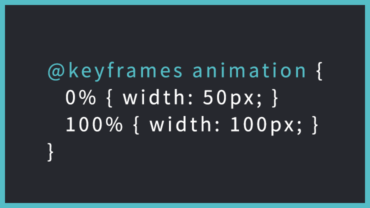
ふわふわ アニメーション Css
わざわざjsを使わなくてもCSSのanimationで要素をふわふわさせたりブルブルさせたりするアニメーションの実装方法。|株式会社しずおかオンライン 感動と行動を創造し、地域の暮らしに幸せな瞬間を届けます。 HOME ニュース 会社案内.

ふわふわ アニメーション css. JQueryのアニメーションとは? jQueryのアニメーションとは、要素を指定した秒間で徐々に変化させることが出来るエフェクトを実現できます。 例えば、横幅が50pxの要素を0pxに変更させたい場合は、css()メソッドで$(要素).css. Css3のanimationをwebサイトでちょこちょこ見かけるようになったので試してみました。 デモを作ってみましたので、ご覧下さい。 DEMO 横に動かしつつ、縦にもちょっと動いていてフワフワと動いているイメージです。 animationの. CSSだけで超キレイなSNSボタン作成! bootstrap.social を使ってみた jQueryでアニメーション中の要素にだけCSSを適用する方法 テキストエリアの高さを行数で指定する本当に正しい方法 input内でプレースホルダーの色などを変更する方法と.
ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクトをまとめています。 CSS3 を. CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.
CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ. まずは、CSSのアニメーションについて調べてみました。 下記が参考になると思います。 (外部サイト) animation-CSS3リファレンス CSSでのアニメーション設定するには、アニメーションさせたい要素にanimationプロパティを設定します. CSSアニメーションの種類と違い 7.アニメーション CSSアニメーションの種類と違いを簡易的ながら書いておきます。 animation ループ有り ページ表示後 即可動 transform ループ無し 変形(移動・拡大・回転・傾斜・遠近)が可能.
パラメータを変えたりアニメーションの定義を変えればいろんな動きができる。 (((( ;゚Д゚)))ガクガクブルブル ぶるぶるしてますね。 ワーイ. 「ふわふわメニュー」から独立して、「ぱーぷりん・メニュー」のコーナー新設() 説明 ぱーぷりんの溜まり場 『降る上る』のJavaScriptでも紹介した「ぱーぷりんの溜まり場」は、現在では 京栄一級建築士事務所テンプレート の「総合メニュー」コーナーに置いてあります。. CSSアニメーション CSSでタピオカ作ってふわふわ浮かせる 動いてるのはリンク先から↓ か、かわいい!!!!!!! 最初SVGアニメーションかと思いました。 量産して並べたいですね。 今回紹介している作品の中では比較的.
CSSのみで実装するボタンデザインやホバーエフェクト +α | NxWorld アニメーションの基本 CSS3は要素を回転したり移動したり、縮小や拡大など様々なアニメーション効果を付けることができます。アニメーションを加えることでユーザーの目. CSSのアニメーション CSSのアニメーションに関わるプロパティはトランジション(transition)とアニメーション(animation)があります。 トランジション(transition)プロパティ 何らかのアクションを起こしてから時間をかけて変化させるということを書くことができます。. 『超次元ゲイム ネプテューヌmk2』 の公式サイト を見てたら、ナビゲーションリンクがふわふわしてておしゃれな感じだったので、似たような動きをするものを CSS3 で実装してみた。 (元は Flash ぽい。)↑ こんなの デモ 実際のコード JSFiddle にあるので興味があればどうぞ。.
CSS で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 CSS で要素を回転させる方法 CSS で要素をX軸回転させる方法 CSS で要素をY軸回転させる. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
みなさんおひさしぶりです、クロコのコウです。 いやぁ、、、久しぶりのブログですね(笑) 今回は、CSSアニメーションで要素をバウンドさせたり、フワフワと浮かせる方法をご紹介しようと思います。 フワフワさせるCSSアニメーション See the Pen Vrgmqx by kuroko-kou (@24karats) on CodePen. JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 18年8月7日 JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外. Cssアニメーションの発火タイミングをjsで制御したいです 受付中 回答 1 投稿 12:30 評価 クリップ 1 VIEW 227 nyoro score 15.
※CSSアニメーション入門の記事のためパフォーマンスに関しての詳細は割愛します。とりあえずですが、要素を動かす時は marginやleft等ではなくtransformを適用した方が良い。ということを覚えておけば良いと思います。 Chrome DevToolsで. CSSのアニメーションもできますが、Javascriptでの動作ですか?とりあえず途中かけでいいので、現在ここまで書いているコードを記載してください。 キャンセル 完了する yuyan 00:33. 公開日: 更新日: jQuery, アニメーション アニメーション用のプラグインは色々ありますが、ずっと動き続けていて、なおかつIE7,8あたりも対応している方法はないものか。 基本的な設定 まずはjQuery.
CSSのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。. ヽ( ´ ∇ ` )ノ ワーイ 飛んでますね。 アー ヽ(@ @)ノ アー 回ってますね。. アニメーションで動かす メインビジュアルに入れたら印象ガッツリ残りそう。 やりたすぎるので、そのままお借りしてきました。 四角がふわふわするDEMO.
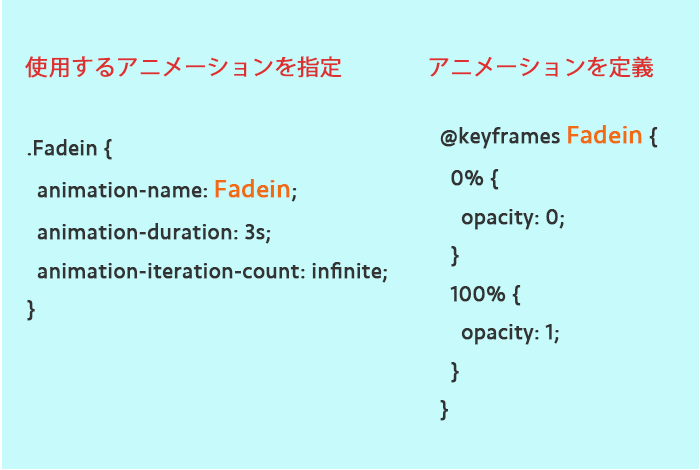
CSSアニメーションとは? CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度. CSS, JavaScript ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを. 雪や花びらなどの要素がふわふわと漂ったり落下したりする動きを見かけることがありますが、どのように実装しているのかをいくつかのサイトで調べてみました。 プラグイン プラグインを使って実装しているサイトです。 snowfall.js snowfall.jquery.
HTML・CSS コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解… HTML・CSS CSS 重なり順を指定するz-indexの使い方!効かないときの対… HTML・CSS CSSborderの使い方!枠線の指定や種類など. CSS アニメーションとは異なり、任意のタイミング関数や描画関数を作ることができます。タイミング関数はベジェ曲線には制限されません。そして draw はプロパティを超えて、花火のアニメーションといった新しい要素を作成することもできます。.

Css3のanimationを使ってみたら予想以上に簡単だった スターフィールド株式会社

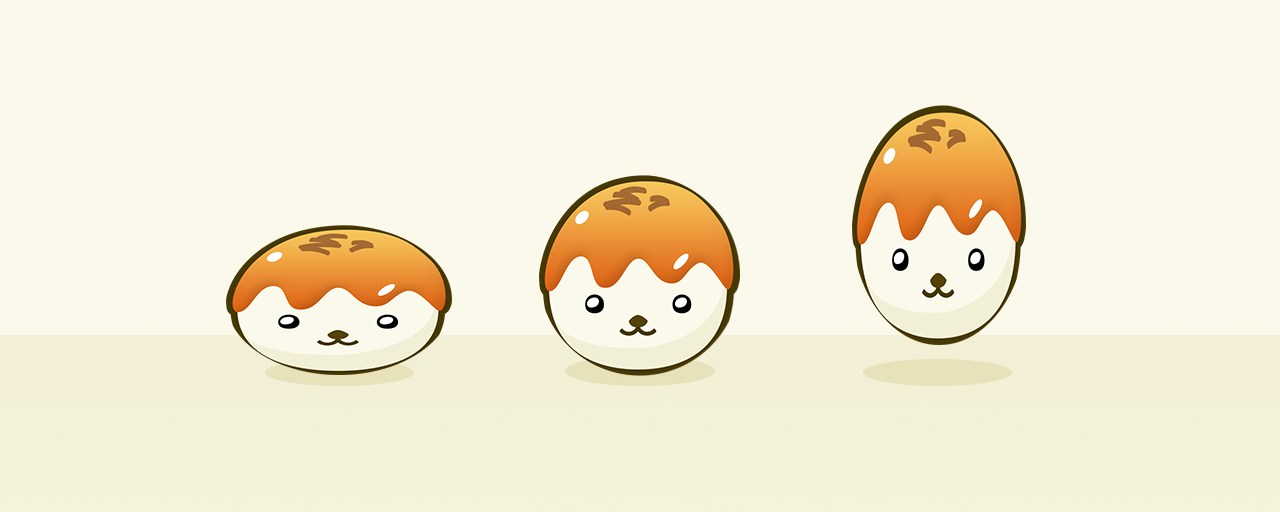
コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media

手軽にできるcssアニメーションのご紹介 株式会社クロコロール
ふわふわ アニメーション Css のギャラリー

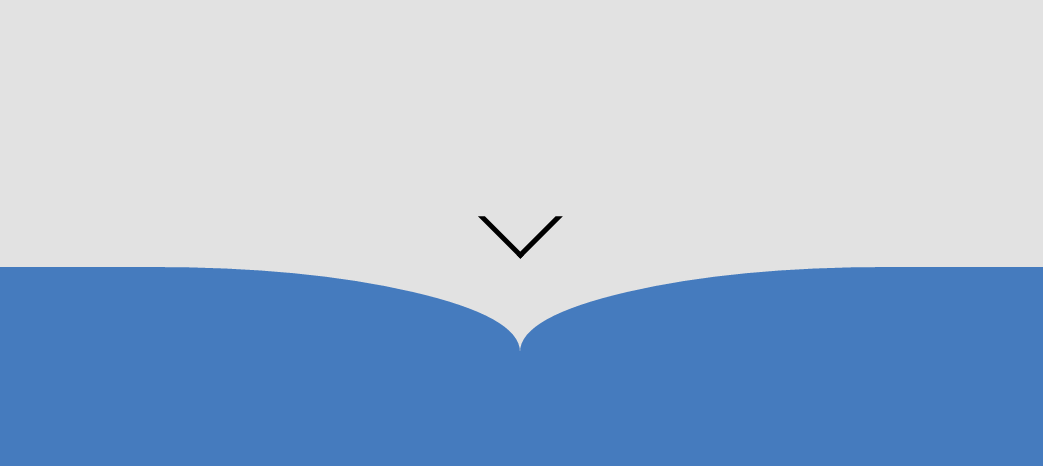
ファーストビューの動きが面白いwebサイト Webクリエイターボックス

オリジナルふわふわ アニメーション Css

スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Css ふわふわゆらゆらさせる At Softelメモ

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Q Tbn 3aand9gcr3kqmoqsoerciwyw Mdacpd8go8dbejddzoq Usqp Cau

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcrdevlio Frvw61lmg5m6ggkutt9c Ukedruw Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Css オンマウスで要素をブルブルさせる Animation 株式会社しずおかオンライン

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig
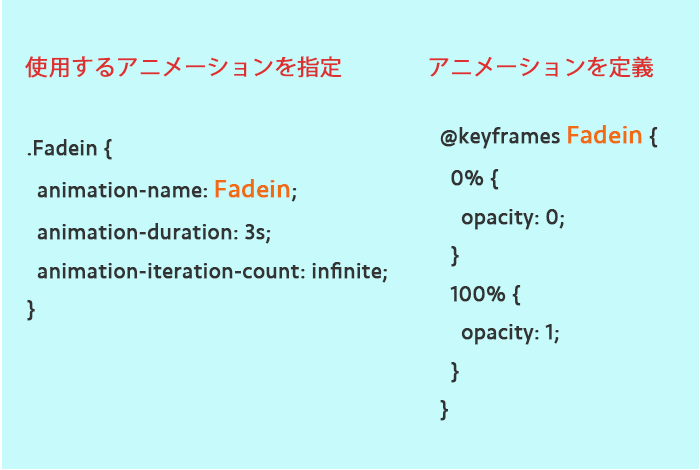
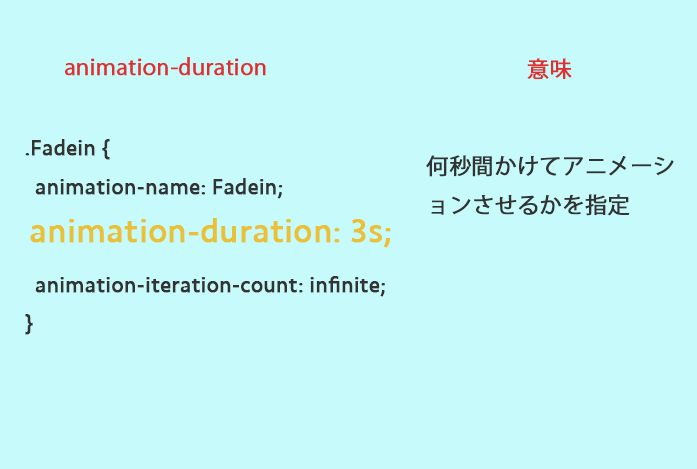
Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssってすごい 作品集 D Grip システム 制作部

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

雲やシャボン玉がふわふわする動き Qiita

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita
画像をふわふわと浮いてるように表現する方法 Aekana

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita ニュートピ Twitterで話題のニュースをお届け

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssだけで画像などの要素を上下にふわふわ動かす Qiita

デモあり Ampでも大丈夫 Cssだけで要素をアニメーションさせる うぇぶめも

Q Tbn 3aand9gct1qcrayzt7ovjohscicqsbubikrxx 3sss Q Usqp Cau

オリジナルふわふわ アニメーション Css

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

Q Tbn 3aand9gcsepoledrsd0y8x Tdjbstjrvqmhcd3onxoma Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

マイクロインタラクションに使えそうなcssアニメーション Wickedcss Animations Designdevelop

要素を画面上にふわふわフロートさせるjqueryプラグイン Floating Js

Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト アニメーション Css アニメーション

Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ
Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Q Tbn 3aand9gcq2ury85xw8ixvaz5v9qkvxbh 2eojpdeuvsw Usqp Cau

Q Tbn 3aand9gctarb8sioxxxonjnelkjo6hvsqcdetz5s0srg Usqp Cau

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Webdev Tech

コピペでできる Cssとhtmlのみで作るanimationを使ったドットが可愛いローディングイメージ10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcqjrhuenpxctbv0a Q0dhrqnfd9dkh2lxwxjq Usqp Cau

Q Tbn 3aand9gctyk3pa8e4xso Snhjr8r1xmwumceutiwr06w Usqp Cau

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssアニメーションの作り方 パソコン工房 Nexmag

オリジナルふわふわ アニメーション Css

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ

新しいふわふわ アニメーション Css

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング
Jquery Css3で雲をゆらゆらさせる Webopixel

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Q Tbn 3aand9gcqop7djz4llrpznyorzldx03oh3df15l2p Tw Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

Q Tbn 3aand9gcrepqy60yi6v Latnzguu05 5qtilasyo Jhq Usqp Cau

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

画像をふわふわと浮いてるように表現する方法 Aekana

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

画像をふわふわと浮いてるように表現する方法 Aekana

Q Tbn 3aand9gcq Qaxyy84j Fjr29dogplenwvpbnb71h4dea Usqp Cau

Q Tbn 3aand9gcqwwnxjqej6 Bknkl1xbsksm Luu13d5pz70g Usqp Cau

画像をふわふわと浮いてるように表現する方法 Aekana
Jquery Css3で雲をゆらゆらさせる Webopixel

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

オリジナルふわふわ アニメーション Css

Q Tbn 3aand9gcqg9zeyes0hf16diqcr3mdgoqz3fdmnuicoia Usqp Cau

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Q Tbn 3aand9gcqi4ojvrecrqqryhpddhp9tftcshcg01qagxw Usqp Cau
Svgアニメーション02 画像を宙に浮かべる

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット




