Web 背景 アニメーション 作り方
GIMP はUNIX 系 OS、Mac OS X、及び Microsoft Windows上での稼動が可能なクロスプラットフォームのビットマップグラフィック(ラスタ形式)編集・加工ソフトウェアです。このページではWindows用GIMPのインストール、使い方などの紹介をし.

Web 背景 アニメーション 作り方. はじめまして。普段、CM用アニメとか作ってるカボといいます。 アニメと言っても、色々ありますよね。 手描きのアニメ、3Dのアニメ、クレイアニメetc… ひとまず、私は手描きのアニメを主として制作しています。 しかし、ここでは初心者向けなのでなるべく. 「アニメーション ウィザード (文字アニメーション - 背景の指定)」ダイアログが表示されます。 ③ 文字アニメーションの背景を設定します。 文字の背景に画像を使用する場合: 背景を指定する をクリックし、画像ファイルを選択します。. Photoshop では、タイムラインパネルを使用してアニメーションフレームを作成します。各フレームにレイヤー設定が反映されます。 注意: タイムラインとキーフレームを使用してアニメーションを作成することもできます。詳しくは、タイムラインアニメーションの作成を参照してください。.
IT/Webエンジニア向け総合求人・学習サービス「paiza」の開発者が、プログラミングやITエンジニアの転職などについて書いています。 トップ > 開発ネタ-Webサービス紹介 > 誰でもWeb上でリアルに動くHTML5アニメーションを製作できる「Animatron Studio」を使ってみた!. バーチャル背景アニメ公式まとめ 今回はアニメ公式アカウントがTwitterで配布しているものをまとめました。 順不同です。 バーチャル背景アニメ公式まとめ 鬼滅の刃 アルテ 痛いのは嫌なので防御力に極振りしたいと思います。. 新人Webデザイナーが頼まれて困りやすい技術のまとめ。数ある中から、簡単にできるものをピックアップして紹介。 デザインとコーディングと制作現場が大好きなWebデザイナー(Webデザイナー歴13年) コーポレートサイトを中心に、官公庁・公共施設・メディア・商業施設・不動産など多岐の.
背景もカスタマイズできます Vyondには数百のテンプレートが用意されていますが、背景だけのオブジェクトも数多く用意されています。 また、画像を使ってオリジナルの背景も作ることができます。 オリジナルの背景を作る 写真があれば、「現場」の映像を作ることもできます。. Zoom、Microsoft Teams、Google MeetなどのWeb会議で使える「バーチャル背景」用の画像を、さまざまな企業・団体が提供しています。ディズニー、スタジオジブリ、任天堂、プロ野球やJリーグなど、さまざまな公式アカウント. Web用に保存ウィンドウが表示します。チェックポイントは画像の赤印を付けた部分です。 (1).形式は「GIF」を選びます (2).色数を選びます。 写真なら256がベスト。 (3).「アニメーション」をチェック(重要) (4).アニメーションの.
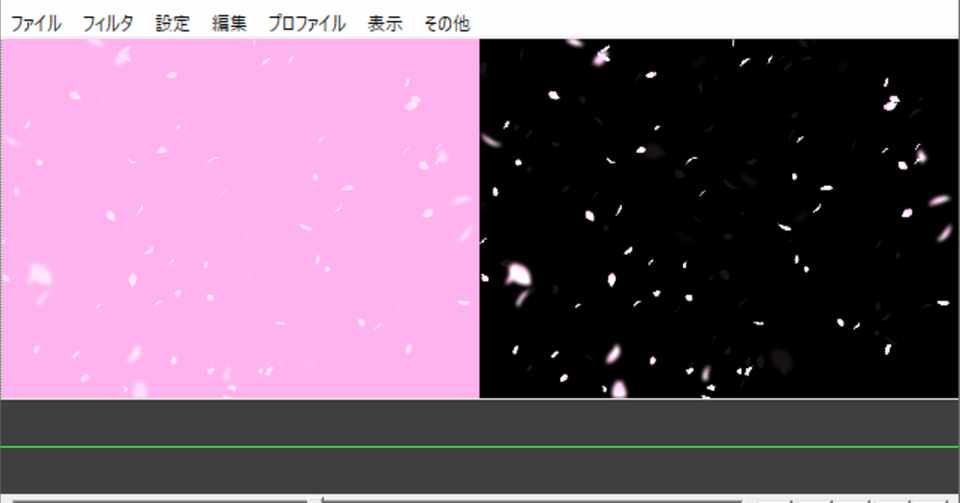
こんにちは。デザイナーのはるえです。 今回はGIFアニメーションについてお話させていただきます! GIFアニメーションは、複数のGIF画像をつなげてパラパラマンガのようにWEB上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもしれませ. アニメーション機能の基礎知識 "アニメーションの作り方 #1" by ClipStudioOfficial - この記事では、CLIP STUDIO PAINTでアニメーション作成をするための、基本機能、用語を解説します。作りたいアニメーションの種類にかかわらず、必要になる知識です。. ファイル>書き出し>Web用に保存 をすれば、GIFアニメーションとして保存ができます。 ファイル>書き出し>ビデオをレンダリング(1番下) をすれば、MP4。動画として、保存することができます! フォトショップアニメーション作り方の.
JQueryを使ってFlashのようなアニメーションを目指す練習として、 歩くアニメーション作りに挑戦しました。 作り方 1.背景画像を準備する 今回は遠近感を出すために、遠くの背景から近くの背景に向かうにつれて、 早くアニメーションするようにします。. 手書きアニメーションは初心者でも簡単に作れるよー! 自分で描いたキャラクター、アニメーションとして動かせるもんなら動かしてみたい!と前から思ってました。 で、やってみたら意外と簡単にアニメ作品ができた 調子乗って背景もつけてみた アニメーションを手作りするっていうと. Windows版には音質向上のための新機能。バーチャル背景をサポートするCPUの要件も緩和 10月27日 10:34 Android版「Apple Music」にログイン情報が漏洩する.
ここでどのようなアニメーションや色ができるかを簡単に検証することができます。 気に入ったアニメーションができたらCodePenのボタンを押せばhtml・css・jsのコードが記述しているのでコピペできます。 最後に 今回は背景にアニメーションをつけるparticles.jsを紹介しました。. 2DCGアニメーション ちなみに僕は3DCGで制作しています。 詳しくはこちらに書いてるのでCGアニメーションに興味ある人はこちらを見てみてね。 CGアニメの作り方を超簡単に解説してみた この中で最も一般的なのが手描きアニメーション. 今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ.
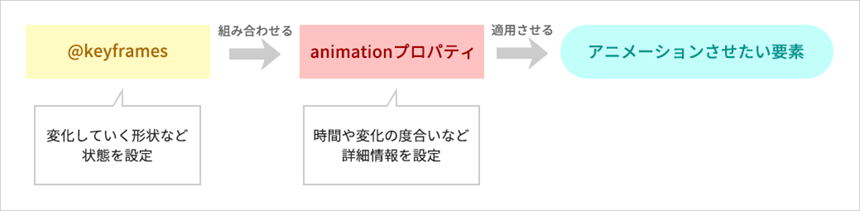
普通のプレゼンではアニメーションをガンガンつけることはないと思います。 実際私もそうでした・・・ でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて、めちゃくちゃ感動したんです!. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法. アニメーションとは そもそもアニメーションとは何か、ちょっとおさらいしてみましょう。 アニメーションは、WEBサイトの要素になめらかな動きをつけるものです。 例えば、 こんな風に回転させてみたり… 横にすすーっと動かしてみたりすることが.
CSSアニメーションの作り方 テクノロジー Tweet CSS3にはTransition・Animationという2つの機能があり、これらを使用することで、CSSだけでアニメーションを実装することが可能になります。今回はCSSだけで簡単にアニメーションを作成する. 2 背景に写真を合成する場合は、右上の画像ボタンをクリックし、背景に設定する画像を選択。 3 あとは好きな文字をうった状態でキャプチャーをとって完成。 4 完成した画像を、ご使用のWeb会議ツールの背景設定方法を確認し、設定すれば. Webサイト作成手順を勉強するまとめ(3):HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選 (1/3) 前々回の「初心者でもPhotoshopの.
さまざまなアニメーション 他にも様々なアニメーションを実装できます。 簡単な例が以下です。クリックすると消えるアニメーション See the Pen gGPdGm by Mineo (@min) on CodePen. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景!. 背景画像作成 シンプルな背景画像を作成できるWebアプリ(全て無料のフリーソフト)です。 作り方も簡単!色とサイズを指定して自由にカスタマイズできます。 横幅、縦幅ともに最大値は00pxまでです。 何度でも色やサイズを変更することが.
Codrops /上記アニメーションの作り方 ユニークな Web デザインを次々とリリースする Codrops で公開されている CSS アニメーション例です。 1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity ease-in-out などが与えられています。.

Line のプロフィール背景に動画を設定する方法 Lineスタンプの作り方

ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip

背景に使えるテキストアニメーションの作り方 アフターエフェクト チュートリアル Youtube
Web 背景 アニメーション 作り方 のギャラリー

Lineのアニメーションスタンプはこう作る Apngファイルの作り方を徹底解説 Ics Media

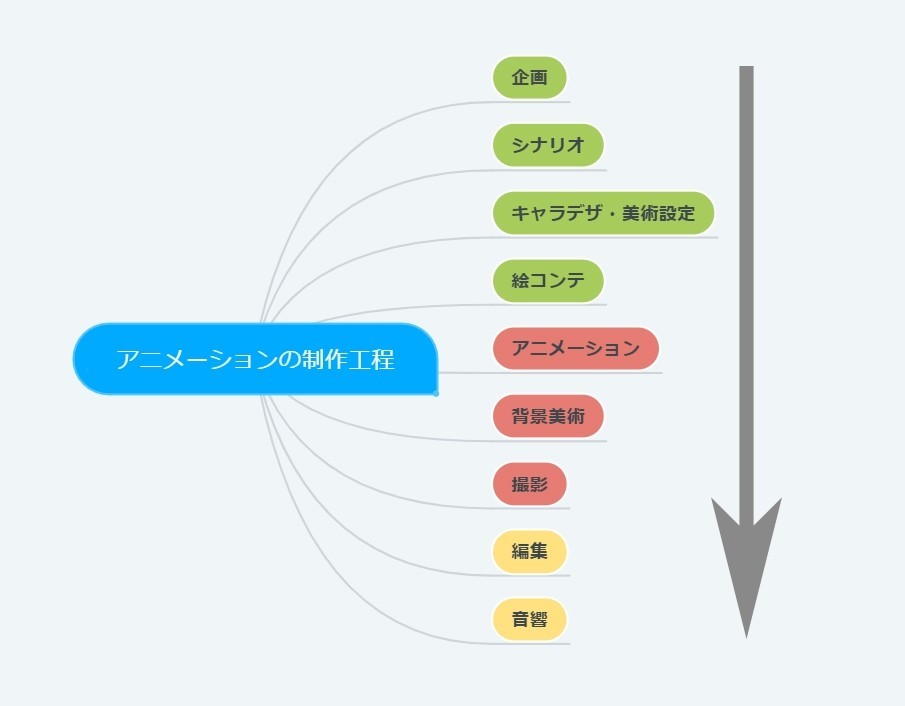
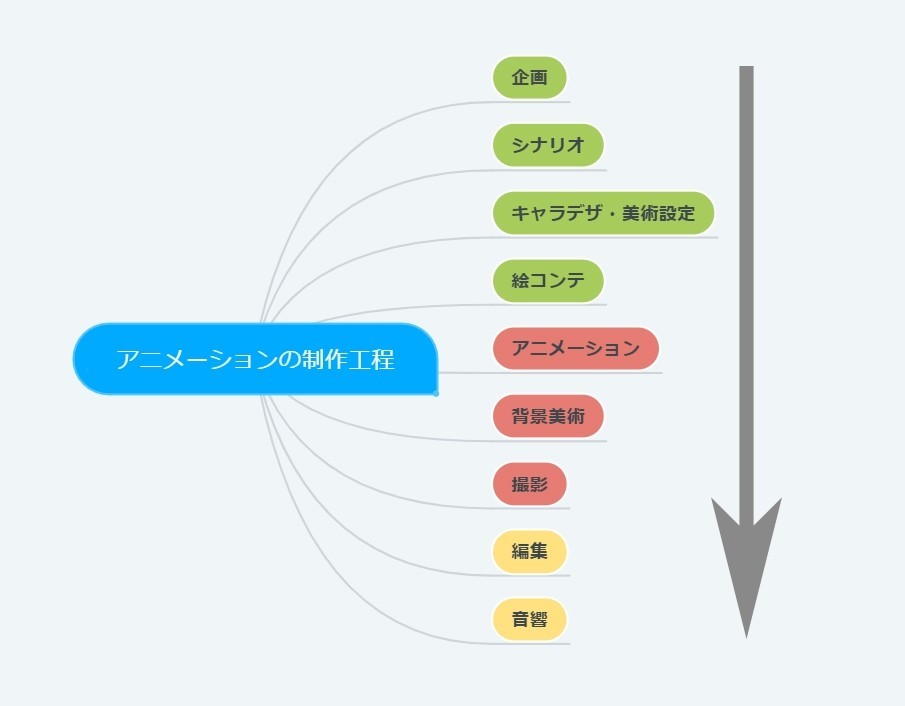
アニメの作り方講座 アニメーションの制作工程を知ろう 吉川菜津 Note

背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip

Q Tbn 3aand9gcsvsl3hd61eim6auelemryq Yyebfy4i0qfzg Usqp Cau

Ascii Jp Svg線画が美しいリッチアニメーションの作り方 2 2

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー

アニメーション動画の作り方 ツールの紹介から動画作成に必要なシナリオのコツ ココナラマガジン

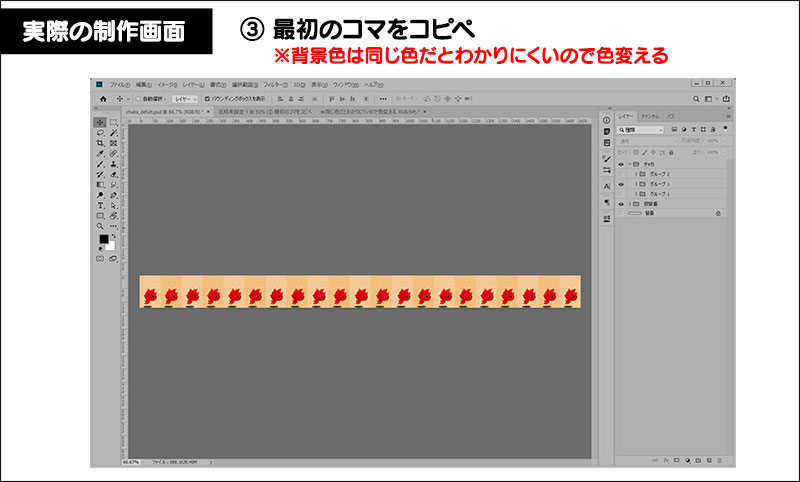
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

アニメで学ぶアニメの作り方 Shirobako展 川口市skipシティで開催 マイナビニュース

水面アニメーションの作り方 Adobe After Effects Cc カズノコブログ

背景を Svg で全面表示し パターン化をアニメーションさせる

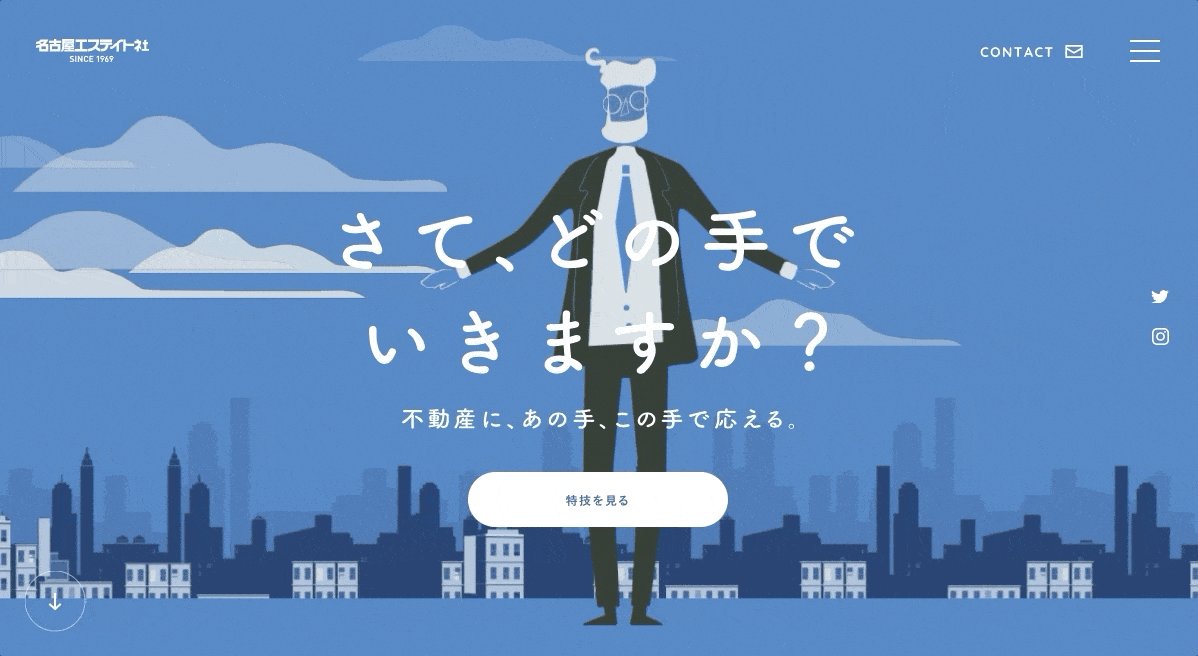
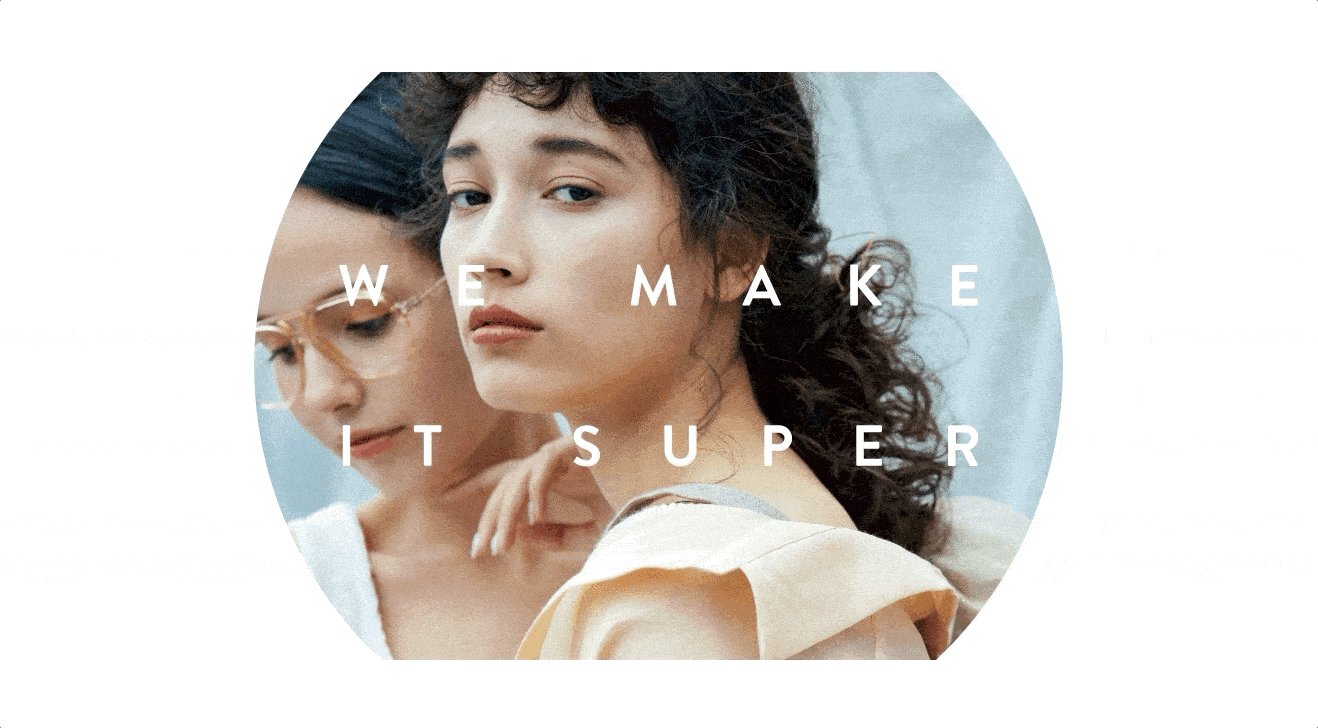
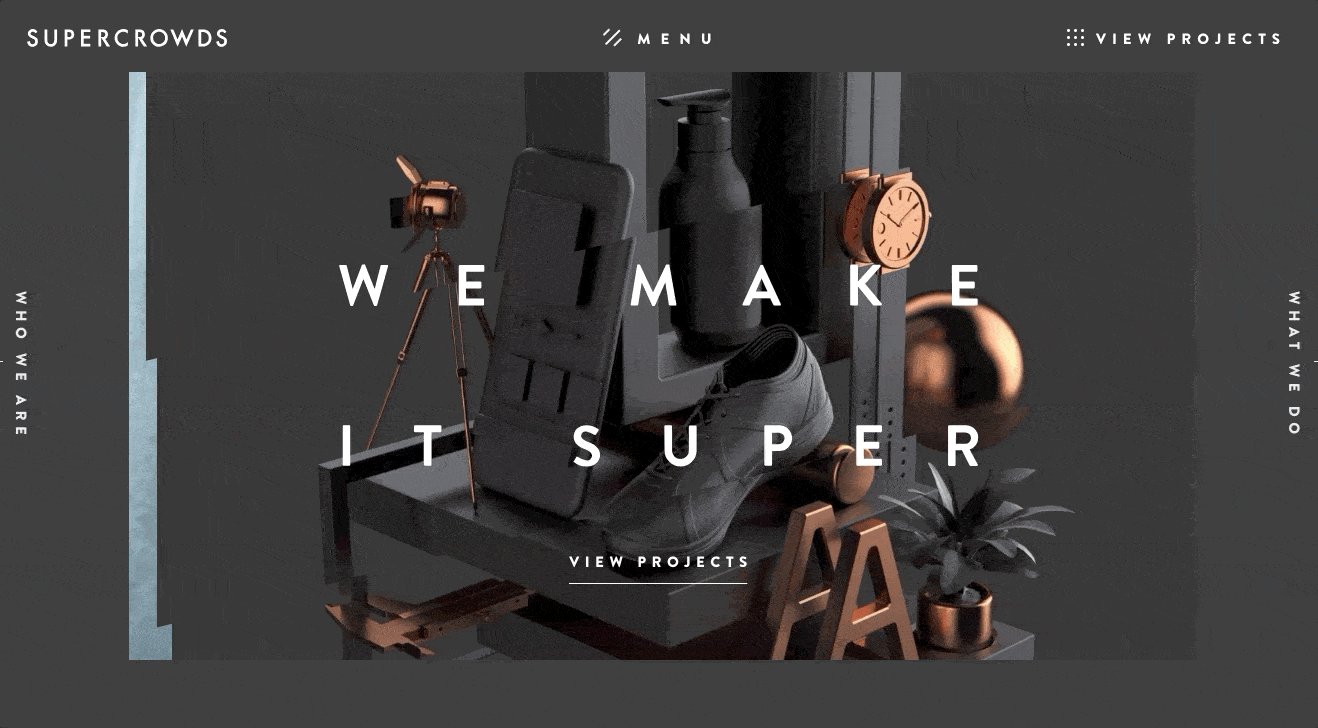
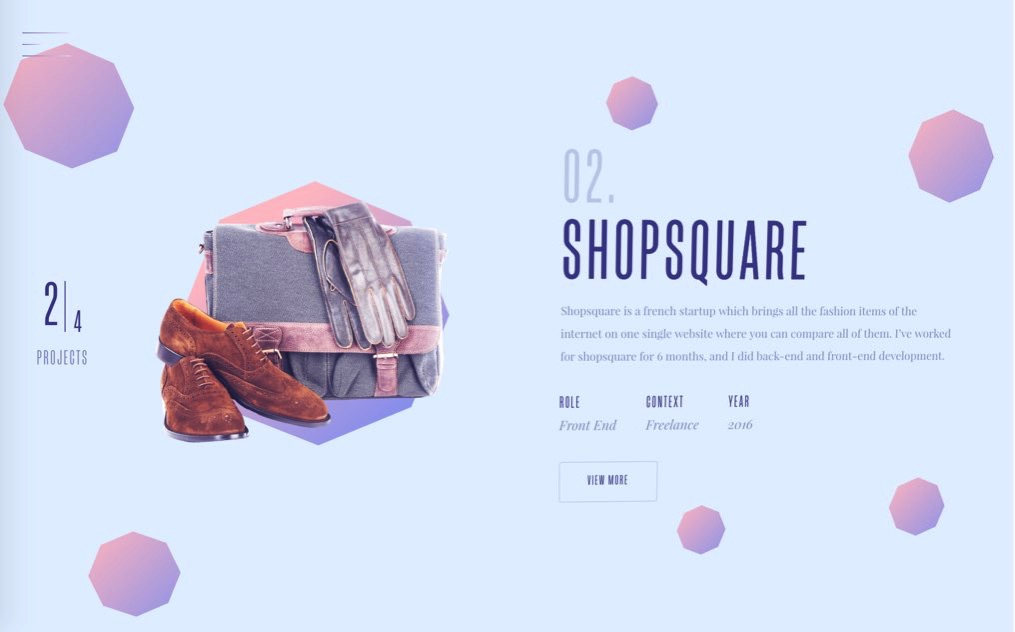
ファーストビューの動きが面白いwebサイト Webクリエイターボックス

解像度をoriginalに変更頂く事でフル解像度の画面でご覧頂けます After Effectsでパーティクルアニメーションのテクニック解説となります 解説 電報児タムラ 電報児カトウ アフェ子 Adobe Authorized Training Center 電報 チュートリアル アフターエフェクト

Q Tbn 3aand9gcrrupduhknkzmdizp Q4bcgjvbxkljfyrkj6g Usqp Cau

Cssだけでアニメーション実装 ローディング編 株式会社lig

ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ

解像度をoriginalに変更頂く事でフル解像度の画面でご覧頂けます After Effectsでパーティクルアニメーションのテクニック解説となります 解説 電報児タムラ 電報児カトウ アフェ子 Adobe Authorized Training モーショングラフィックス チュートリアル

パララックス効果が秀逸なwebサイト 作り方まとめ

Optpix Spritestudio でつくるアニメーション講座 炎エフェクトの作り方 応用編 Optpix Labs Blog

君の名は 新海監督のビジョンの表現に3dcgが必要な理由とは ユーザー事例 Autodesk Area Japan

7 背景 Ge56 Web

初心者でも分かる モーダルウィンドウの作り方

インフォグラフィックで使えるフラットデザイン地球アニメーションの作り方 Adobe After Effects カズノコブログ

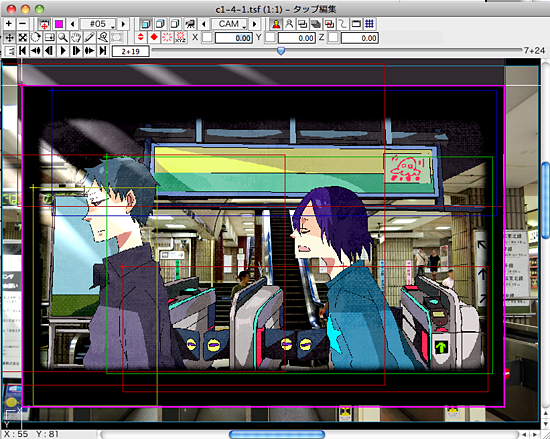
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト

水面アニメーションの作り方 Adobe After Effects Cc カズノコブログ

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

Webデザイン ボタン制作 上からパタパタと背景の色が変化するアニメーションボタン の作り方 コーディング動画 Youtube

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

新卒デザイナー職 魅せるポートフォリオの作り方 Vol 3 アニメーションデザイナー Uiデザイナー編 Cygames Magazine Cygames

オシャレ感マシマシ Sfっぽいテキストアニメーションの作り方 After Effects チュートリアル Vook ヴック

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Css キラッと光るボタンの作り方 目立つボタンでクリック率を向上させよう Into The Program

背景を動かすアニメーションの作り方 Premiere Pro プレミアプロ チュートリアル Youtube

Q Tbn 3aand9gcqzarl9gfdrmwjj3mh9p4nxuklugfcr91drjw Usqp Cau

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

アフターエフェクト ランダムに点滅するタイルアニメーションの作り方 チュートリアル チュートリアル アフターエフェクト モーションデザイン

動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

簡単 ホワイトボードアニメーションの作り方 Vyond背景テンプレートの種類 1 テキスト 編 Harublog2

Q Tbn 3aand9gcqj7qkpg958fxqj Apryxllvxit9ldts6joqq Usqp Cau

簡単にできる旗と煙のアニメーション Mooograph

Mooograph アニメーションチュートリアル モーショングラフィックスの情報メディア

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

プロジェクトファイルのダウンロード Cs6 Http X2f X2f Toraera Com X2f P X3d 997 Adobe After Effectsチュートリアル ランダムに点滅するタイルアニメーションの作り方です 動く背景として利 チュートリアル アフターエフェクト モーションデザイン

Q Tbn 3aand9gctljyx Mk0r Buuehq 5z1qrqxc1hin Jgxpa Usqp Cau

自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ

ココフォリアの動く背景 前景の作り方 Apng 八百雨 Note

Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社

写真が動く 新しくなったカシオイメージングスクエアのdpアニメーションで遊ぶ 2 Dpアニメーションを完成させてメールで送る マイナビニュース
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Q Tbn 3aand9gcsa9j9pozdoquyouplke2q 6dj7hfdh5j74cg Usqp Cau

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス

オープニングタイトルを自作しよう モーションテキスト背景を透明にする方法

アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム

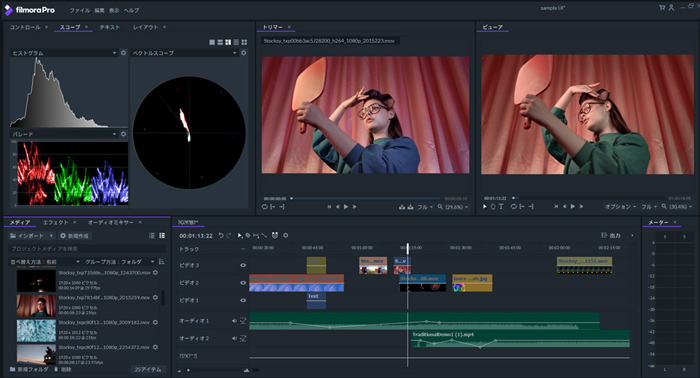
アニメーション入門編 キーフレームの使い方 Filmorapro動画講座 Youtube

After Effectsで背景のアニメーションを作成する方法 動画研

背景が透明なやつ Png画像 Pixlr X かんたんな作り方 Ia Note

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

これがパワポ プロが作るかっこいいアニメーションデザイン

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

After Effects シェイプアニメーション入門2 円のアニメーションの作り方 Shape Tutorial アフターエフェクト チュートリアル 入門

Q Tbn 3aand9gcqjcwubtxewo Mrodfqz41bpqxleqgxvdbl7g Usqp Cau

Q Tbn 3aand9gcqwweihfyiptjsonoacahyibq0sf4ytxhc3qg Usqp Cau

初心者のお子様でも大丈夫 スクラッチで簡単なアニメーションの作り方 おしえて やない先生

Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk

ボカロオリジナルpvの作り方解説 ニコニコ道具箱

ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip

Q Tbn 3aand9gctywly40 2xbvnoowxekycqwlspd45tdpv1ia Usqp Cau

Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc

21年に注目 Webサイトアニメーションの人気トレンド7個まとめ Photoshopvip

After Effects 背景のアニメーションに合わせて文字を反転表示させる表現の作り方 アフターエフェクト アフターエフェクト モーショングラフィックス アニメーション

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gct4ismchvstk7br0infvam9dwfcquqokaoumg Usqp Cau

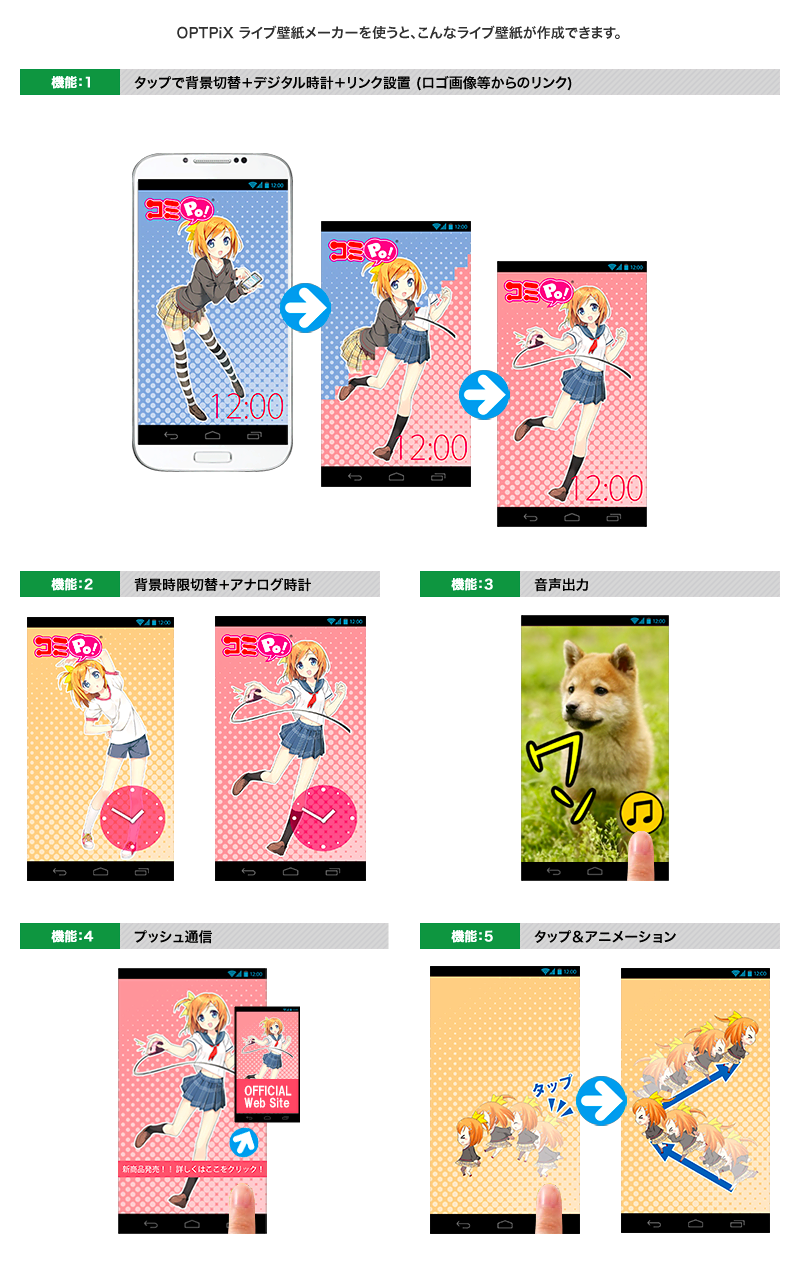
Optpixライブ壁紙メーカー ウェブテクノロジ

Cinema4d 入門2 単色の床と背景の作り方 チュートリアル Youtube チュートリアル 入門 作り方

パララックス効果が秀逸なwebサイト 作り方まとめ

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Gifアニメーションの作り方 1ページ目9 Webテク倉庫

Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jqueryで塗りがアニメーションするようなギミックを作る Webロケッツマガジン




