Css 背景 アニメーション 波
今回は春らしくCSS3のanimationで桜を降らしてみようと思います( ˘ω˘) 実装方法をご紹介いたします。 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです( ˘ω˘)クソネミ.

Css 背景 アニメーション 波. コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。. 18年6月22日 CSSだけでここまで出来る! タイトルや見出しにオススメなぬるぬる動く最新のCSSテキストエフェクト19選 18年10月29日 CSSで作れる! ロゴのようなテキストシャドウエフェクト16種ドロップシャドウ 19年1月31日 CSSアニメーションで動く背景に!. なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 このデザイン、なんて心が落ち着く.
CSS animation day2 です。 本日は、波を表現してみたいと思います。 1. CSSアニメーションで実現! コピペで使えるマイクロインタラクション 19年2月19日 メンテナンス済み. JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。夏らしい涼し気なデザインになりそうです。サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」を.
Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー. ちょっとだけ解説 cssもほとんど装飾ですね。 重要なのは以下3つ - @keyframes drift - border-radius - animation - position:. ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。See the Pen Page control animations by Giuseppe Bandiera (@giuband) on CodePen.
泡の背景画像が浮かんでいくような感じになるアニメーション 幾つかの泡の背景画像を縦方向に移動距離をずらしてループさせ、まるで泡が浮かんでいくようなアニメーション効果をもたらします。 背景画像を設置する要素名(id名やclass名)はサイトによって異なると思いますのでそれに合わせ. 背景をレイヤー状に重ねた、@keyframe アニメーション。See the Pen Waves by Rico Sta. Web制作 シェア 表示位置とアニメーションの時間を設定.
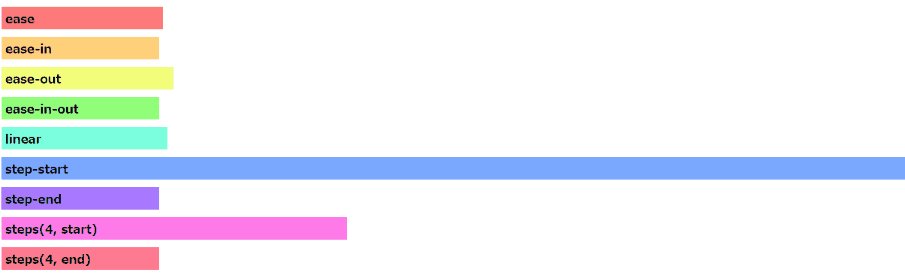
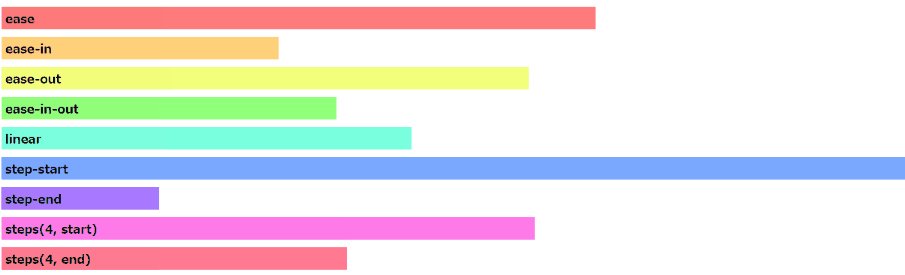
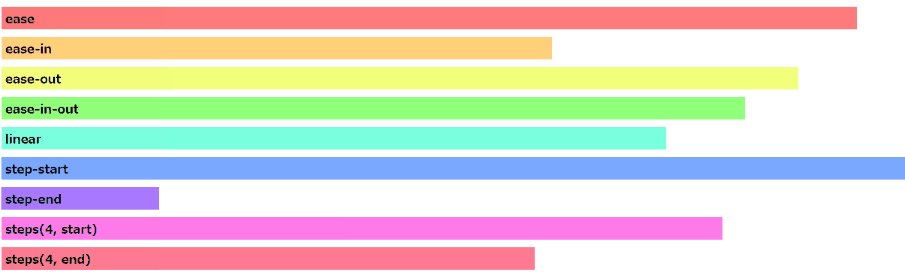
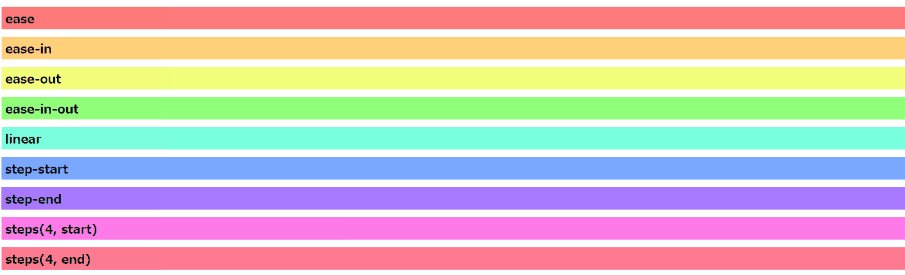
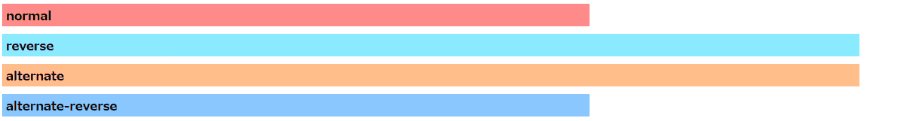
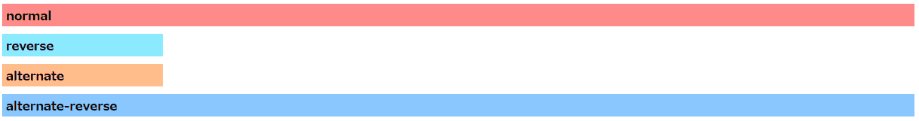
CSS アニメーションの流れ (シーケンス) を作成するには、@keyframe 宣言内でそれぞれのキーフレーム(keyframe)を定義する2つの方法があります。 一つは「from」と「to」のキーワード、または「%:パーセンテージ」で表示させます。. WAVEANIはCSS + jQueryの波のアニメーション VOYAGERはWordPressを使ったウェブサイト制作を中心に佐賀のフリーランス blog about services search HOME BLOG jQuery jQueryCSSとjQueryで実装された波のアニメーション. 19年12月24日 CSSのみ! コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 18年10月26日 CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単! ページ送りの.
Water Wave Effect jQueryは、波の動きのような滑らかなアニメーションを実装することができるjQueryプラグインです。ゆったりとウェーブするその姿は、見ているだけでどこか心が穏やかになりそうな気がしますね。 Water Wave Effect jQuery. CSSのみで実装するボタンデザインやホバーエフェクト +α | NxWorld アニメーションの基本 CSS3は要素を回転したり移動したり、縮小や拡大など様々なアニメーション効果を付けることができます。アニメーションを加えることでユーザーの目. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
こんにちは、keishibukiでございます。 最近 「斜め背景をガーッとペンキを塗るような感じでアニメーションさせて! という依頼がありました。それってjavascriptとかゴリゴリに書かないと実装出来ないのでは?と思っていたのですが、思いの外CSSとjQueryの簡単な記述だけで作れました。. クリッピングマスクのアニメーション 波のアニメーション 線を描くアニメーション ①imgタグを読み込み 動きを付けずにただ画像を表示するだけであれば、imgタグとして読み込み(もしくはcssのbackground-imageで読み込み)でOKです。. CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことができます。.
ResultSee the Pen demo:Hero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen.以前かいたfilterを使う方法とは異なり、複数設定したグラデ. CSSアニメーションを使った全画面表示の背景画像の切り替えについて下記で説明しましたが、その基礎を解説しておきます。 法隆寺金堂と五重塔/photo by 663highland西岡常一という最後の棟梁 「法隆寺の鬼」と呼ばれた. CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ.
Liquid CSS 窓ガラスに張りつく水滴。コロコロ転がる水銀。接近する液体同士が表面張力で引かれ合う様子。 これらは物理現象ですが、デザインにおいても液体表現は面白いですよね。実は、 CSSだけでも 近い表現が可能です(※制限あり)。. CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. ESPALMADOR MARISQUERIA|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、Canvasで波を.
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間. CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能. ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事では.
Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePen.light どないなっとんねん。ホバーすると. CSSアニメーションを実現する2つの機能 CSS Transition CSS Transitionは開始・終了時のプロパティを定義し、その変化をスムーズに表示する機能です。 Transitionに関するプロパティには以下のようなものがあります。. CSS, Webデザイン, 便利ツール 背景に動画を使ったWebサイトや、大きな背景画像を使ったWebサイトに続き、最近は画面全体にきれいなグラデーションカラーを用いたサイトを見かける機会が増えてきました。 そこで今回はグラデーションカラーをCSSで実装する基本的な方法から、画像に重ねる応用.
Cruz (@rstacruz) on CodePen. CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙.

Js 最近のwebサイトで見かける気持ちいいアニメーション 便利な仕掛けや機能を実装するスクリプトのまとめ コリス

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts
Css 背景 アニメーション 波 のギャラリー

18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Q Tbn 3aand9gcspggnrzqiwklf 2eptuu Fayvx35s4me6ifw Usqp Cau

ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssアニメーションで水面の波紋を表現 Dryな備忘録

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Q Tbn 3aand9gcqadaerrvqx Uzqnqghvp5amx8 Jsuzs4eiww Usqp Cau

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

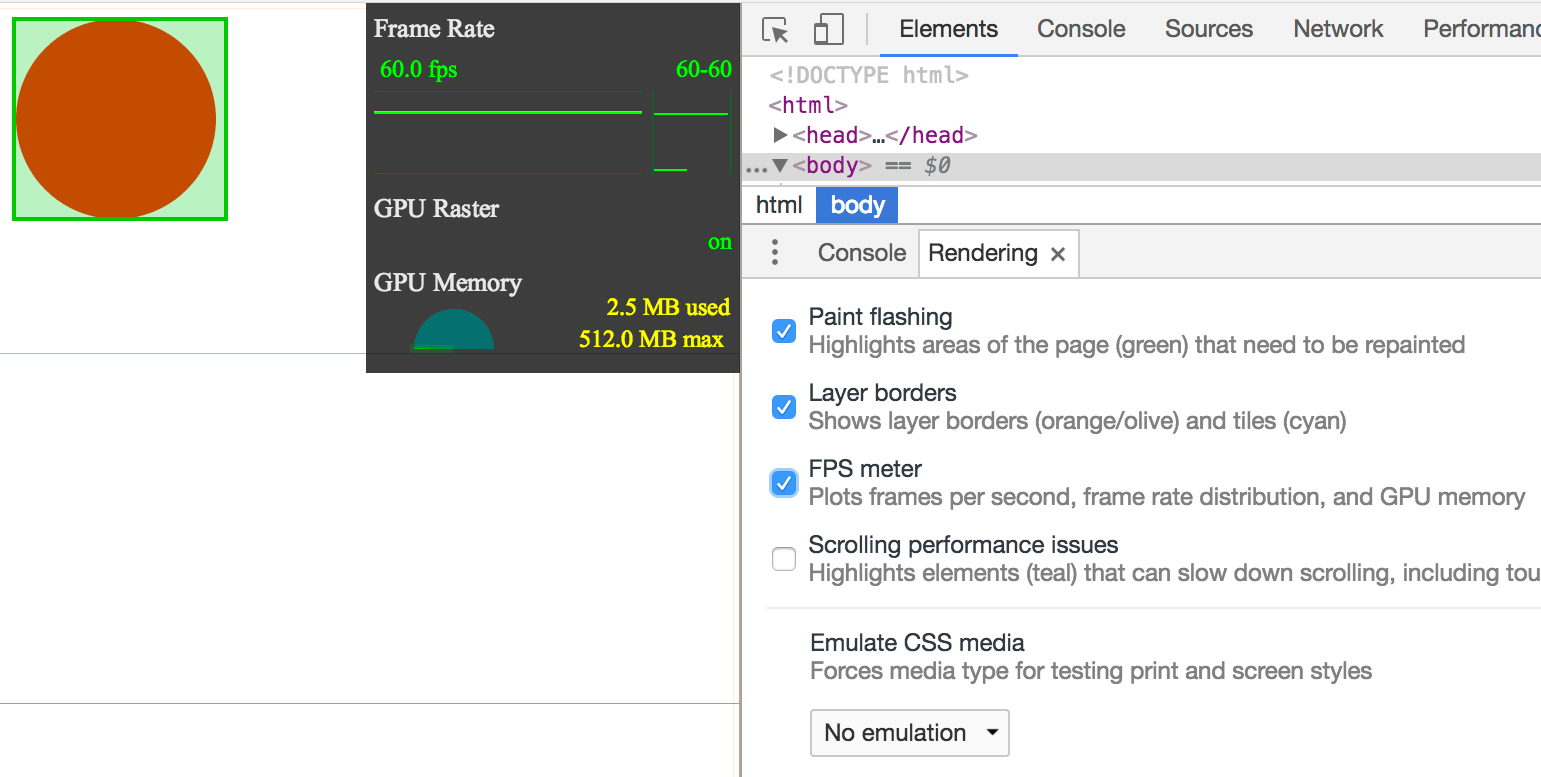
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

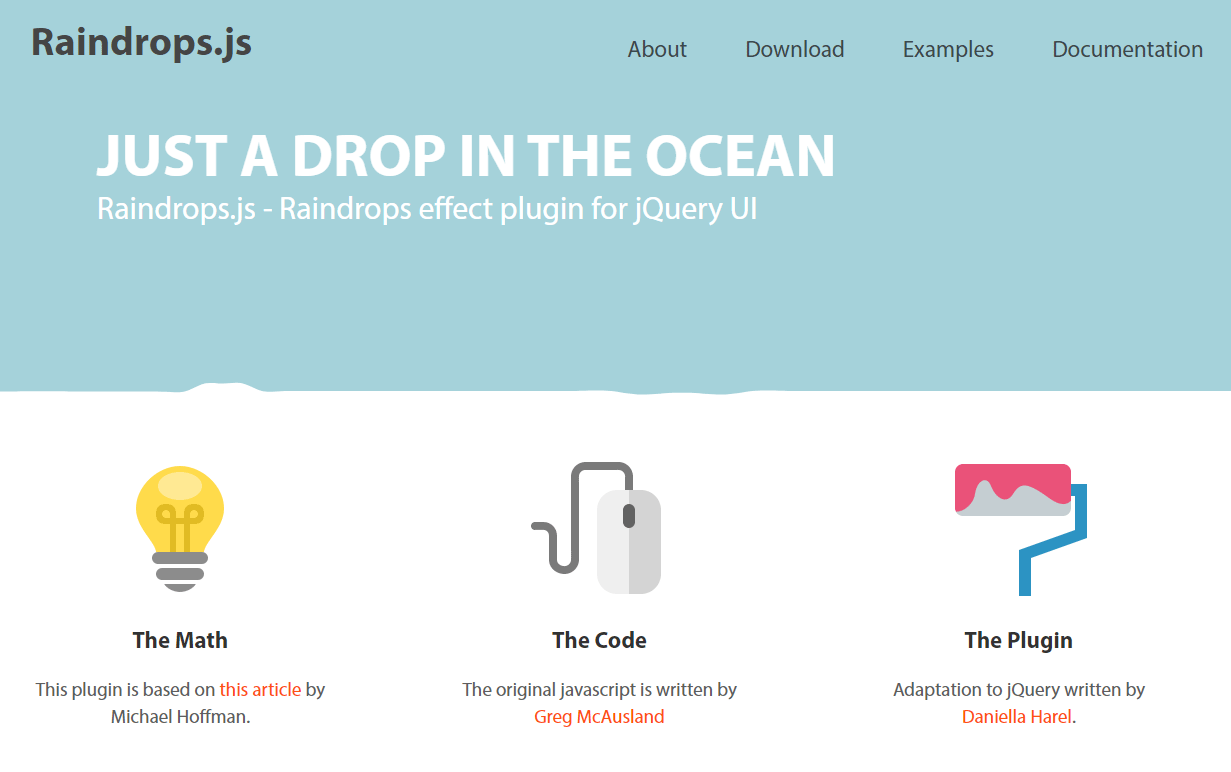
Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
和風 ホームページ制作する時に考えたい事 和風デザイン専門店ひだちデザイン

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
Svgで画面全体に斜め線や曲線を引く Webopixel

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Cssで水面のようなアニメーション ザリガニデザインオフィス

アニメーションで変化するタブ切り替え 2 3 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 It

Q Tbn 3aand9gcrne3nq8rw90gcp9zk7e7 D1rg1 Awylg6iya Usqp Cau

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld
Svgで画面全体に斜め線や曲線を引く Webopixel

Q Tbn 3aand9gcqqsove8k Zjfbcndwjh1q8sz6skd8nxaykrw Usqp Cau

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

使える Cssアニメーション 選 Sonicmoov Lab

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Waveアニメーションを使ったメインビジュアル Webデザイン けんぴこのゆるゆる日記

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Q Tbn 3aand9gctymfsm0ozsnf9gmqkqnhruu6 Ulmtjfp O G Usqp Cau

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Cssとは デジタルハリウッドの専門スクール 学校

Cssのtransformをうまく使って斜め線のレイアウトをしてみる Triple Threat トリプルスレッド

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssで水面のようなアニメーション ザリガニデザインオフィス

カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

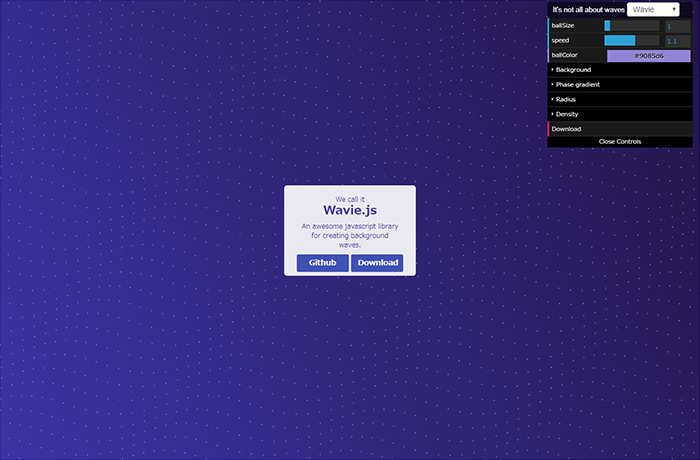
波の動きの背景を作成することができる Wavie Js E Mc 的日常

Q Tbn 3aand9gcruvtltt0ftmc84jkdhg9wjnnqahoh0zwupsq Usqp Cau

Css Animation で遊び倒す Wave Qiita

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

B Jquery Cssとjqueryで実装された波のアニメーションwaveani Voyager

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Q Tbn 3aand9gctk7piymk Ez1exdnvgaiozh7574j4djpd Wg Usqp Cau

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

水面の波紋が美しいjquery Ripplesプラグイン ネクストワンwebマガジン

Canvasで波のアニメーションを描画する スターフィールド株式会社

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip
Svgで画面全体に斜め線や曲線を引く Webopixel

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Javascriptで取り組むクリエイティブコーディング パーリンノイズを使いこなせ Ics Media

Eye Catch Wide Css アニメーション アニメーション 勉強

Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Cssで背景ループのアニメーションを実装する Cly7796 Net

Q Tbn 3aand9gctsu50xiplji1ftaite32qrnlehh4g0aitvta Usqp Cau

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau




