スロット アニメーション Css
ページ遷移アニメーションと、 それを全体化させるだけならこれで終わり!と〜〜〜っても簡単ですよね 複雑なアニメーションをやるなら CSSが1番大変ですよね…(ボソボソ) あとはpagesにページ遷移を書き込みましょう スタイリングは.

スロット アニメーション css. This is a modern proof of concept casino slot machine game, built using only vanilla HTML, CSS and JavaScript. Java script is only used to restart the spinning function, as CSS is unable to “on click” restart animation at this time of development. As with the delay and speed classes, the animate__repeat class is based on the --animate-repeat property and has a default iteration count of 1.
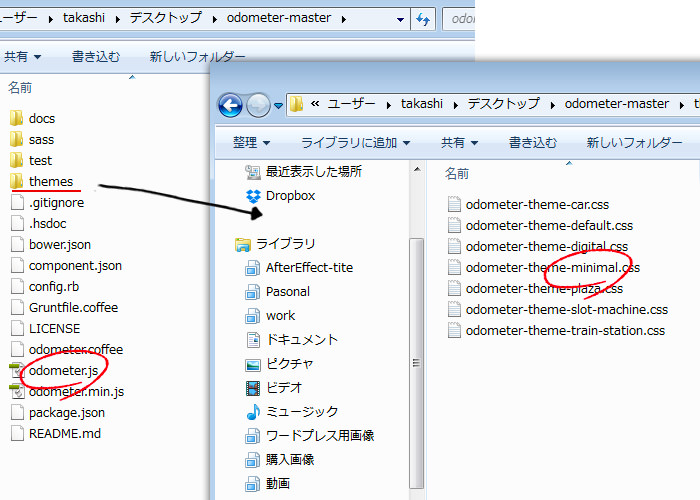
スロットっぽく文字をアニメーションさせられる「Odometer」 数字や文字をスロットマシーンのようにアニメーションさせることが出来ます エフェクトとして色々と使えそうです。 関連エントリ CSSアニメーションでページを紙芝居の様に切り替えるデモ. 19年2月日 このページは コンポーネントの基本 を読まれていることが前提になっています。 コンポーネントを扱った事のない場合はこちらのページを先に読んでください。 バージョン 2.6.0 で、名前付きスロットとスコープ付きスロットに対する新しい統一構文 (v-slot. HTML / CSS / JavaScript(jQuery)でビンゴゲームを作成 Update date :.
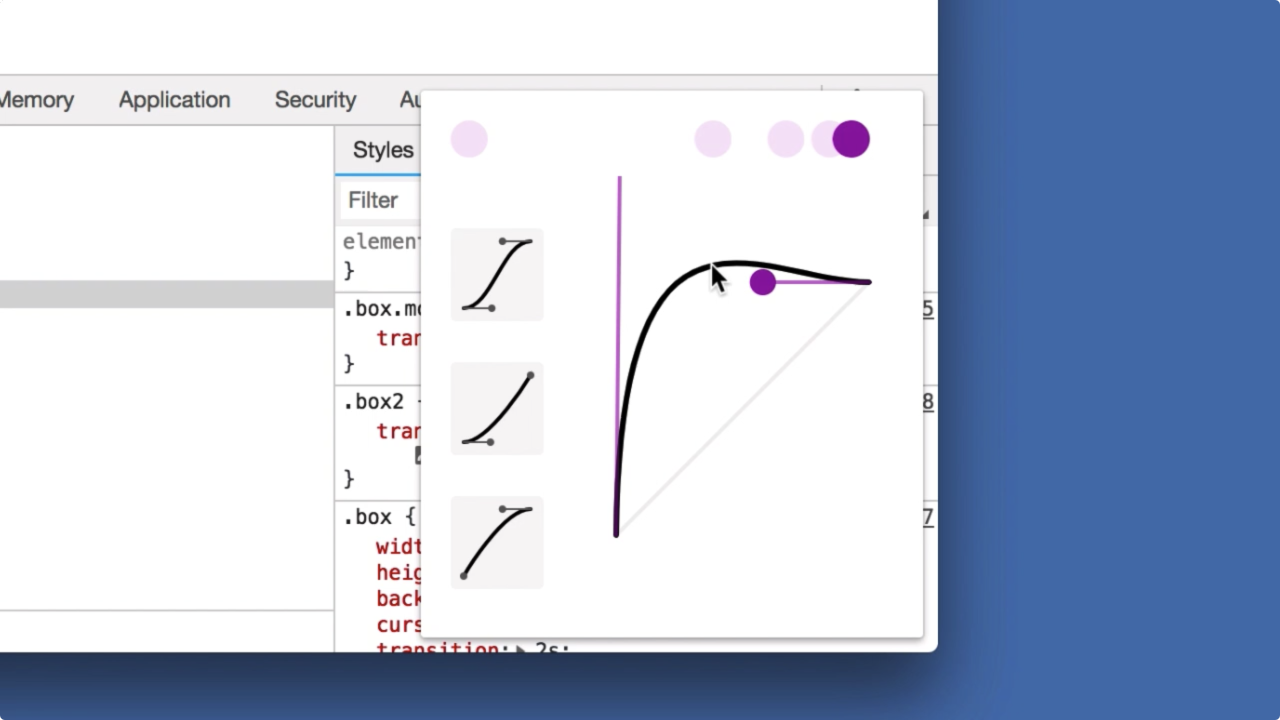
CSSのStrokeプロパティを調整することで、滑らかに動くアニメーションテキストを表現します。 See the Pen Text Animation:. ベーシック アドベントカレンダー 4日目です。 Web Components を支える1要素 Templates と Slot はシンプルながら強力な機能です( Templates 自体は当然単体で使えます)。その名の通りテンプレートとして使えるのと、テンプレート内部をコン. Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects.
複数スロット時の再生について アニメ―ションスロットは複数作成可能です。 複数スロットにてアニメーション再生を行った場合の挙動の確認のため、DefaultSlotとExtraSlotに対し、別のアニメ―ション再生命令を行います。 1グループ2. Slot Animation Css, poker stadium, doug polk poker charts, juegos de casino en vivo gratis. Animations In the previous chapter, we used deferred transitions to create the illusion of motion as elements move from one todo list to the other.
8・スロットマシンのような動き See the Pen Text animation by Yoann (@yoannhel) on CodePen. To complete the illusion, we also need to apply motion to the elements that aren't transitioning. Allowing for an amazing low bundle size and blazing fast performance.
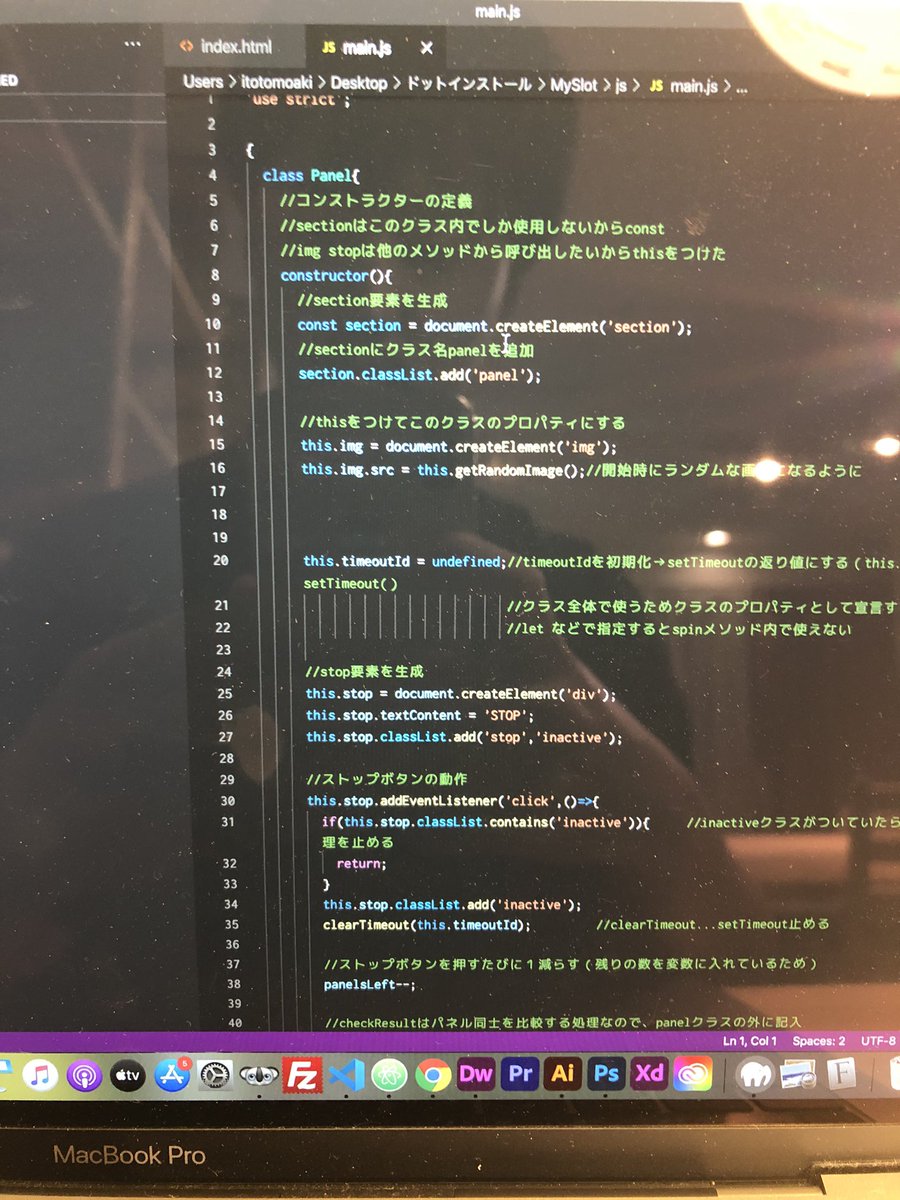
Javascriptでスロットマシンを作っているのですが、 最後の「あたり」「はずれ」の判定をどうやっていいのか分かりません。 どなたか教えて下さい。 javascript. CSS アニメーション CSS アニメーションは、CSS トランジションと同じように適用されますが、異なるのは v-enter が要素が挿入された直後に削除されないことです。 しかし、animationend イベント時には削除されています。 これは. CSS animations do not affect an element before the first keyframe is played or after the last keyframe is played.
Montserrat by Claire Larsen ( @ClaireLarsen ) on CodePen. Pattern Pattern Background Design Inspiration Pattern backgrounds like gradients are a great way to bring some flair and colour to your websites. ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事では.
18:00 append audio Tweet Pocket ビンゴゲームデモページ まずは何はともあれ完成品を見てみましょう。ルーレットを. JavaScriptでスロットマシンを作る方法を学んでいきます。 ドットインストール - 3分動画でマスターできるプログラミング学習サービス レッスン一覧. Diverse options available and the flexibility of designing animation as per the needs make CSS based animation a perfect choice for your slot machines (and for other animation needs) animation needs.
Css を組み込む スマホ・ゲームに *.css ファイルを組み込みます。 少女のアニメーション CSS を使って自動でアニメーションします 美人のアニメーション Sprite を切り分けて Animation します CSS BG CSS Sprite で BG を表示します Count Image. Owned and operated by the renowned Bodog Slot Animation Css brand, Slot Animation Css Bovada is famous for its fair play certified iGaming titles and robust sportsbook and Slot Animation Css racebook options. スロット状に回転しながら文字テキストを表示するSVGエフェクト。See the Pen #codevember 01 – svg motion by coderitual (@coderitual) on CodePen.
今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。. Great for emphasis, home pages, sliders, and attention-guiding hints. Slot Animation Css, rng roulette, krave roulette morrisons, geant casino malemort Bovada is the number-one US-friendly online casino.
パラパラアニメーション CSS に任せるなら簡単です。 Animation Animation Program のページです。 CSS Sprite CSS Sprite の Animation です。 Array Javascript の配列 配列のコピー 二次元配列⇔文字列の相互変換 配列←文字列 は. Get 100's of FREE Video Templates, Music, Footage and More at Motion Array:. The ease of adding slot machine animation CSS happens to be an effective manner to attract maximum users.
Roulette.js Roulette.jsは、画像をルーレット(スロット)のように回転させることができるjQueryプラグインです。 画像を数字に変更すれば、ビンゴっぽいのも作れるかも。 みてもらうのが一番早いと思うので、サンプルをご覧ください。. Http://bit.ly/2SITwWM Get this here:. Both slot machine animations are accomplished using CSS3 animation.
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編) - 年8月7日 CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編) - 年6月16日 positionプロパティを身に着けよう!stickyの仕様と使い方を. アニメーションするパーティクルを実装できる #1 「Particleground」 背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、単体で使うこともjQueryプラグインとして使うこともできます。実装も表示させたい箇所を指定して呼び出すだけと簡単で、オプションも. The animation-fill-mode property can override this behavior.
17:18 Release date :. こんにちは。なんだかジメジメと暑くなってきたこのごろ。いかがお過ごしでしょうか? またしても僕は、例の喫茶店へM氏に呼び出されたのです。 「お疲れさまですMさん。今日はどんな打ち合わせですか?」 「突然だが、サ 君、君は影のプ ゴルファーという存在を知っているかね?. 色々なパターンの点滅するcssアニメーションサンプル集 One Notes ストロークアニメーションをラクラク操作 Vivus Jsの使い方 東京の Js スクロールした時にcssanimationを発動させる Scrollmonitor Encrypted Tbn0 Gstatic Com.
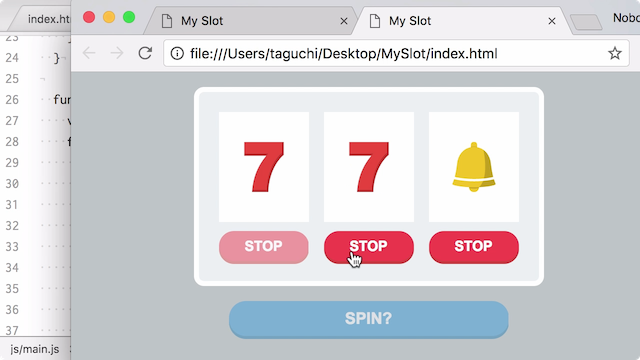
No Flash or Frameworks required. From pure CSS to jquery powered shadow animation you will find all of them in here. スロットのリール画像を準備しましょう。 今回、サンプルとしてフリー画像から用意しました。 スロットの枠をHTMLとCSSを使って作成します。 とりあえず、シンプルにこんな感じ。.
The animation-fill-mode property specifies a style for the. 『第87回 CSS3で作るアニメーション ~応用編~』をご覧の皆様へ。CODING FACTORYなら、Web標準コーディングが1ページ5,000円(税抜)~。安心の返金保証制度で完全品質をお約束します!XHTML+CSS対応のコーディング専門.

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

メガウェイズで合計勝利金額を高めろ Temple Tumble Megawaysで優勝賞金500ドルの戦い 日本人の為のオンラインカジノ Joc
スロット アニメーション Css のギャラリー

Q Tbn 3aand9gctpf3kiqlkmspmgppjztgxhg4rkyk 1v1x3wq Usqp Cau

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

画像最適化によるパフォーマンス改善 Murashun Jp

徒然畑

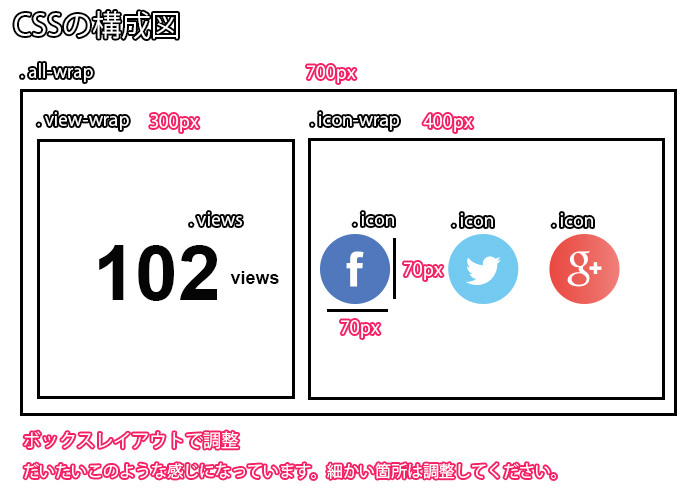
ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal

Q Tbn 3aand9gcqgdriykaod L G7aim7yadzpdbedr7qtyvkw Usqp Cau

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

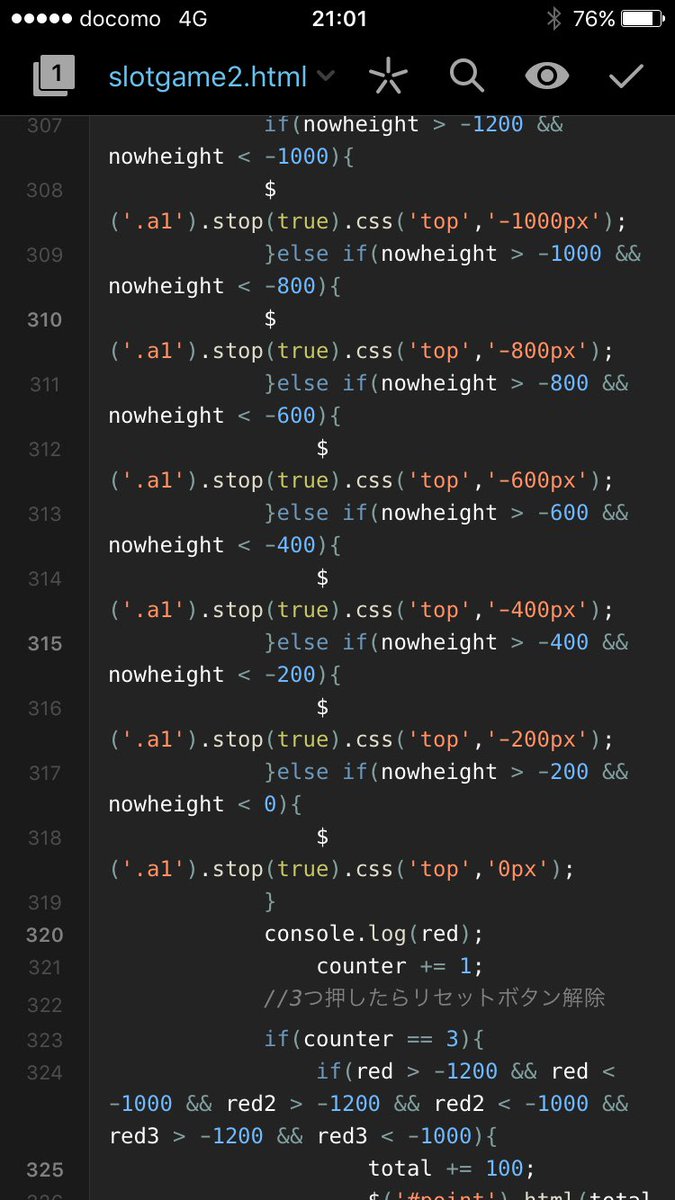
サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

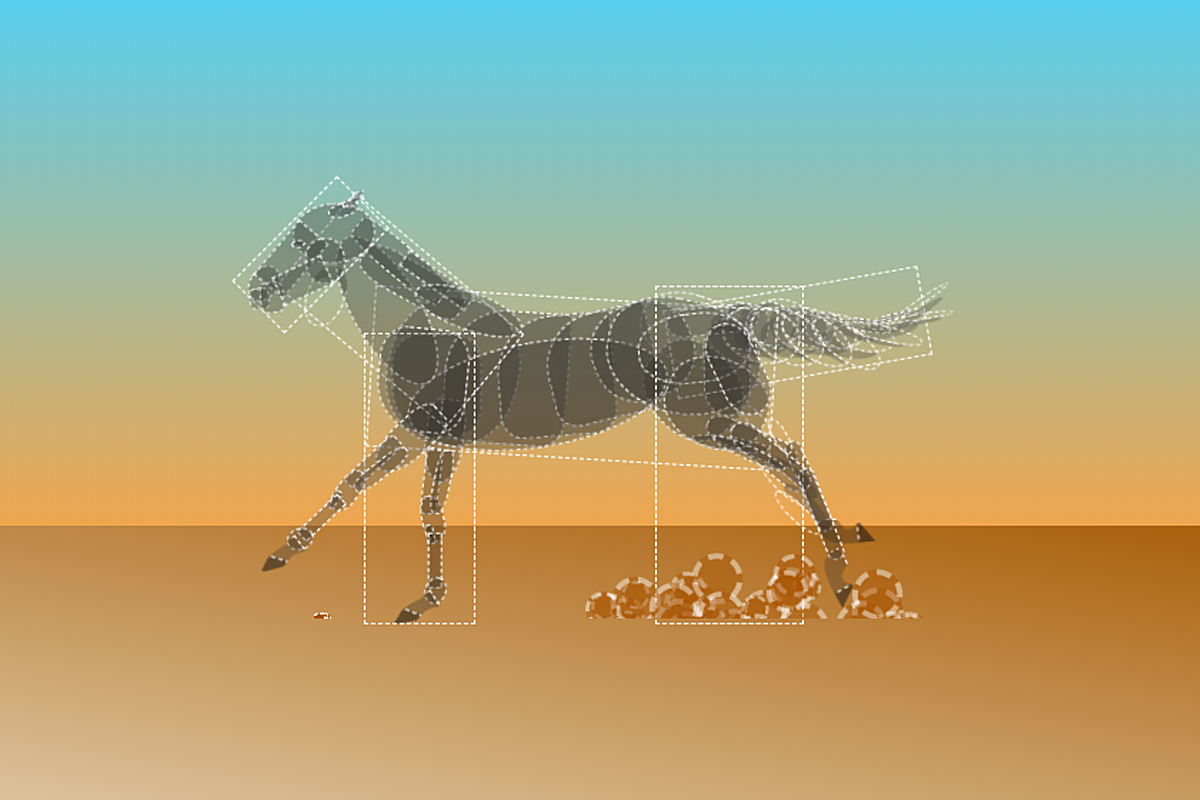
Html Cssだけで実装された走る馬のアニメーションがすごい Shopdd

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Javascript でスロットマシーンを作ってみました 3回目 ラボラジアン

はじめに この記事は Htmlとcssの基礎知識がある方向けの内容です Css3から変化するまでの時間などを指定できる Transition トランジション プロパティが追加されました ボタンにマウスカーソルを乗せた コーディング ウェブデザイン 変化

Javascript のyahoo 検索 リアルタイム Twitter ツイッター をリアルタイム検索

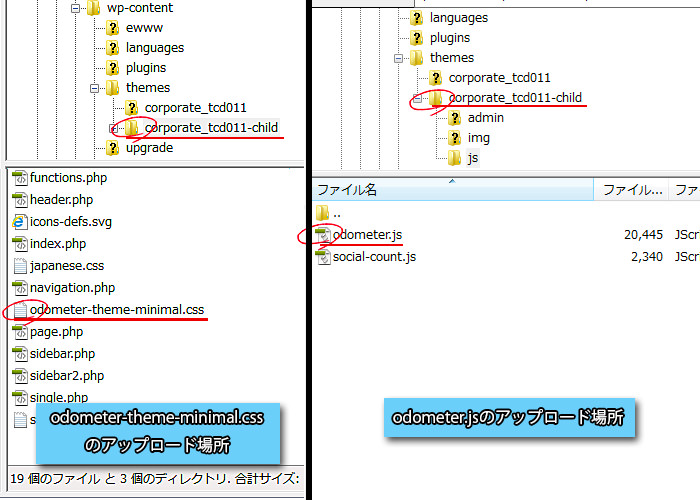
テキストや数字をスロットの様に回転させるjavascript Odometer Jquery A Simple Jquery Slot Machine Effect Tally Counter Blackflag
Q Tbn 3aand9gcsqnxc28qkxwi99i 1yvl3xpytiay7ejegf7q Usqp Cau

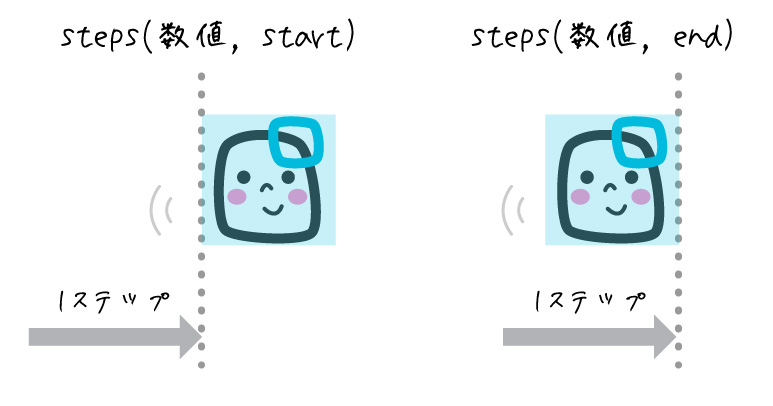
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal

日本総合ビジネス専門学校 卒業 進級制作展 Nichibi Itコース 日本総合ビジネス専門学校 大垣

株式会社プランx

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

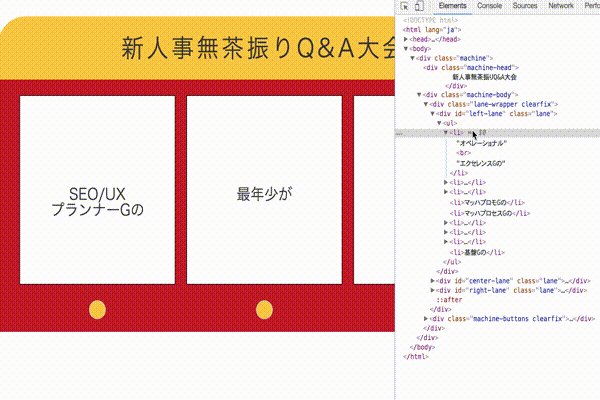
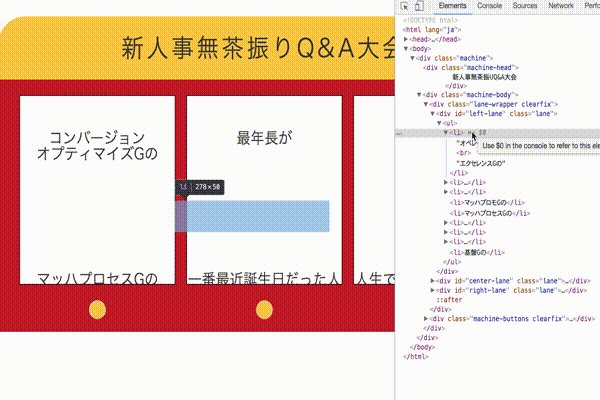
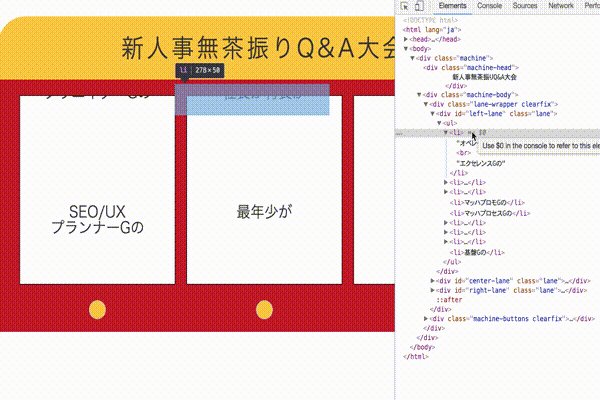
Js スロットマシンのようなアニメーションが楽しいナビゲーションを実装するチュートリアル コリス

Javascript のyahoo 検索 リアルタイム Twitter ツイッター をリアルタイム検索

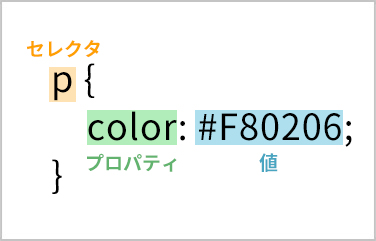
初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

Css Of Ash Style Ash Creative

Js スロットマシンのようなアニメーションが楽しいナビゲーションを実装するチュートリアル コリス

Cssハンドブック 開発者向けのcssの便利なガイド

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

あしざわ Cssの変態 デザイナー プログラマー ご好評いただきました スロットマシン の ソースコード 仕組み解説書配布させていただきます T Co Ng808iegv0 構造がかなり複雑なので 読み解くのに時間かかりますが 仕組みを知るだけでも

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ドットインストール Dotinstall Es17に対応した Javascriptでスロットマシンを作ろう をリリースしました Facebook
Ue4 アニメーションモンタージュc 関連注意 コードワールド

自分で忘年会コンテンツを実装する話 Qiita
Js 最近リリースしたjqueryのプラグインのまとめ 13年1 2月 コリス

テキストや数字をスロットの様に回転させるjavascript Odometer Jquery A Simple Jquery Slot Machine Effect Tally Counter Blackflag

旧版 Javascriptでスロットマシンを作ろう 全11回 プログラミングならドットインストール
スマートフォン版ピグカジノ スロットゲーム 1 Pixel サイバーエージェント公式クリエイターズブログ

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

ドットインストール 公式ブログ 小気味よいuiを作れるようになる Cssアニメーション入門 を追加しました

サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

15分で作る スロットゲームモドキ ハコニワ デザイン

Javascriptでスロットゲームを作る Katseye

Udemy講座の感想 レビュー Html Css Javascript フロントエンドエンジニアになりたい人の Webプログラミング入門 Webコーダーblog

Enter Leave とトランジション一覧 Vue Js

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Html Cssだけで実装された走る馬のアニメーションがすごい Shopdd

パラキャンプ Js Slot Finish スロットほぼほぼ完成 レベルに合わせて難易度変更可能にした 後は斜め止めやチートとか作ろっかな 最後まで参考サイトに頼らず作れたからかなり癖があるコードだろう Js Jquery

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Css Fontプロパティを使いショートハンド 一括指定 で記述する方法 Webコーダーblog

Firefox Chrome Safariがcss Gridに一斉対応ほか 17年2月と3月のブラウザ関連ニュース Html5experts Jp

Yui540 ミライアカリに学ぶcss Animation演出講座 として最初にこれを解説します

Javascriptでスロットマシン 1日100円でシステムトレード

Miss White スロット ᐈ ボーナスをクレーム または無料でプレイ

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Css 文字に影をつけるtext Shadowの書き方を解説 Webコーダーblog

スロットっぽく文字をアニメーションさせられる Odometer Phpspot開発日誌

Nuxtを実際のプロジェクトに採用して約4ヶ月が経ち これまでを振り返って学習メモをまとめました Blog Yuya Kinoshita
スマートフォン版ピグカジノ スロットゲーム 1 Pixel サイバーエージェント公式クリエイターズブログ

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal

Kansai Views Scenary Restaurants Hisshi Jp

Javascript でスロットマシーンを作ってみました 3回目 ラボラジアン

やえ C 高田馬場 こんばんは やえです 明日は10時オープンとなります スロット抽選は9 45締切となります お間違えのないようにお越しください エスパス 高田馬場 八重 やえちゃん やえ 8月3日新台入替

フロントエンドチャンネル 基礎から応用まで 武田一真

Javascript でスロットマシーンを作ってみました Canvas版 ラボラジアン

ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

西小山 武蔵小山 ヒノマル パチンコ スロット Crキングオブダーツ Cr信長の野望 創造 パチスロ烈火の炎 パチスロダンガンロンパ ヒノマル西小山店のブログ

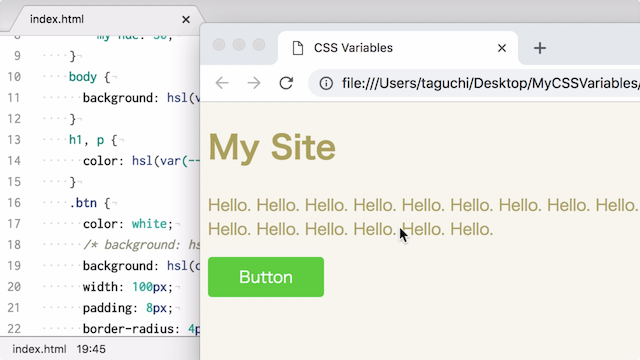
ドットインストール 公式ブログ プロパティを効率的に管理できるようになる Css変数入門 を追加しました

Playcanvasでモデルがクリックされたときにhtmlの表示を切り替える方法 Qiita

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

ルーレット風なものが作れるjqueryプラグイン Roulette Js

Vue Js中級編 スコープ付きスロット を理解しよう Hypertext Candy

覚えておいて損はないcss一覧 東京のホームページ制作 Web制作会社 Brisk
サンプルコード Javascriptでスロットゲームをプログラミング Qiita

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Javascript Javascriptでルーレットと一緒に画像を用いたアニメーションを動かしたい Teratail

サンプルコード Javascriptでスロットゲームをプログラミング Qiita

Css Of Ash Style Ash Creative

Cssハンドブック 開発者向けのcssの便利なガイド

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー




