp Cau

マウスオーバーエフェクト 動くcssのためのメモ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Cssで本の表紙を開くようなアニメーションをつける Webutubutu
Q Az Net Rain Drop Js

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Jqueryで長押し ロングタップ判定する2つの方法 Pc スマホ対応 Pisukecode Web開発まとめ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

要素を拡大 縮小させるcssアニメーションサンプル One Notes

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

スライドショー 動くcssのためのメモ

使える Cssアニメーション 選 Sonicmoov Lab

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site




